
How to get started quicklyangular12? This article will introduce angular12 and teach you how to quickly get started with angular12. If necessary, you can refer to it~

This article is mainly for front-end children's shoes who are interested in angular . In China, the technology stacks used by most companies are Vue and React. Few companies use Angular, and I happen to use it, so I record and share it. [Related tutorial recommendations: "angular tutorial"]
Node => NPM/CNPM => Angular CLI
npm install -g @angular/cli
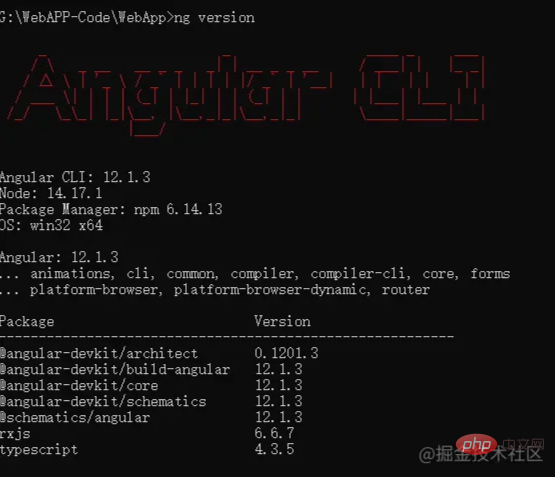
angular version

Convenient for debugging programs, Angular DevTools can be found in Chrome Online App Store.
| -- myProject
| -- .editorconfig // 用于在不同编辑器中统一代码风格
| -- .gitignore // git中忽略文件列表
| -- .README.md // Markdown格式的说明文件
| -- .angular.json // angular 的配置文件
| -- .browserslistrc // 配置浏览器兼容的文件
| -- .karma.conf.js // 自动化测试框架Karma的配置文件
| -- .package.json // NPM包定义文件
| -- .package-lock.json // 依赖包版本锁定文件
| -- .tsconfig.app.json // 用于app项目的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tsconfig.json // 整个工作区的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tslint.json // TypeScript的代码静态扫描配置
| -- .e2e // 自动化集成测试项目
| -- .src // 源代码目录
| -- .favicon.ico // 收藏图标
| -- .index.html // 收藏图标
| -- .main.ts // 入口 ts文件
| -- .polyfill.ts // 用于不同浏览器兼容版本加载
| -- .style.css // 整个项目的全局的css
| -- .test.ts // 测试入口
| -- .app // 工程源码目录
| -- .assets // 资源目录
| -- .environments // 环境配置
| -- .environments.prod.ts // 生产环境
| -- .environments.ts // 开发环境复制代码The app directory is the code directory to be written . The command line has been generated by default when creating a new project.
This file represents the component, which is the basic building block of Angular applications and can be understood as A piece of html with business logic and data
import { Component,} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}Next, let’s analyze each piece of code in the app.component.ts file:
import {Component} from '@angular/core';复制代码This code is from the Angular core module Introducing the component decorator
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})This code uses the decorator to define a component and the metadata of the component. All components must be annotated with this decorator. Angular will pass the component metadata through the attributes inside. To render components and perform logic
selector is a css selector. Indicates that the component can be called through the HTML tag of app-root. There is a <app-root>Loading...</app- in index.html root> tag, this tag is used to display the content of the component. templateUrl Specifies an html file as the component's template, defining the layout and content of the component. Define app.component.html here, and finally the content of the tag <app-root>/<app-root> in index.html The content inside app.component.html will be displayed. That is, the page defined by templateUrl defines the layout and content of the page that the user finally sees. styleUrls Specifies a set of css files. You can write the styles used by this component template in this css. That is, the two files app.component.html and app.component.css. export class AppComponent {
title = 'hello Grit';
}This class is actually the controller of the component. Our business logic is written in this class
AppComponent It is originally a Ordinary typescript class, but the component metadata decorator above tells Angular that AppComponent is a component and some metadata needs to be added to this class. Angular will treat AppComponent as a componentThis file represents the module
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ScrollableTabComponent,ImageSliderComponent } from './components';
@NgModule({
declarations: [
AppComponent,
ScrollableTabComponent,
ImageSliderComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Angular applications are modular and have their own modular system called NgModule. Every Angular application has at least one NgModule class, which is the root module. In the app.module.ts file, this root module can start your application.
declarations (declarable object table) - those components, directives, and pipes that belong to this NgModule.
exports (Exports table) - A subset of declarable objects that can be used in Component templates of other modules.
imports (import table) —— Import other modules
providers —— Dependencies injection
bootstrap —— 设置根组件
ng new myProject //项目默认会新建一个目录(项目工程) cd myProject ng serve //会启动开发环境下的Http 服务器复制代码
参考文献:Angular官网
原文地址:https://juejin.cn/post/6994378585200918564
作者:Grit_1024
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of How to get started with angular12 quickly? Getting started guide sharing. For more information, please follow other related articles on the PHP Chinese website!
 Compare the similarities and differences between two columns of data in excel
Compare the similarities and differences between two columns of data in excel
 How to define variables in golang
How to define variables in golang
 setInterval
setInterval
 svg to jpg
svg to jpg
 Can I retrieve a deleted Douyin short video?
Can I retrieve a deleted Douyin short video?
 Usage of parseInt in Java
Usage of parseInt in Java
 How about MEX exchange
How about MEX exchange
 What does class mean in c language?
What does class mean in c language?
 Solution to syntaxerror when running Python
Solution to syntaxerror when running Python