What is Ivy compilation in Angular? How to enable Ivy compilation?
This article will take you through the new compilation engine Ivy in Angular, introduce what Ivy compilation is, and how to enable Ivy compilation.

Angular
Angular is currently one of the most popular frameworks in the world, but due to the many libraries and compilation in the framework Knowledge needs to be learned, and the usage rate in China is not high. At the same time, due to the long loading time and the large project file generated by Angular, it is also defeated by the better packaging volume and better development experience of React and Vue.
But if we master the principles of Angular, we can also develop a Web App that has performance that is almost the same as that of React applications. Since the previous Angular 8.0 version used the View Engine compiler to compile Angular project files, the packaging volume was large and it was difficult to track bugs. So the Angular team launched the Ivy compiler. [Related tutorial recommendations: "angular tutorial"]
What is Ivy compilation
Ivy is the next generation of template compilation The engine and rendering pipeline tools are very advanced and provide previously unavailable advanced features and faster compilation speeds. In fact, Ivy is a complete rewrite of the previous rendering engine of Angular. Specifically, it is the fourth rewrite. Using Ivy, components can be compiled independently, and at the same time There is also better support for hot updates. When rewriting the compiled application, only the components that have changed will be involved in compiling.
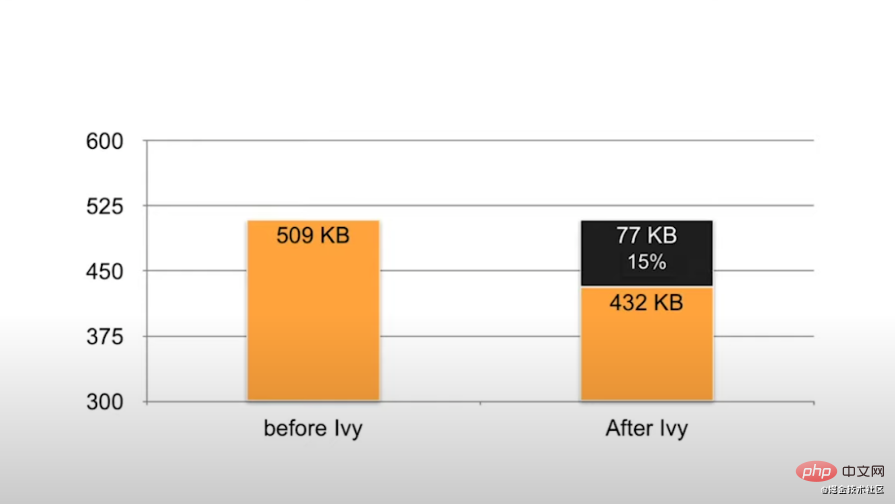
The following is a angularComparison of volume changes before and after compilation using Ivy:

You can see the process The optimization of Ivy has reduced the packaging size a lot.
treeshakable
At the same timeIvyAnother important point is the treeshaking of the project file , meaning to delete unused code during the compilation and packaging process. This can also be done through some tools such as Rollup and Uglify. During the build process, the treeshaking tool uses static analysis to eliminate unused and unreferenced code. Due to the static analysis dependencies and references of the code, when the conditional logic judgment code exists, the tool cannot correctly identify it and failure will occur.
Locality
Locality refers to the process of compiling each component independently using native code, by re-repairing the modified parts. Compile rather than recompile the entire project file to build faster, which will significantly improve build speed. In the previous Angular code, each component has its parent information, which leads to compilation dependencies and thus more compiled files. In Ivy, each component only generates information about the component itself, except the nouns and package names that can declare dependencies.
Ivy compilation example
Try to write the following code in Angular:
<div>
<p>ivy works</p>
<app-child></app-child>
</div>Hereapp- child represents a referenced child component. The Ivy.component.js obtained through Ivy is compiled as shown in the figure

and we then pass it without opening Ivy Compile again under the conditions of , this time the following directory structure is obtained:

Choose two main files hereivy.component.js and ivy.component.ngfactory.js to display the View Engine compiled file


You can see that the types of files and the amount of code after compilation have increased a lot compared to Ivy compilation.
AOT compilation and JIT compilation
Angular The application mainly consists of components and their HTML templates. Components are written in the Typescript language and defined using decorators. Since the browser cannot directly understand the components and templates provided by Angular, the Angular application It needs to be compiled before running in the browser.
Here is a diagram of the compilation process of angular:

