What is the javascript method called by jsp?
Method: 1. Use the "οnclick="function()"" method to directly specify which js function to use; 2. Import the js file, and then add id and class to the tag (you can also use tags OK, but make sure there is only one tag of this tag on the page or specify a certain tag. If multiple tags are matched, an error will be reported).

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
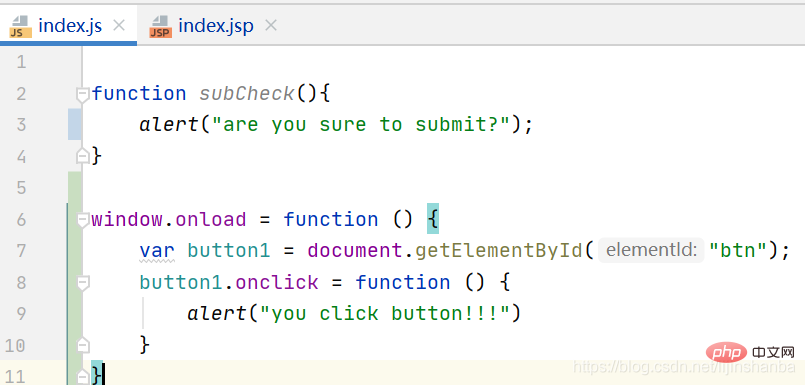
First create a js file, such as index.js

Write js code:
function subCheck(){
alert("are you sure to submit?");
}
window.onload = function () {
var button1 = document.getElementById("btn");
button1.onclick = function () {
alert("you click button!!!")
}
}
Call js functions in jsp files
The first step is to add the script tag to the head

In jsp, there are two types of functions that reference js Method:
The first method is our most commonly used method is to use οnclick="function()" method to directly specify which js function to use. Remember to introduce the js file in the head
<input type="submit" value="提交" onclick="subCheck()">
The second method is also very common: import a js file and then add id and class to the tag (you can also use tags, but you must ensure that the page has only one tag or specify a certain tag. If you match multiple tags, an error will be reported)
After loading js, first get the id or class or label and then use id.onclick = function(){} to execute the function. In jquery, use id.click(function(){})
<button id="btn">click me</button>
[Recommended Study: javascript advanced tutorial】
The above is the detailed content of What is the javascript method called by jsp?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 What is the difference between jsp and html
Jan 09, 2024 am 10:46 AM
What is the difference between jsp and html
Jan 09, 2024 am 10:46 AM
The difference between jsp and html: 1. Operating mechanism; 2. Purpose; 3. Relationship with Java; 4. Function; 5. Relationship with back-end; 6. Speed; 7. Maintainability and scalability; 8. Learning and use Difficulty; 9. File suffixes and identification tools; 10. Community and support; 11. Security. Detailed introduction: 1. Operating mechanism. HTML is a markup language, mainly used to describe and define the content of web pages. It runs on the client and is interpreted and executed by the browser. JSP is a dynamic web page technology that runs on the server side, etc. wait.
 How to implement jsp paging function
Mar 04, 2024 pm 04:40 PM
How to implement jsp paging function
Mar 04, 2024 pm 04:40 PM
Implementation steps: 1. Introduce the JSTL tag library into the JSP page; 2. Obtain data from the database; 3. Paging the data; 4. Display the paging navigation bar in the page; 5. Display the number according to the current page number and each page. , just get the corresponding data from the paging data and display it on the page.
 Can JSP be replaced by PHP?
Mar 21, 2024 am 11:03 AM
Can JSP be replaced by PHP?
Mar 21, 2024 am 11:03 AM
Can JSP be replaced by PHP? JSP (JavaServerPages) and PHP (HypertextPreprocessor) are commonly used server-side scripting languages for dynamically generating web page content. Although they each have their own characteristics and advantages, can they completely replace each other in practical applications? This article will analyze the advantages and disadvantages of the two and compare them through specific code examples. First, let's take a look at the respective characteristics of JSP and PHP. JSP is a Java-based




