
In css, you can use the background and background-blend-mode attributes to set the background image color. The syntax format is "background: url (background image path), color value; background-blend-mode: lighten;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Using background-blend-mode
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.icon1 {
width: 180px;
height: 180px;
background: url(img/1.jpg);
background-size: cover;
}
.icon2 {
width: 180px;
height: 180px;
background: url(img/1.jpg), linear-gradient(#f00, #c10);
/* background: url(img/1.jpg),red; */
background-blend-mode: lighten;
background-size: cover;
}
</style>
</head>
<body>
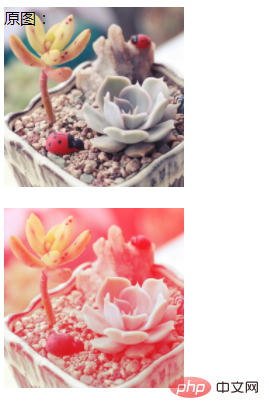
<div>原图:</div><br />
<div></div>
</body>
</html>Rendering:

Description:
lighten This blending mode: lighten, lighten mode and darken mode have the opposite effect. Black is darker than any color, so black will be replaced by any color. On the other hand, if the background color of the material is black, the main color is white. Then you should use the darken blending mode.
linear-gradient(#f00, #00f )You can also achieve the effect of gradient color.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the color of css background image. For more information, please follow other related articles on the PHP Chinese website!