
In the previous article "Teach you how to use css to add background images to HTML fonts (code sharing)", I introduced you how to use css to add background images to HTML fonts. . The following article will introduce to you how to add ordered lists and unordered lists to text in HTML. Let's see how to do it together.

1. First open the html document and enter thenthis article.
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2. This tag <ul> is called an unordered list tag. If we want to use it, it must contain something called <li>These two tags are used together to give you code examples.
Code example
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
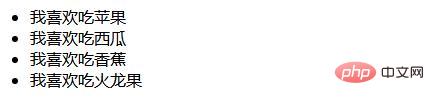
</ul>Code effect

Unordered list <Li> can be infinite, and all the rest of the content can be placed inside <li>.
Let’s see if we can put the <a> tag inside li. What’s the effect? Let’s take a look together
Code sample
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
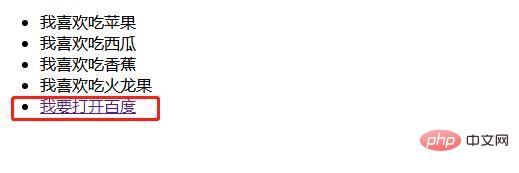
</ul>Code effect

End It can come out, but not on low-level browsers. OK. Normally, there is only the first layer under ul. This is a basic use of our unordered list. How to make an ordered list next.
3. This tag <ol> is called an ordered list tag. It is the same as <ul>. It must contain two tags called li. , by giving you code examples.
Code example
<ol>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
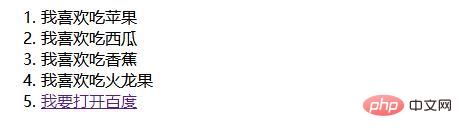
</ol>Code effect

In fact, these two basic functions I took a look at the two more important tags in this html. There is another one called <ul>, one called <ol>, one called an unordered list, and one called an ordered list. , everyone must pay attention, since the basic methods are consistent.
Recommended learning: Html video tutorial
The above is the detailed content of Teach you step by step to add ordered lists and unordered lists to html text (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!