 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS array learning: iterate through arrays, calculate the sum of elements, and concatenate values into strings
JS array learning: iterate through arrays, calculate the sum of elements, and concatenate values into strings
JS array learning: iterate through arrays, calculate the sum of elements, and concatenate values into strings
In the previous article "JS Array Learning: How to Splice All Elements and Return a String", we learned about the method of converting an array into a string. Friends in need can learn about it. ~
This article will talk about the iterative operation of arrays, and introduce two methods of calculating the sum of elements and linking values into strings.
Method 1. Use the forEach() method
The forEach() method is used to call each element of the array and pass the element to Callback.
Syntax:
array.forEach(funtion callbackfn(value, index, array), thisValue)
funtion callbackfn(value, index, array): Required parameters, specify the callback function, which can receive up to three parameters:
value: The value of the array element.
index: Numeric index of the array element.
array: Array object containing the element.
thisValue: an omitted parameter, an object that can be referenced by this in the callback function. If thisArg is omitted, the value of this is undefined.
Let’s learn more about it through code examples:
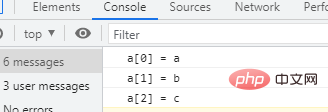
Example 1: Output array elements
function f(value,index,array) {
console.log("a[" + index + "] = " + value);
}
var a = ['a', 'b', 'c'];
a.forEach(f);
Example 2: Accumulating and summing array values
var a = [10, 11, 12], sum = 0;
function f(value) {
sum += value;
}
a.forEach(f);
console.log(sum);
##Example 3: Concatenating array values into a string
var a = ['ab', 'cd', 'ef'], str = "";
function f(value) {
// str=str + value;
str=str.concat(value);
}
a.forEach(f);
console.log(str);
Method 2. Use the reduce() method
reduce() method can reduce all elements in the array Call the specified callback function. The return value of this callback function is the cumulative result, and this return value is provided as a parameter the next time the callback function is called. Syntax:
array.reduce(function callbackfn(previousValue, currentVaule, currentIndex, array), initialValue)
function callbackfn(previousValue, currentVaule, currentIndex, array): Required parameters, specify the callback function, at most Can receive 4 parameters:
- previousValue: the value obtained by calling the callback function last time. If initialValue is provided to the reduce() method, the previousValue is initialValue when the function is first called.
- currentValue: The value of the current element array.
- currentIndex: The numeric index of the current array element.
- array: Array object containing the element.
initialValue: Omissible parameter, initial value passed to the function.
Example 1: Accumulate and sum array values
var a = [11, 12, 13], sum = 0;
function f(pre,curr) {
sum=pre+curr;
return sum;
}
a.reduce(f);
console.log(sum);
36
Example 2: Concatenate array values into a string
var a = [11, 12, 13], str = '';
function f(pre,curr) {
str=pre+''+curr;
return str;
}
a.reduce(f);
console.log(str);
var a = [11, 12, 13], str = '';
function f(pre,curr) {
str=pre+'-'+curr;
return str;
}
a.reduce(f);
console.log(str);
The above is the detailed content of JS array learning: iterate through arrays, calculate the sum of elements, and concatenate values into strings. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



