How to save css style
How to save css styles: 1. For inline styles, you need to right-click in the browser - view the web page source code, copy the content in the style tag and save it; 2. For external styles, you need to press f12 to open the developer tools. Select the source panel, find the corresponding css file, right-click and save.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. First, make sure whether the css style you want is inline in html or in a separate css file. If it is inline, right-click on the web page, view the source code, and then copy it. Just come down and save it in a document.
For example, the following css code is in the style attribute. Copy all the contents in the style attribute, paste it into Notepad, and name it main.css.
<div style="width: 65px;height: 20px;border: 1px solid;">测试元素</div>
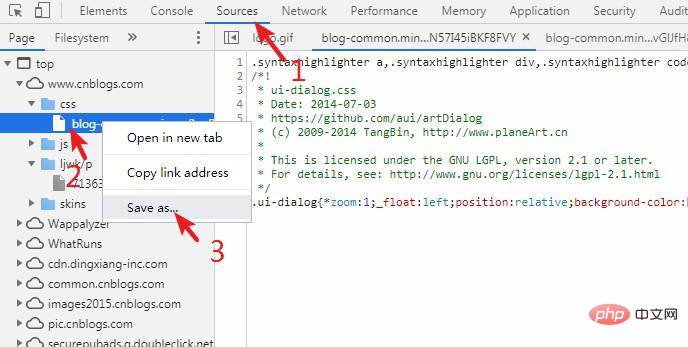
2. If the css style is a separate file, it is recommended to use Google Chrome, press the shortcut key F12 or right-click and select Inspect, which will open the developer tools, and then select source, which means It is the resource item, and then find the corresponding CSS file. After selecting the file, right-click and save it locally.

Recommended learning: css video tutorial
The above is the detailed content of How to save css style. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to increase the height of the input element and make the text at the bottom?
Apr 05, 2025 pm 02:51 PM
How to increase the height of the input element and make the text at the bottom?
Apr 05, 2025 pm 02:51 PM
How to increase the height of the input element and make the text at the bottom? When we need to adjust the height of the input element in web design and hope that the text in it...
 How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
Practical application cases of CSS drawing function In modern web design, CSS can not only be used for layout and style, but also for creating complex graphics and animations. May...
 How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
Cleverly implementing the short animation and jump after clicking the a tag, many times, we hope that after clicking the a tag, the page can first display a short loading event...
 How to solve the problem of page scrolling after the soft keyboard of the mobile Edge browser pops up?
Apr 05, 2025 pm 02:57 PM
How to solve the problem of page scrolling after the soft keyboard of the mobile Edge browser pops up?
Apr 05, 2025 pm 02:57 PM
Regarding the Edge browser input method, page height and scrolling after the keyboard pops up. When using the Edge browser on your mobile phone, the page often encounters this problem: �...
 How to elegantly achieve high adaptability of the middle content in the three-line layout?
Apr 05, 2025 pm 04:39 PM
How to elegantly achieve high adaptability of the middle content in the three-line layout?
Apr 05, 2025 pm 04:39 PM
Discussion on the height of adaptive intermediate content in three-line layout In web layout, you often encounter the need to implement three-line layout and the intermediate content is highly variable...
 What is the
What is the What are the elements in CSS for? During the learning and using CSS, you may encounter some less common HTML elements, such as <...
 How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed font files on web pages In web page development, sometimes we will encounter the situation where we need to use specific fonts installed on our computer...
 What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
Introduction and use of encoded fonts In programming and web design, choosing the right font can greatly improve the readability and aesthetics of the code. recent,...






