
In jquery, you can use the css() method to set CSS attributes and modify element css attribute values; the css() method can set one or more style attributes of the matching element, the syntax "$(selector) .css("property","property value");".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the css() method to set CSS properties and modify element css property values.
css() method can set one or more style attributes of the matched element.
Syntax:
$(selector).css(name,value)
| Parameters | Description |
|---|---|
| name | Required. Specifies the name of the CSS property. This parameter can contain any CSS property, such as "color". |
| value | Optional. Specifies the value of a CSS property. This parameter can contain any CSS property value, such as "red". If the empty string value is set, removes the specified attribute from the element. |
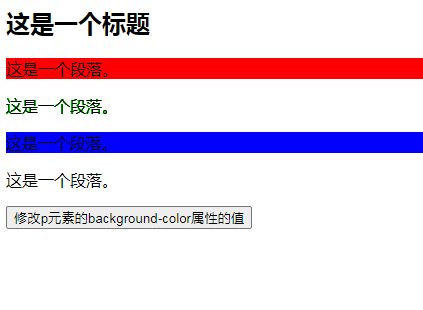
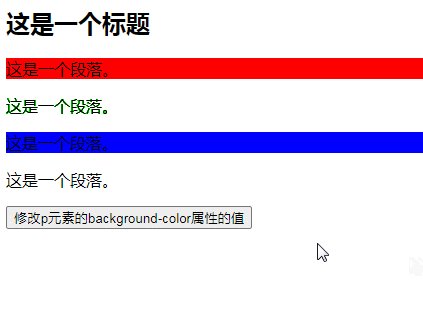
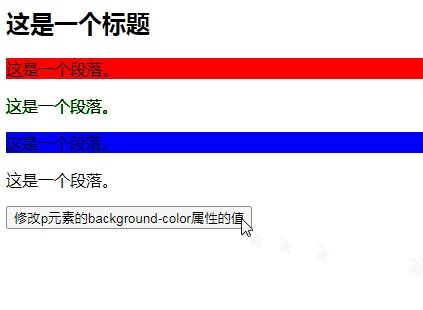
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
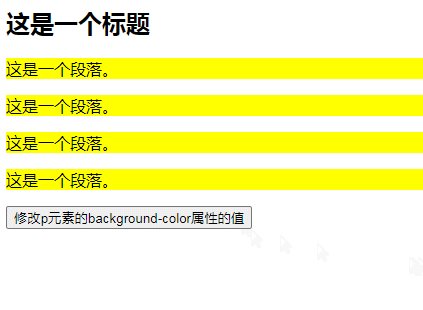
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>修改p元素的background-color属性的值</button>
</body>
</html>Rendering:

Related videos Tutorial recommendation: jQuery Tutorial (Video)
The above is the detailed content of How to modify element css attribute value in jquery. For more information, please follow other related articles on the PHP Chinese website!