
Javascript pre-compilation does: 1. Syntax analysis, which means the engine checks whether your code has any low-level syntax errors; 2. Pre-compilation, a simple understanding is to open up some space in the memory and store some variables and Function; 3. Interpretation and execution, as the name implies, is to execute the code.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript running trilogy
Syntax analysis
Pre-compilation
Interpretation and execution
Grammar analysis is very simple, that is, the engine checks whether your code has any low-level syntax errors; Interpretation and execution, as the name suggests, is to execute the code; Pre-compilation is simply understood to be in memory Create some space in it to store some variables and functions;
When does JS precompilation occur?
When does precompilation occur? It is mistakenly believed that precompilation only occurs before the code block in the script is executed. There is nothing wrong with precompilation. It does happen before execution in the script code, but most of it will happen before the function is executed.
Example analysis
First, let’s distinguish and understand these two concepts: Variable declaration var... Function declaration function(){}
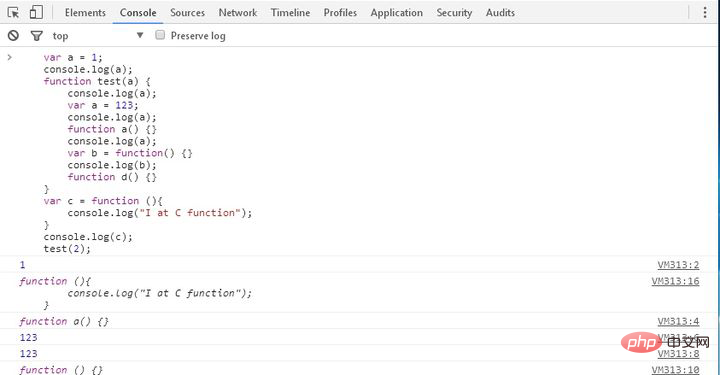
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>The analysis process is as follows:
When the page is generated, the GO global object (Global Object) (that is, window Object);
The first script file is loaded; after the script is loaded, analyze whether the syntax is legal;
Start pre-compilation to find variable declarations , as a GO attribute, the value is assigned to undefined;
Find the function declaration, as a GO attribute, the value is assigned to the function body;
Precompiled
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Explain the execution code (until the statement calling function test(2) is executed)
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Pre-compilation occurs before executing function test()
Create AO Active Object;
Search for formal parameters and variable declarations, and assign the value to undefined;
Assign the actual parameter value to the formal parameter;
Find the function declaration and assign the value to the function body;
The two small steps 1 and 2 before pre-compilation are as follows:
//抽象描述
AO = {
a:undefined,
b:undefined,
}The third step of pre-compilation is as follows:
//抽象描述
AO = {
a:2,
b:undefined,
}The fourth step of pre-compilation is as follows:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}The following process changes when executing the test() function:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
}Execution Result:

Note:
Variable declaration and function declaration occur during the pre-compilation phase, there is no initialization behavior (assignment), and anonymous functions do not participate in pre-compilation; only Variables will be initialized only during the interpretation and execution phase;
Pre-compilation (before function execution)
Create AO object (Active Object)
Find function formal parameters and variable declarations within the function. The formal parameter names and variable names are used as attributes of the AO object, and the value is undefined
The actual parameters and formal parameters are unified, and the actual parameters are unified Assign the value to the formal parameter
Look for the function declaration, the function name is used as an attribute of the AO object, and the value is the function reference
Precompiled (script code Before the block script is executed)
Look for global variable declarations (including implicit global variable declarations, omitting var declarations), the variable name is a property of the global object, and the value is undefined
Find the function declaration, the function name is used as an attribute of the global object, and the value is the function reference
Pre-compilation summary
Pre-compilation Compile two small rules
Overall improvement of function declaration - (To be specific, no matter whether the position of function call and declaration is before or after, the system will always move the function declaration to Before the call)
Variable declaration promotion - (To be specific, no matter whether the position of the variable call and declaration is before or after, the system will always move the declaration to the front of the call. Note that only the declaration , so the value is undefined)
Precompiled prelude
imply global i.e. any variable , if assigned without declaration, this variable will be owned by the global variable. (The global domain is Window)
All declared global variables are properties of window; var a = 12; is equivalent to Window.a = 12;
#Function precompilation occurs just before function execution.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What does javascript precompilation do?. For more information, please follow other related articles on the PHP Chinese website!