Understand the event loop in node.js in one article
This article will introduce you to the event loop in node.js, look at the event loop model, the various stages of the event loop, and share two interview questions about the event loop. Let’s take a look. Look!

Event Loop Model
The JavaScript engine itself does not implement the event loop mechanism. The event loop in the browser is implemented by the browser, and the event loop in NodeJS is mainly implemented by the underlying Libuv library.
The Libuv library is event-driven, which encapsulates and unifies API implementations on different platforms. NodeJS's cross-platform and event loop mechanisms are implemented through the Libuv library. [Recommended learning: "nodejs Tutorial"]

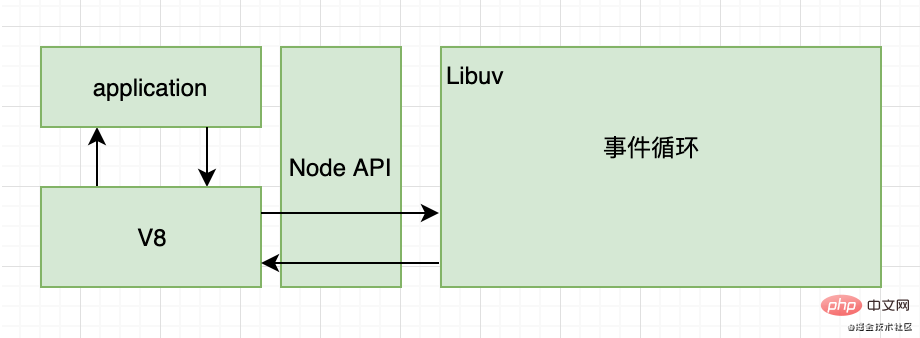
The above is divided into four steps:
1. NodeJS's V8 engine parses JavaScript code, and then call the Node API
2. NodeAPI allocates tasks to the Libuv library for processing.
3. Libuv manages the execution of these tasks through the event loop mechanism, and returns the results to V8 engine.
4. V8 engine callback processing Libuv returns
Micro tasks and macro tasks
Divide different task queues according to task types, micro task queue and macro task queue.
Macro tasks: setTimeout, setInterval, setImmediate
Micro tasks: promise.then(), promise.catch(), process.nextTick()
Events Each stage of the cycle
- timers stage: execute all setTimeout and setInterval callbacks
- pendding callback stage: callback for certain system operations. Such as TCP connection errors
- poll phase: polling to wait for new links and requests and other events, and execute I/O callbacks. For example: file reading operation
- check phase: execute setImmedidate callback
- close callback phase: close callback execution, such as socket.on( close...)
Each stage will execute the task queue of the current stage, and then execute the microtask queue of the current stage. Only after all microtasks have been executed will the entry Next stage.
Differences in event loops in browsers:
There are no multiple stages in the browser; priority levels: synchronization code, micro tasks, macro tasks
In the browser, there may be multiple queues for macro tasks, but there is only one micro task. Each time, the micro task will be executed first and then the macro task
Statement summary
Mainly learned the NodeJS event loop model, parsing the JS code from the V8 engine, and then calling NodeAPI. NodeAPI assigns tasks to the underlying Libuv library for execution. The main event loop mechanisms are all controlled by the Libuv library. Completed.
The entire event loop is divided into 6 stages: timer stage, pending callback stage, poll stage, check stage, close callback stage. The order of execution is: after the task queue in each stage is executed, the microprocessor is executed. Task, the next stage will be executed only after the microtask execution is completed. The browser's event loop is not divided into stages, and the order of priority is: synchronization code, microtasks, and macrotasks.
Interview questions
Question 1: What is your understanding of the event loop of NodeJS?
Answer: My understanding of the event loop is that Node is single-threaded. The main thread puts all tasks in the circular queue, and then the underlying libuv library takes out the tasks from the circular event queue and assigns them to Different threads handle it, and the main thread also performs callback processing at the same time, and the entire process forms an event loop.
Differences from the browser event loop:
1. The browser does not divide into multiple stages
2. Browser task priority: synchronization code, micro tasks, macros Task
Question 2: What is the order of task execution in the event queue?
Answer: The NodeJS event loop is divided into multiple stages. The execution sequence is: after one stage is completed, the microtasks are executed, and then the next stage is executed.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Understand the event loop in node.js in one article. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node 19 has been officially released. This article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to you!
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".




