What selectors are there in css?
The three main selectors in css are: id selector, class selector and id selector. The ID selector can specify a specific style for HTML elements marked with a specific id; the class selector allows the style to be specified in a manner independent of the document element; the ID selector selects all tag elements with the specified element name.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Element selector:
Function: Select all elements with the specified element name.
Grammar:
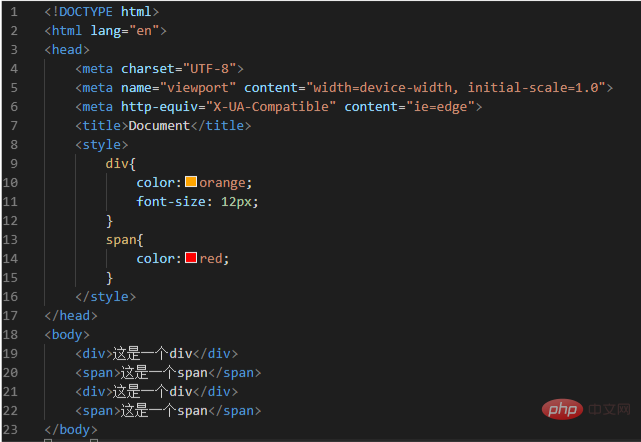
元素{
样式声明;
}Example:
The text size of all divs on the page is 12px, and the text color is orange
All span elements on the page The color is red

2. Class selector
The class selector is used to describe the style of a group of elements. The class selector is different from the id selector. Class can be used in multiple elements.
The class selector is represented by the class attribute in HTML. In CSS, the class selector is displayed with a dot "."
Syntax:
.类名{
样式声明;
}Class name:
Can start with a number
Except _, -, no other special symbols are allowed
Reference:
Reference method-Reference of multi-category selector
You can apply multiple class selectors to one element at the same time
Syntax:
3. ID selector :
Function: Define the style for the element with the specified ID value
Syntax:
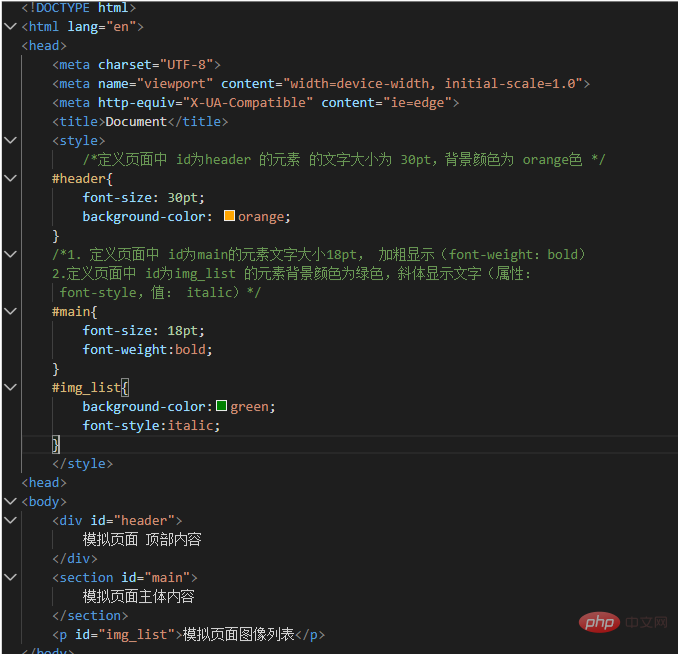
#ID值{
样式声明
}ID value, must correspond to the ID value of a certain element
Example:
Define the text size of the element with id as header in the page as 30pt, and the background color as orange
1. Define the text size of the element with id as main in the page as 18pt, bold Display (font-weight: bold)
2. The background color of the element with id img_list in the definition page is green, and the text is displayed in italics (attribute: font-style, value: italic)

Recommended learning: css video tutorial
The above is the detailed content of What selectors are there in css?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web element crawling problem: dealing with XPath and Class name changes, many crawler developers will encounter a difficult problem when crawling dynamic web pages: the goal...
 How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues? In the nginx php mysql environment built using the Baota background, how to make the PC side and...
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 How to configure only allow access to index.php files in Nginx?
Apr 01, 2025 am 07:57 AM
How to configure only allow access to index.php files in Nginx?
Apr 01, 2025 am 07:57 AM
The specific method of Nginx configuration only allows access to index.php. When using Nginx as a web server, sometimes we need to strictly control access, compared to...
 Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
"DebianStrings" is not a standard term, and its specific meaning is still unclear. This article cannot directly comment on its browser compatibility. However, if "DebianStrings" refers to a web application running on a Debian system, its browser compatibility depends on the technical architecture of the application itself. Most modern web applications are committed to cross-browser compatibility. This relies on following web standards and using well-compatible front-end technologies (such as HTML, CSS, JavaScript) and back-end technologies (such as PHP, Python, Node.js, etc.). To ensure that the application is compatible with multiple browsers, developers often need to conduct cross-browser testing and use responsiveness
 QueryList recursive collection result exception: Why are the document examples inconsistent with the actual result?
Apr 01, 2025 am 08:54 AM
QueryList recursive collection result exception: Why are the document examples inconsistent with the actual result?
Apr 01, 2025 am 08:54 AM
QueryList recursive multi-level acquisition: analysis of differences between document examples and actual results. When using QueryList for multi-level data acquisition, developers often encounter documents...
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...






