
In CSS, you can use the justify-content attribute to achieve the alignment effect at both ends. You only need to add the "justify-content: space-around;" or "justify-content: space-between;" style to the element. That’s it.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Under the new flex layout of CSS3, there is a justify-content attribute, which can control the horizontal alignment of scalable items. There are two values, which can achieve alignment on both ends. However, justify-content has compatibility issues and is supported by IE10 and above, FF, and Chrome. And all browsers support the text-align attribute
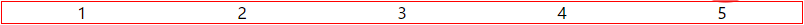
justify-content: space-around. The flex items will be evenly distributed within the flex container, leaving half the space at both ends.
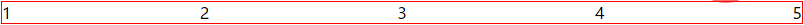
justify-content: space-between. The flex items will be evenly distributed within the flex container, with the first flex item on the left edge of the flex container and the last flex item on the right edge of the flex container.
justify-content: space-around;

##justify-content: space- between;

css video tutorial)
The above is the detailed content of How to achieve alignment at both ends in css. For more information, please follow other related articles on the PHP Chinese website!