How to set up css hierarchical relationship
In CSS, you can use the z-index attribute to set the level. This attribute can set the stacking order of elements. Elements with a higher stacking order will always be in front of elements with a lower stacking order; syntax Format "z-index:numeric;", negative values are allowed.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In css, you can use the z-index attribute to set the level.
z-index attribute sets the stacking order of elements. Elements with a higher stacking order will always appear in front of elements with a lower stacking order. (Z-index only works on positioned elements).
Students who have done page layout should be very familiar with the z-index attribute. Z-index is a special attribute for web page display. Because the pattern displayed by the monitor is a two-dimensional plane, it has an x-axis and a y-axis to represent the position attribute. In order to represent the three-dimensional concept such as the superposition order of the upper and lower layers of display elements, the z-index attribute is introduced to represent the difference in the z-axis. Indicates the upper and lower three-dimensional relationship of an element in the superposition order.
Elements with a larger z-index value will be superimposed on elements with a smaller z-index value. For positioned objects that do not specify this property, objects with positive z-index values are above them and objects with negative z-index values are below them.
Simple demonstration
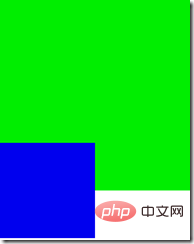
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;"><div>Two DIVs, the second one moves up 50px, the normal situation should be like this

The second one The div covers the first div, and adding the z-index attribute to the second one
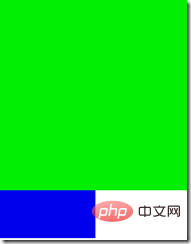
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;z-index:-5;"><div>The result will look like this. The simplest application of z-index is like this

Only valid for positioned elements
The z-index attribute is applicable to positioned elements (objects whose position attribute value is relative or absolute or fixed), used to determine whether the positioned element is perpendicular to the display screen The stacking order in the direction (called the Z axis), that is to say, if the element is not positioned, the z-index set for it will be invalid.
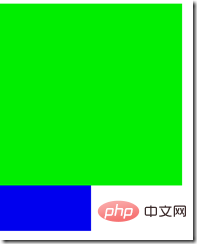
<div style="width:200px;height:200px;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;z-index:10;"><div>
Although the z-index of the first p is larger than that of the second p, because the first p is not positioned and its z-index attribute does not work, it will still be covered by the second p. .

Who goes up and who goes down with the same z-index
There are actually two situations for the same z-index
1. If two If neither element is positioned and overlaps in position, or two elements have been positioned and have the same z-index and overlap in position, then according to the document flow order, the later ones will overwrite the previous ones.
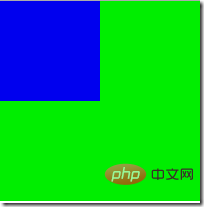
<div style="position:relative;width:200px;height:200px;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;"><div>

#2. If neither element has z-index set, the default value is used, one is positioned and the other is not positioned, then the positioned element covers the unpositioned element
<div style="position:relative;top:50px;width:200px;height:200px;"></div> <div style=" width:100px;height:100px;"><div>

Parent-child relationship processing
If the z-index of the parent element is valid, then the child element will be consistent with the parent element regardless of whether the z-index is set or not, and will be above the parent element
<div style="position:relative;width:200px;height:200px;z-index:10;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>Although the child element sets the z-index smaller than the parent element, the child element still appears above the parent element

If the parent element z-index fails ( Not positioned or using the default value), then the z-index setting of the positioned child element takes effect
<div style="position:relative;width:200px;height:200px;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>The child element z-index=-5 takes effect and is overridden by the parent element

Child elements between brothers
If the z-index of the brother element takes effect, then the coverage relationship of its child elements is determined by the parent element
<div style="position:relative;width:100px;height:100px;z-index:5;">
<div style="position:relative;width:50px;height:250px;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;z-index:-10;"></div>
</div>Although the child elements of the first div The z-index is relatively high, but because its parent element has a lower z-index than the second div, the first div child element will be covered by the second div and its child elements

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set up css hierarchical relationship. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




