 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to create waterfall layout using pure CSS3? Brief analysis of columns method
How to create waterfall layout using pure CSS3? Brief analysis of columns method
How to create waterfall layout using pure CSS3? Brief analysis of columns method
In the previous article "How to add dynamic color-changing effects to background images in CSS3", we introduced the method of creating color-changing background image animations to make web pages look high-end! This time we will talk about how to use the CSS3 column series properties to implement waterfall flow layout. Friends who are interested can learn more~
When we mention CSS responsive layout, we will want to use Grid and Flexbox to implement it. , in fact they also have some limitations. Things like waterfall flow layout cannot be easily implemented using them.
The reason for this is that waterfall flows generally have the same width, but the height is adaptive according to the picture. And the position of the picture is also based on the position of the picture above.
So how to use pure CSS3 to implement waterfall flow layout? We can take advantage of the CSS3 column series properties!
Let’s start with the code directly:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
position: relative;
width: 100%;
height: 100%;
background: #4f000b;
font-family: "PT Mono", monospace;
}
.masonry {
-moz-column-count: 1;
column-count: 1; /* 设置列数 */
-moz-column-gap: 0;
column-gap: 0; /* 设置列间距 */
counter-reset: item-counter;
}
/* 根据不同的屏幕宽度 设置不同的列数*/
@media screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 600px) {
.masonry {
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 800px) {
.masonry {
-moz-column-count: 4;
column-count: 4;
}
}
@media screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
column-count: 5;
}
}
.item {
box-sizing: border-box;
-moz-column-break-inside: avoid;
break-inside: avoid;
padding: 10px;
counter-increment: item-counter;
}
.item__content {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 220px;
font-size: 40px;
color: #360007;
background: currentColor;
box-sizing: border-box;
color: #720026;
}
.item__content:hover {
background: #9b0034;
}
.item__content:before {
position: absolute;
top: 0;
left: 0;
font-size: 13px;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
background-color: #222;
content: counter(item-counter);
}
.item__content--small {
color: #ce4257;
height: 100px;
}
.item__content--small:hover {
background: #d66274;
}
.item__content--medium {
color: #ffc093;
height: 175px;
}
.item__content--medium:hover {
background: #ffd8bc;
}
.item__content--large {
color: #ff7f51;
height: 280px;
}
.item__content--large:hover {
background: #ff9d7a;
}
</style>
</head>
<body>
<div class="masonry">
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
</div>
</body>
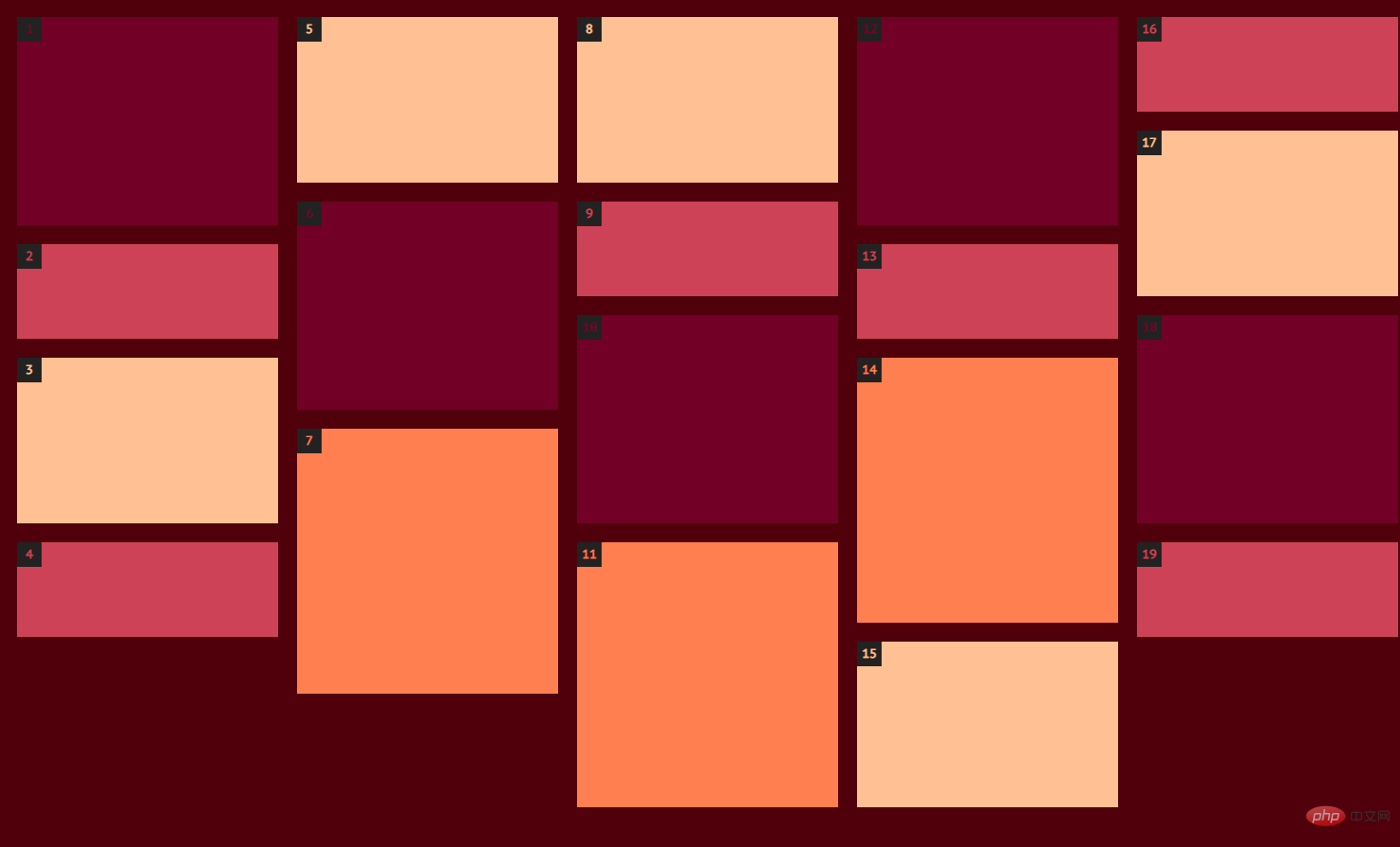
</html>The effect is as shown below:

ok, The waterfall flow layout is implemented! So let’s analyze the above code and introduce you to several key css attributes:
