
To solve the problem of Chinese garbled characters, the most important thing is to encode and decode parameters through two methods: (encodeURI, decodeURI) and (encodeURIComponent, decodeURIComponent). The former is mainly aimed at the entire url parameter.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In daily development, we may encounter the need to pass the parameters of a certain page to another page through url link splicing, and use it in another page. If the transmission is in Chinese, Then you may encounter the problem of Chinese garbled characters, so how to solve it?

 ##
##
<!--test01.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName">你好明天</p>
<p οnclick="send();">点击测试</p>
<script>
function send(){
var url = "test02.html";
var userName = $("#userName").html();
// window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码
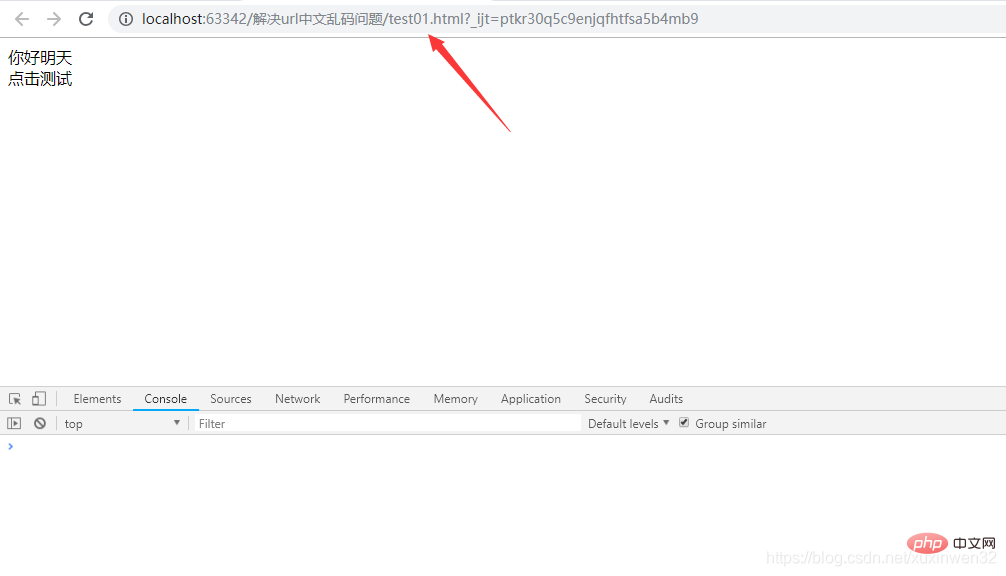
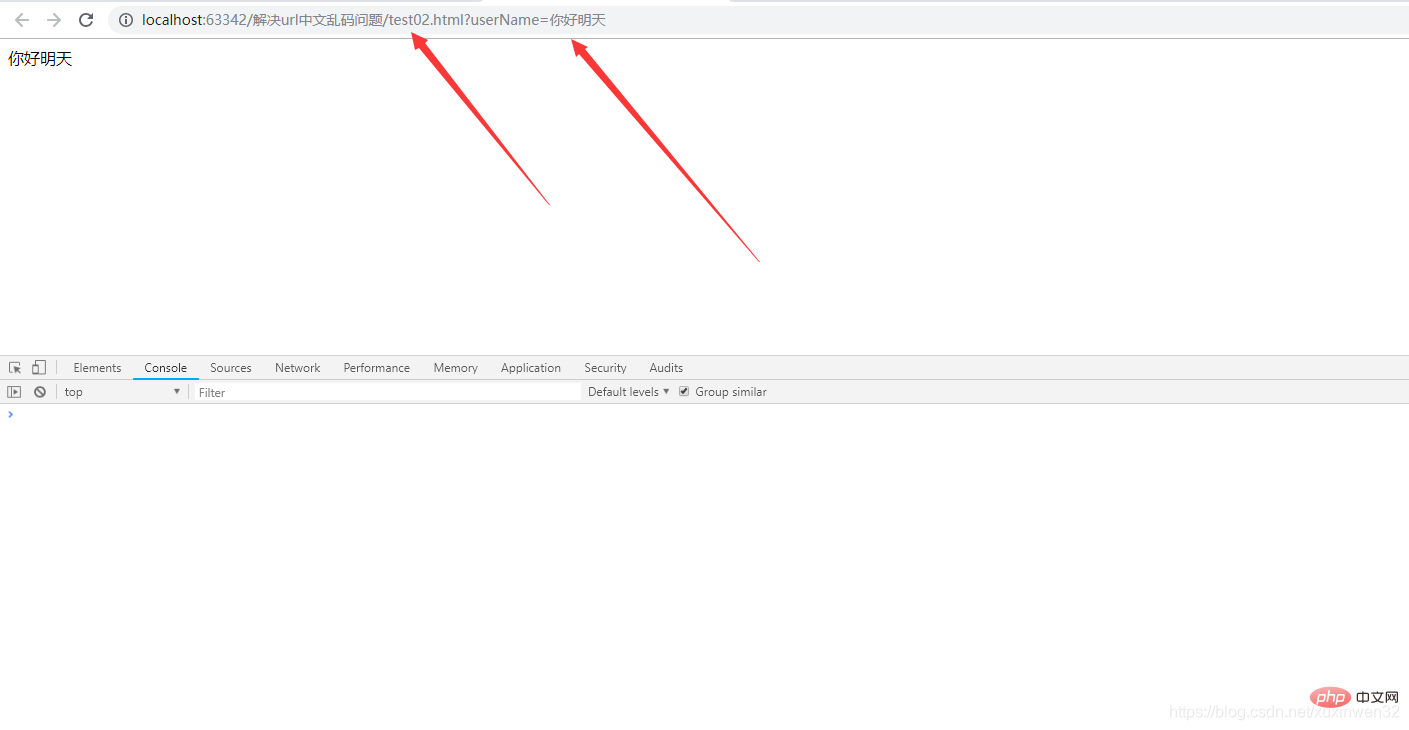
window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码
}
</script>
</body>
</html><!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
var urlinfo = window.location.href;//获取url
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数
// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码
// $("#userName").html(userName);
</script>
</body>
</html>javascript advanced tutorial]
The above is the detailed content of What to do if the javascript Chinese URL is garbled. For more information, please follow other related articles on the PHP Chinese website!