A brief discussion on how to use ES6 import syntax in Node.js
How to use ES6 import syntax in Node.js? This article will introduce to you how to use ES6 import syntax in Node.js.

Modules are JavaScript files that export one or more values. Exported values can be variables, objects, or functions.
Node.js applications are composed of modules, and their module system adopts the CommonJS specification, which is not a formal part of the JavaScript language specification. [Recommended learning: "nodejs Tutorial"]
In CommonJS, there is a global method require(), which is used to load modules.
// 加载 path 模块 const path = require('path')
The ECMAScript module (referred to as ES module or ESM) is a module added to the JavaScript language specification that is seeking to unify and standardize the way modules are loaded in JavaScript applications.
The following import syntax consists of the following ES module standards for importing modules exported from different JavaScript files:
import XXX from 'xxx'
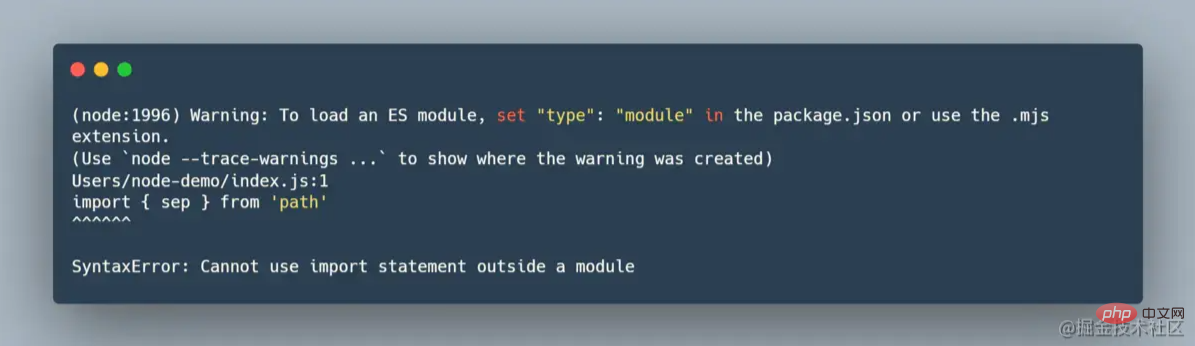
Node.js does not support direct import of ES6. Try writing import in a JS file Syntax:
// index.js
import { sep } from 'path'
console.log('print: ', sep)Use npm start or npm run dev to run Node.js, you will encounter The following error:

The program crashed because we used ES module syntax to import the path module.
The fastest solution at present is that we can use the Node.js recommended method and set "type" in the package.json file : "module".
{
"type": "module"
}This solution works with the latest Node.js version 14.x.x and above (15.6.0 at the time of writing).

Environments below Node v.14
Another way to solve this problem is to useBabel. It is a JavaScript compiler that allows you to write JS using the latest syntax. It can be used in any project written in JavaScript and therefore also in Node.js projects
First install the following developer dependencies from a terminal window:
$ npm i -D @babel/core @babel/preset-env @babel/node
Then in Node. Create a file named babel.config.json in the root directory of the js project and add the following content:
module.exports = {
"presets": ["@babel/preset-env"]
}@babel/node The package is a CLI Utility that compiles JS code with Babel presets and plugins before running a Node.js project. This means it will read and apply any configuration mentioned in babel.config.json before executing the Node project.
Replace the node with babel-node to execute the server in a start or dev script.
Example of using the npm run dev script to run the Node server:
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on how to use ES6 import syntax in Node.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!
 Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
How to package nodejs executable file with pkg? The following article will introduce to you how to use pkg to package a Node project into an executable file. I hope it will be helpful to you!




