
In the previous article "In-depth analysis of the saved images implemented in the WeChat applet page (with code)", I will give you an understanding of the saved images implemented in the WeChat applet page. The following article will introduce how to use CSS3 to create a simple page layout. Interested friends can refer to it.

In 2009, W3C proposed a new solution---- Flex layout can realize various page layouts simply, completely and responsively.

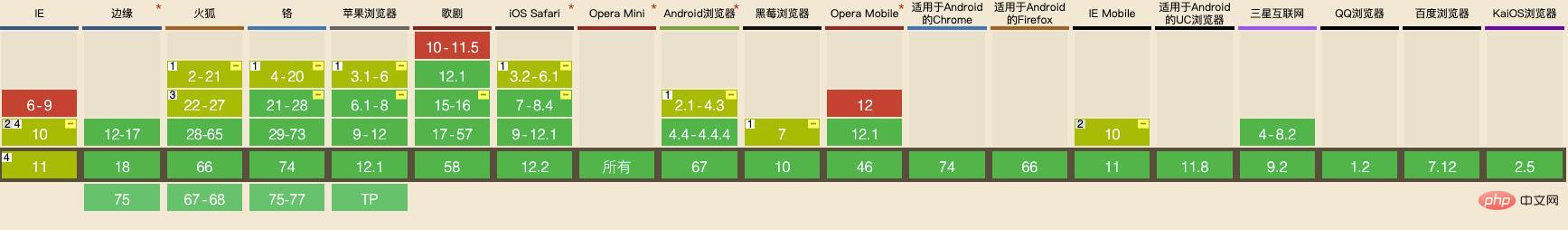
Standard 1 only supports the old flexbox specification and does not support packaging.
Standard 2 only supports 2012 syntax
Standard 3 does not support flex-wrap, flex-flow or align-contentAttribute
Partial support for mark 4 is due to a large number of bugs (see known issues)
Flex is the abbreviation of Flexible Box, which means "flexible layout" and is used to provide maximum flexibility for box-shaped models.
Note that after setting to
Flexlayout, thefloat, clearandvertical-alignattributes of child elements will be invalid.
Elements that adopt Flex layout are called Flex containers (flex container), referred to as "containers". All its child elements automatically become container members, called Flex items (flex item), referred to as "items".
Containers have two axes by default: the horizontal main axis (main axis) and the vertical cross axis (cross axis). The starting position of the main axis (the intersection with the border) is called main start, and the ending position is called main end; the starting position of the cross axis is called cross start, and the ending position It’s called cross end.
Items are arranged along the main axis by default. The main axis space occupied by a single project is called main size, and the cross axis space occupied by a single item is called cross size.
The following 6 properties are set on the container.
flex-directionHorizontally or vertically arranged
flex-wrapWrap or not
flex-flowAbbreviation of the above 2 properties
justify-contentHorizontal alignment
align-itemsVertical alignment
##align-contentMulti-line balanced distribution
flex-direction<strong></strong>Attribute
flex-directionDecided by the attribute The direction of the main axis (that is, the direction in which items are arranged). flex-direction:row | row-reverse | column | column-reverse;
row (default value): The main axis is horizontal and the starting point is at the left end.

row-reverse: The main axis is horizontal and the starting point is at the right end.

column: The main axis is vertical and the starting point is on the upper edge.

column-reverse: The main axis is vertical, and the starting point is at the lower edge.

flex-wrap
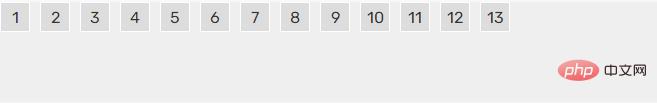
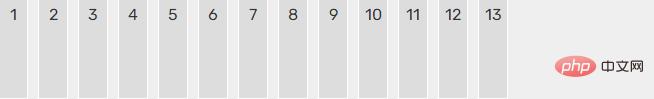
flex-wrapAttribute definition, if one axis line cannot be arranged, how to wrap the line.
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap (default): No line wrapping.

wrap: Line wrap, first line at the top.

wrap-reverse: Wrap, with the first line below.

flex-flow
##flex-flowThe property is The abbreviation of the flex-direction attribute and the flex-wrap attribute. The default value is row nowrap.
justify-content<strong></strong> Properties (horizontal alignment)
justify-content: flex -start | flex-end | center | space-between | space-around;
flex-start (default): left-justified

: Right aligned

:Center



<strong>Properties (vertical alignment)</strong>align-items
align-items: flex-start | flex-end | center | baseline | stretch;





<strong>Properties</strong>align-content
align-content: flex-start | flex-end | center | space-between | space-around | stretch;




space-around: Each axis is equally spaced on both sides. Therefore, the distance between the axes is twice as large as the distance between the axis and the frame.

stretch (default value): The axis occupies the entire cross axis.

