
css3 animation does not loop. You can use the animation-iteration-count attribute to define the number of times the animation is played. Just add "animation-iteration-count:infinite;" to the animation to achieve infinite looping.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
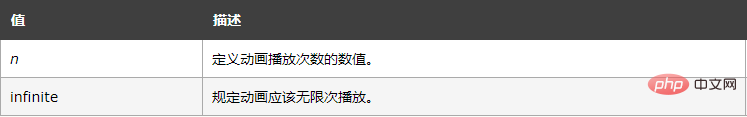
animation-iteration-count attribute defines the number of times the animation is played.
Grammar
animation-iteration-count: n|infinite;

Example
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 3s;
animation-iteration-count:3;
/* Safari and Chrome */
-webkit-animation:mymove 3s;
-webkit-animation-iteration-count:3;
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-iteration-count 属性。</p>
<div></div>
</body>
</html>Effect:

Recommended learning : css video tutorial
The above is the detailed content of What to do if css3 animation does not loop. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 How to use the average function
How to use the average function
 word insert table
word insert table
 What are the main characteristics of computers?
What are the main characteristics of computers?
 How to solve the problem that pycharm cannot find the module
How to solve the problem that pycharm cannot find the module
 What is the shortcut key for copying and pasting ctrl?
What is the shortcut key for copying and pasting ctrl?
 The role of linux operating system
The role of linux operating system
 vue common instructions
vue common instructions