在浏览器下载和运行代码之前的编译阶段,Angular 预先(AOT)编译器会先把你的 Angular HTML 和 TypeScript 代码转换成高效的 JavaScript 代码。 在构建期间编译应用可以让浏览器中的渲染更快速。而在官方文档中给出了使用AOT的部分原因:
- 更快的渲染
- 更少的异步请求
- 较小的
Angular框架下载大小 - 尽早检测模板错误
- 更高的安全性(
AOT在将HTML模板和组件提供给客户端之前就将其编译为JavaScript文件。没有要读取的模板,没有潜藏风险的客户端 HTML 或JavaScript eval,受到注入攻击的机会就更少了。)
在早期的Angular8版本之前,Angular并没有采用AOT编译的方法,而是采用了JIT(即时编译)编译来生成应用,它会在运行期间在浏览器中编译你的应用。JIT编的一般步骤是、
首先将Typescript代码(包括用户编写的代码,以及Angular框架、Angular编译器代码)编译成JavaScript代码。接着将这些代码部署到服务器端然后浏览器发起请求下载代码开始执行,接着Angular启动,Angular调用Angular编译器。对于每个组件类、ngModule、Pipe等都需要编译,之前typescript代码编译为javascript代码所保存的metadata,根据metadata编译出浏览器可以执行的Javascript代码前面图里的NgFactory文件。接着通过NgFactories文件来构建整个应用的具体组件。
这里有对AOT与JIT编译详解的文章:Angular编译机制AOT和JIT
开启Ivy编译
Ivy编译默认采用的是AOT编译方法,在之前angular主要使用的都是JIT编译,如果需要使用Ivy编译,需要修改tsconfig.app.ts中添加angularCompilerOptions选项以及开启enableIvy。
{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}其次要确认的是angular配置文件angular.json中aot设置为true。
Ivy运行时
新的运行时引擎基于increnmental DOM的概念。这是一种使用指令表达和应用更新到 DOM 树的方法。DOM 更新是 Angular 中变化检测的主要部分,因此这个概念可以方便地应用到框架中。在在这篇文章中可以了解更多关于它的内容,它解释了这个概念背后的推理,并将它与React 中的Virtual DOM进行了对比。增量 DOM 也恰好是一个库,但是新的 Ivy 引擎没有使用它,而是实现了自己的增量DOM版本。
在之前Angular的主要实现逻辑是实例化组件、创建DOM节点以及进行更改检测,而这个整体是通过一个很小的原子单元实现的(atomic unit)。编译器只是生成有关的组件以及组件中定义元素的元数据meta data。如下图

而新的Ivy引擎下的步骤如下:
可与看出模板指令是实例化组件、创建 DOM 节点和运行变更检测的逻辑所在。但是它已经从整体的解释器转移到了单个的指令中。而Ivy带来的另一个优点是对于变更检测(change detection)的调试。新的Ivy编译环境下可以直接在模板函数中放置断点即可调试组件的变更检测。
新的编译器还会将一组独立的Typescript类转换编译为表示Class组件的的AST。这些转换都会被实现为一种纯函数,这个函数接受表示装饰器的元数据meta data并将该定义作为静态字段添加到组件类中。
The above is an introduction to the Ivy compilation engine, and the new Ivy will also bring changes to the original change detection. This will be discussed in the next article about change detection. Summarize.
Reference article:
- Ivy engine in Angular: first in-depth look at compilation, runtime and change detection
- 5 Minutes to understand Ivy
- Understanding Angular Ivy Library Compilation
- ##Renderer and ViewContainerRef over directly manipulating the DOM
- Eliran Eliassy — Get ready for Ivy — Angular 3rd generation renderer engine
EliassyBig brother forIvy's introduction, and shows the black technology of debugging Angular applications!
Original address: https://juejin.cn/post/6988811689344892941Author: edisonFor more programming-related knowledge, please visit:
Programming Video! !
The above is the detailed content of What is Ivy compilation in Angular? How to enable Ivy compilation?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
The Angular project is too large, how to split it reasonably? The following article will introduce to you how to reasonably split Angular projects. I hope it will be helpful to you!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
How to customize the angular-datetime-picker format? The following article talks about how to customize the format. I hope it will be helpful to everyone!