@mediaQuery: Different styles can be set for different screen sizes
@media mediatype and|not|only (media feature) {
CSS-Code;
}column-countAttribute: Specifies the number of columns an element should be divided into.column-gapProperty: Specifies the column gap.
column-gap: length|normal; length 一个指定的长度,将设置列之间的差距 normal 指定一个列之间的普通差距。 W3C建议1EM值
break-insideAttribute: Describes how the content box under the multi-column layout page is broken if the multi-column layout has no content box, this attribute will be ignored.In the above example:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }break-inside:avoidIn order to control the text block to be broken into separate columns to prevent the content of the item list from spanning columns, destroying the overall layout.
counter-incrementAttribute: Increment one or more counter values, usually used for counter-reset attribute and content attribute. For example, in the above example:
.item {
counter-increment: item-counter;
}
.item__content:before {
content: counter(item-counter);
}The PHP Chinese website platform has a lot of video teaching resources. Everyone is welcome to learn "css Video Tutorial"!
The above is the detailed content of How to create waterfall layout using pure CSS3? Brief analysis of columns method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to build infinite scroll and waterfall flow layout using Vue?
Jun 27, 2023 pm 01:32 PM
How to build infinite scroll and waterfall flow layout using Vue?
Jun 27, 2023 pm 01:32 PM
Vue.js is a popular JavaScript framework that allows developers to easily create dynamic, responsive web applications. Among them, it is especially favored by developers for its powerful component development capabilities. Infinite scrolling and waterfall flow layout have become one of the indispensable features in modern web development. This article aims to introduce how to use Vue.js, combined with some third-party libraries, to implement infinite scrolling and waterfall flow layout functions. Achieve infinite scroll infinite scroll (Infinit
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to use HTML and CSS to implement waterfall flow product display layout
Oct 21, 2023 am 09:25 AM
How to use HTML and CSS to implement waterfall flow product display layout
Oct 21, 2023 am 09:25 AM
How to use HTML and CSS to implement waterfall flow product display layout. Waterfall flow layout is a common web design method, which is characterized by presenting an intricate, dynamic and orderly visual effect. Applying waterfall flow layout to product display web pages can improve the display effect of products and attract users' attention. This article will introduce how to use HTML and CSS to implement waterfall flow product display layout, and provide specific code examples. 1. HTML structure First, we need to build a basic HTML structure to accommodate
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".