That is, flex container, the attributes of all its child elements
order, sort
flex-grow, stretch
flex-shrink, extrusion
##flex-basis, fixed size
flex, the abbreviation of grow shrink basis
, rewrites the parent's align-itemsAlignment
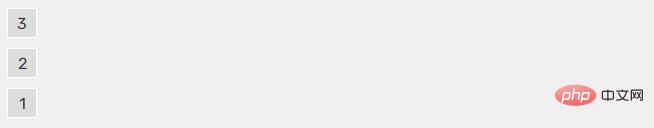
order<strong></strong> Properties
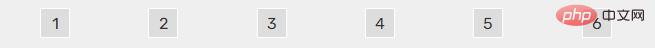
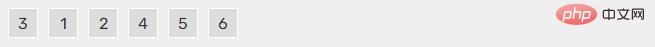
The attribute defines the order in which items are sorted. The smaller the value, the higher the ranking. The default is 0.
<!-- order为-1 排在最前 --> <div style="order:-1">3</div>

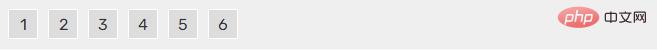
flex-grow<strong></strong>Properties
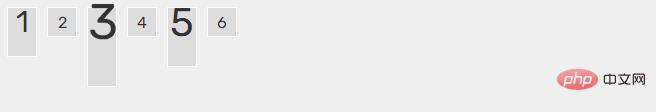
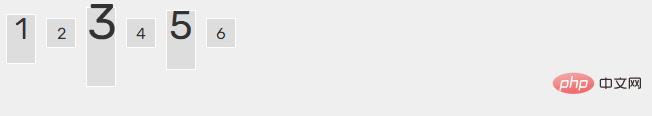
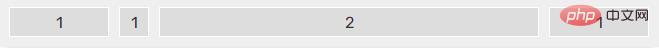
The attribute defines the magnification ratio of the item. The default is 0, that is, if there is remaining space, it will not be enlarged. Is whether to stretch
<div style="max-width:90%">1</div> <div>1</div> <div style="flex-grow:5">2</div> <div style="flex-grow:1">1</div>
 If the flex-grow
If the flex-grow property of all items is 1, they will equally divide the remaining space (if any ). If one item's flex-grow property is 2 and all other items are 1, the former will occupy twice as much remaining space as the other items.
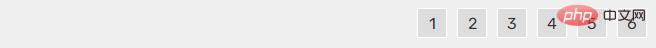
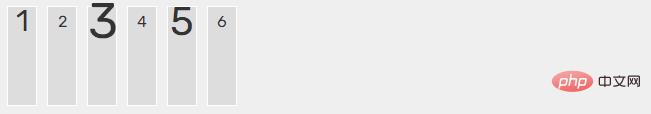
flex-shrink<strong></strong>Property
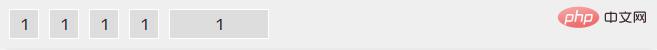
Property defines the shrinkage ratio of the item , defaults to 1, i.e. if there is insufficient space, the item will shrink. When it cannot be discharged, it will be squeezed and deformed, and it will be discharged even to death. Negative values are not valid for this property
<div style="max-width:90%">0</div>

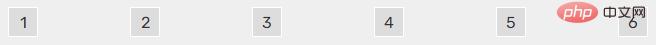
flex-basis<strong></strong>Property The
property defines the main axis space (main size) that the item occupies before allocating excess space. The browser uses this attribute to calculate whether there is extra space on the main axis. Its default value is auto, which is the original size of the project.
<div style="max-width:90%">100px</div>

flex <strong></strong>Attributes
Attributes It is the abbreviation of flex-grow, flex-shrink and flex-basis. The default value is 0 1 auto. The last two properties are optional.
This attribute has two shortcut values: auto (1 1 auto) and none (0 0 auto). It is recommended to give priority to using this attribute instead of writing three separate attributes separately, because the browser will infer the relevant values.
.test {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
/* 等同于 */
.test {
flex: 1 1 100px;
}
`align-self<strong></strong>Attribute
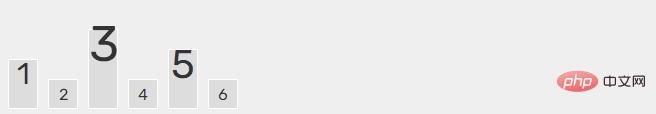
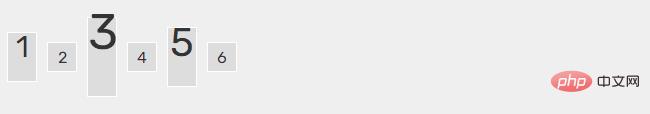
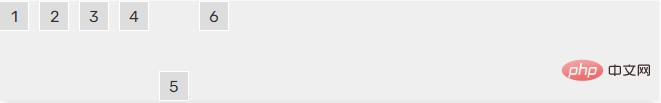
Attribute allows a single item to have the same If other items have different alignments, you can override the align-items attribute. The default value is auto, which means inheriting the align-items attribute of the parent element. If there is no parent element, it is equivalent to stretch.
: auto | flex-start | flex-end | center | baseline | stretch;
<div style="align-self:flex-end;">5</div>
 Recommended learning : CSS3 video tutorial
Recommended learning : CSS3 video tutorialThe above is the detailed content of Teach you step by step how to use CSS3 to create a simple page layout (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 How Oracle creates a database
How Oracle creates a database
 How to delete the last blank page in word
How to delete the last blank page in word
 What are the main characteristics of computers?
What are the main characteristics of computers?