How to write css search box
How to implement the search box in css: first organize the page structure; then use placeholder to annotate the text box; then set the search button; finally reset the default margins and inner margins of the page, and set the search box Just the outer border style.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to write the css search box?
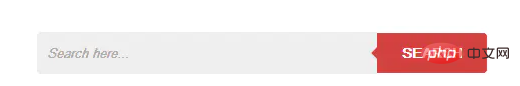
Use p css to achieve the search box effect as shown in the figure:

Analysis:
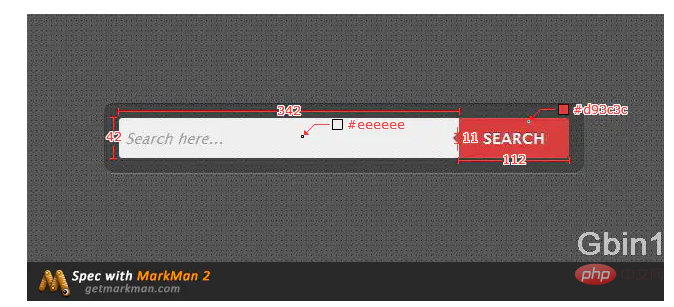
1. Use markman to analyze the width, height, color, etc. of the original image, as shown below:

2. Analyze elements:
The search box Main components: input text box, button button, and a triangle indicator symbol on the left side of the button;
Implementation:
- First organize the page structure:
1 |
|
- Text box, use placeholder to annotate the text box:
1 |
|
- Search button:
1 |
|
- Triangle indicator: From the example As shown in the picture, this triangle symbol is integrated with the button, so we initially decided to use it as an internal element of the button, using positioning to achieve
1 2 3 |
|
- style design:
- First reset the default margins and padding of the page:
1 2 3 4 |
|
- Set the style of the class form:
1 2 3 4 5 6 7 8 |
|
Set the outer border style of the search box, set the transparency, remove the outer border line, and set the border radian:
1 2 3 |
|
- Set the style of the input input box:
1 2 3 4 5 6 7 8 9 10 |
|
The border radian is also Can be abbreviated as:
1 |
|
Set font style:
1 |
|
There are other attribute values:
| Attribute value | Description |
|---|---|
| normal | Default value. The browser displays a standard font style. |
| italic | The browser will display an italic font style. |
| oblique | The browser will display an oblique font style. |
| inherit | Specifies that the font style should be inherited from the parent element. |
- Button style:
1 2 3 4 5 6 7 8 9 |
|
Note that relative positioning is used here:
1 |
|
The function is to Help indicates the position of the triangle;
- Indicates the style of the triangle:
1 2 3 4 5 6 7 |
|
This element uses absolute positioning, and its y coordinate is referenced from right to left to 100 of the element. % At the border position, if the x coordinate is not set, the default is 0:
1 2 |
|
Steps to make a triangle indicator symbol:
- Define the span element of the triangle:
1 |
|
- Create a four-color border:
1 2 3 4 5 6 |
|
border-color The four values represent the colors of the upper, right, lower, and left borders in turn.
[Recommended learning: css video tutorial]
- In whichever direction of triangle you need, just set the other three triangles to transparent
1 |
|
Instead of using span, use pseudo-classes to directly position the triangle. Then delete the span element and style of the triangle and directly add before to the style of the button element. The complete code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|
The above is the detailed content of How to write css search box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.




