
JS method to add and remove events: 1. Use the addEventListener() method to add an event, which is used to add an event handle to the specified element; 2. Use the removeEventListener() method to delete the event, which is used to remove the event generated by addEventListener( ) method added event handler.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
1. Explanation of addEventListener() and removeEventListener()
addEventListener() and removeEventListener() are used to handle the specified and deleted event handler operations.
They all accept 3 parameters: such as addEventListener("event name", "event handling function", "Boolean value"); (Note: the event name does not contain "on", such as "click")
The current version can omit the third parameter, and the default value is false
Example:
To add an event handler on the body, you can use the following code:
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);Event handlers added through addEventListener() can only be removed using removeEventListener(); the parameters passed in when removing are the same as those used when adding the handler. This also means that anonymous functions added through addEventListener() cannot be removed
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);
document.body.removeEventListener('touchmove', function (event) {
event.preventDefault();
},false);In this example, addEventListener() is used to add an event handler. Although removeEventListener(0) appears to be called with the same parameters, in fact, the second parameter is a completely different function than the one passed to addEventListener(). The event handler function passed to removeEventListener() must Same as passed in addEventListener()
Correct usage example:
function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll,false);
document.body.removeEventListener('touchmove',bodyScroll,false);The rewritten example uses the same function in addEventListener() and removeEventListener().
Shared functions cannot take parameters, incorrect usage examples:
function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll(),false);
document.body.removeEventListener('touchmove',bodyScroll(),false);Summary:
1: To bind and unbind the same event, you need to use a shared function; when binding and unbinding the event, the event does not exist "on" means onclick is written as click
2: Shared functions cannot take parameters;
2. Detailed explanation of the third parameter of addEventListener() and removeEventListener()
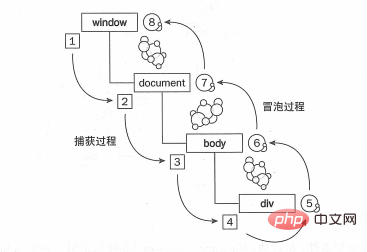
The Boolean parameter is true, which means the event handler is called in the capture phase; that is, the least specific node receives the event first, and the most specific node receives the event last
If it is false, in the bubbling phase Calling the event handler; it first searches for the specified location, is received by the most specific element, and then propagates upward step by step to the node (document) of the least specific element.
DOM event flow is as shown in the figure (cut from JavaScript advanced programming):

It can be seen from the figure that the capture process must precede the bubbling process, that is, the triggering sequence of true is before false
Example test
HTML content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加事件&&解绑事件</title>
</head>
<body>
<p id="out">
<p>最外面</p>
<p id="middle">
<p id="inner">最里面</p>
</p>
</p>
</body>
</html>js内容:(第1种情况)The third parameter of addEventListener has two situations: true & false, so there are 2*2*2=8 situations
Conclusion:
1.true The triggering order is always before false
2. If multiple values are true, the outer layer triggers before the inner layer
3. If multiple values are false, the inner layer triggers before the outer layer Layer
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to add and delete events in javascript. For more information, please follow other related articles on the PHP Chinese website!