What is an expression in javascript
An expression statement is actually an expression, which is composed of operators connecting variables or direct quantities. Generally speaking, the expression statement is either a function call, an assignment, or an increment or decrement, otherwise the result of the expression calculation has no meaning.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
An expression statement is actually an expression, which is composed of operators connecting variables or direct quantities.
Generally speaking, expression statements are either function calls, assignments, or self-increment or self-decrement, otherwise the result of the expression calculation has no meaning.
There is no such restriction in JavaScript syntax. Any legal expression can be used as an expression statement.
a + b;
This line of code calculates the value of the addition of a and b, but it will not be displayed or produce any execution effect (unless a and b are getters), but it does not prevent it from complying with the grammar. be executed.
PrimaryExpression Primary expression
The atomic item of expression: Primary Expression. It is the smallest unit of expression, and the grammatical structure it involves also has the highest priority.
Primary Expression contains various "direct quantities". Direct quantities are values of a specific type that are written directly using a certain syntax. Direct quantities are the syntax for writing them out in code.
JavaScript can define objects in the form of direct quantities. JavaScript provides grammatical support for special object types such as functions, classes, arrays, and regular expressions.
({});
(function(){});
(class{ });
[];
/abc/g;At the grammatical level, expression statements starting with function, { and class have grammatical conflicts with declaration statements. If you want to use such expressions, you must add parentheses to avoid grammatical conflicts.
Primary Expression can also be this or a variable. In syntax, the variable is called an "identifier reference".
this; myVarFun;
Any expression plus parentheses is considered a Primary Expression. This mechanism makes parentheses a means of changing the priority of operations.
(a + b);
MemberExpression Member Expression
Member Expression is usually used to access object members. It has several forms:
a.b; a["b"]; new.target; super.b;
new.target is a newly added syntax, used to determine whether the function is called by new, super is the syntax used to access the properties of the parent class in the constructor.
Member Expression was originally designed for attribute access, but due to syntactic structure requirements, the following two types are regarded as Member Expressions in the JavaScript standard:
Template with function, this one with function The named template means that each part of the template is calculated and passed to a function.
f`a${b}c`;The new operation with a parameter list and the new operation without a parameter list have a lower priority and do not belong to Member Expression.
new Cls();
They belong to the same priority as attribute operations, but have no semantic relationship.
NewExpression NEW expression
Member Expression plus new is New Expression (New Expression can also be formed without adding new, which is an independent high-priority expression by default in JavaScript can form low-priority expressions).
New Expression specifically refers to an expression without a parameter list. The following code:
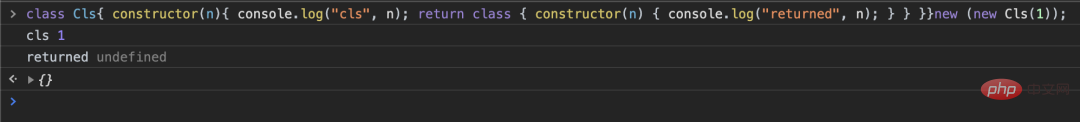
new new Cls(1);
Intuitively, it may have two meanings:
new (new Cls(1));
new (new Cls)(1);
In fact, it is equivalent to the first one. Use the code to verify:
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));Running results: This shows that 1 is passed in as a parameter when calling Cls.

CallExpression Function call expression
Member Expression can also constitute Call Expression. Its basic form is Member Expression followed by a parameter list in parentheses, or the super keyword can be used instead of Member Expression.
a.b(c); super();
This seems simple, but there are some variations to it. For example:
a.b(c)(d)(e); a.b(c)[3]; a.b(c).d; a.b(c)`xyz`;
The forms of these variations are almost one-to-one correspondence with Member Expression. In fact, it can be understood that if a certain substructure in Member Expression has a function call, then the entire expression becomes a Call Expression. The Call Expression loses the feature of higher priority than the New Expression, which is a major difference.
LeftHandSideExpression lvalue expression
New Expression and Call Expression are collectively called LeftHandSideExpression, lvalue expression.
An lvalue expression is an expression that can be placed on the left side of the equal sign. The JavaScript syntax is:
a() = b;
Such usage is actually grammatical, but the values returned by native JavaScript functions cannot be assigned. Therefore, most of the time, the assignments we see will be other forms of Call Expression, such as:
a().c = b;
According to the design of the JavaScript runtime, it is not ruled out that some hosts will provide functions that return reference types. At this time, The assignment is valid.
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:javascript高级教程】
The above is the detailed content of What is an expression in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




