How to insert elements at the head or tail of JS array learning?
In the previous article "JS Array Learning - Creation and Access of One-Dimensional and Two-Dimensional Arrays", we introduced various methods of creating arrays. Now that we have an array, we need to operate the array, and the most common operation is to add or delete array elements. This time we will first introduce to you several ways to insert array elements, and then we will introduce to you how to delete array elements.
There are many ways to add array elements: you can add them at the beginning or end of the array, or you can add them at any position based on the array subscript. Today we will first introduce to you how to insert elements at the beginning or end of an array.
Insert elements at the beginning of the array
In JavaScript, we can use the unshift() function to insert elements at the beginning of the array. This function can Append one or more parameter values to the head of the array:
array.unshift(元素1, 元素2, ..., 元素X)
The first parameter Element 1 is the new element 0 of the array, and the second parameter Element 2 is the new element 1, and so on, and finally returns the length of the array after adding the element.
Let’s take a closer look at the following example:
var a = [0]; //定义数组 console.log(a); //返回[0] a.unshift(1,2); //一次性增加两个元素 console.log(a); //返回[1,2,0] var a = [0]; a.unshift(1); //增加元素1 a.unshift(2); //增加元素2 console.log(a); //返回[2,1,0]
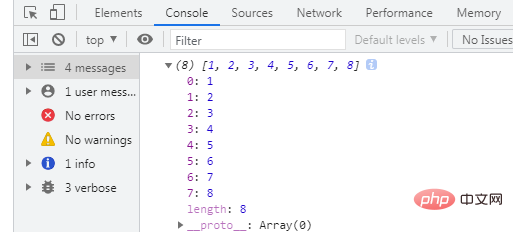
It can be seen that we use a.unshift(1,2) to press at the beginning of the a array Insert two values 1 and 2 sequentially; use a.unshift(1) to insert the value 1 at the beginning of the a array, and then use a.unshift(2) at the beginning (that is, before the value 1 ) insert the value 2. So the output is:

Insert an element at the end of the array
In JavaScript, we can use push() or concat() method to insert elements at the end of the array. Let’s introduce them one by one:
1. Use the push() method
The push() method can append one or more parameter values to the end of the array, and Returns the length of the array after adding elements.
array.push(元素1, 元素2, ..., 元素X)
Let’s take a closer look at the following example:
var a = [0]; //定义数组 console.log(a); //返回[0] a.push(1,2); //一次性增加两个元素 console.log(a); //返回[0,1,2] var a = [0]; a.push(1); //增加元素1 a.push(2); //增加元素2 console.log(a); //返回0,1,2]
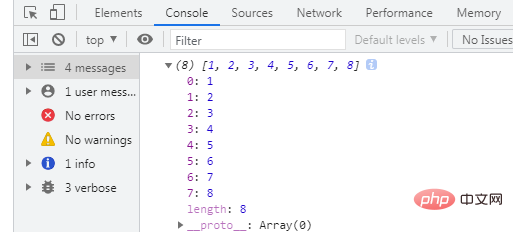
It can be seen that we use a.push(1,2) to press at the end of the a array Insert two values 1 and 2 sequentially; use a.push(1) to insert the value 1 at the end of the a array, and then use a.push(2) on this basis. Insert a value 2 at the end (that is, after the value 1). Therefore, the output result is:

2. Use the concat() method
1). The concat() method can connect two or multiple arrays, will add the elements of one or more arrays as parameters to the end of the specified array.
var a = [1,2,3]; var b = [4, 5, 6]; var c = [7,8]; var d = a.concat(b,c); console.log(d);
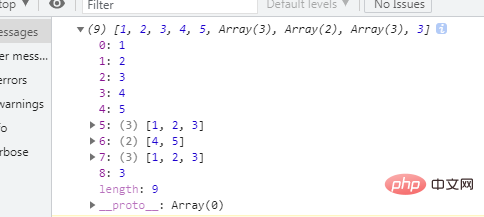
concat() method will break up the one-dimensional array as a parameter and connect them to the end of the array as separate elements. Therefore, the output result is:

But the concat() method cannot completely break up the two-dimensional array. It can only connect the one-dimensional elements contained in the two-dimensional array to the end of the array.
var a = [1,2,3,4,5]; var b = [[1,2,3], [4,5]]; var c = [[1,2,3], 3]; var d = a.concat(b,c); console.log(d);

2) The concat() method can also insert one or more given elements, and can add all the parameters passed to the end of the array in order.
var a = [1,2,3,4,5]; //定义数组 var b = a.concat(6,7,8); //为数组a连接3个元素 console.log(b); //返回[1,2,3,4,5,6,7,8]
The output result is:

Description: The concat() method will create and return a new array instead of adding new elements based on the original one ;But the unshift() method will add elements to the original array.
Okay, that’s all. If you need it, you can read: javascript advanced tutorial
The above is the detailed content of How to insert elements at the head or tail of JS array learning?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
The method of using a foreach loop to remove duplicate elements from a PHP array is as follows: traverse the array, and if the element already exists and the current position is not the first occurrence, delete it. For example, if there are duplicate records in the database query results, you can use this method to remove them and obtain results without duplicate records.
 PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
The performance comparison of PHP array key value flipping methods shows that the array_flip() function performs better than the for loop in large arrays (more than 1 million elements) and takes less time. The for loop method of manually flipping key values takes a relatively long time.
 The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
Methods for deep copying arrays in PHP include: JSON encoding and decoding using json_decode and json_encode. Use array_map and clone to make deep copies of keys and values. Use serialize and unserialize for serialization and deserialization.
 PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
Multidimensional array sorting can be divided into single column sorting and nested sorting. Single column sorting can use the array_multisort() function to sort by columns; nested sorting requires a recursive function to traverse the array and sort it. Practical cases include sorting by product name and compound sorting by sales volume and price.
 Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
PHP's array_group_by function can group elements in an array based on keys or closure functions, returning an associative array where the key is the group name and the value is an array of elements belonging to the group.
 Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
The best practice for performing an array deep copy in PHP is to use json_decode(json_encode($arr)) to convert the array to a JSON string and then convert it back to an array. Use unserialize(serialize($arr)) to serialize the array to a string and then deserialize it to a new array. Use the RecursiveIteratorIterator to recursively traverse multidimensional arrays.
 The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
PHP's array_group() function can be used to group an array by a specified key to find duplicate elements. This function works through the following steps: Use key_callback to specify the grouping key. Optionally use value_callback to determine grouping values. Count grouped elements and identify duplicates. Therefore, the array_group() function is very useful for finding and processing duplicate elements.
 PHP array merging and deduplication algorithm: parallel solution
Apr 18, 2024 pm 02:30 PM
PHP array merging and deduplication algorithm: parallel solution
Apr 18, 2024 pm 02:30 PM
The PHP array merging and deduplication algorithm provides a parallel solution, dividing the original array into small blocks for parallel processing, and the main process merges the results of the blocks to deduplicate. Algorithmic steps: Split the original array into equally allocated small blocks. Process each block for deduplication in parallel. Merge block results and deduplicate again.






