
How does UNiAPP draw Amap? The following article will take you through the usage of render.js and introduce how to use render.js to draw Amap in uniAPP. I hope it will be helpful to everyone.

renderjs is a js that runs in the view layer. It is more powerful than WXS. It only supports app-vue and h5. renderjs has two main functions:
##Usage method
Set the lang of the script node to renderjs<view id="test"></view>
<script module="test">
export default {
mounted() {
// ...
},
methods: {
// ...
}
}
</script>Official document:##Using render.js in uniAPP to draw Amap
Clear requirements1. 在uni中的vue文件下使用地图
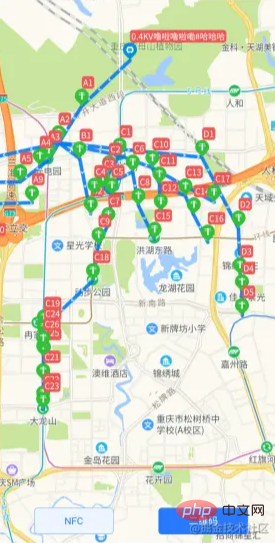
2. 需要在地图根据经纬度标记点,并且可点击
3. 需要在标记点与点之间连线
4. 地图上需要悬浮两个按钮
Solution ideasuni自It comes with a map component, which is relatively powerful, but many functions are limited in vue files and must be used in nvue files to function.
In this writing, the nvue file could not be used for other reasons, so I had to think of other methods, as well as floating buttons on the map. Solving the hierarchical problem was also a difficulty, so I gave up the uni map component.After many attempts, I chose to use render.js to call Amap, which can perfectly solve the above needs and problems, and is hereby recorded and shared.
Writing code
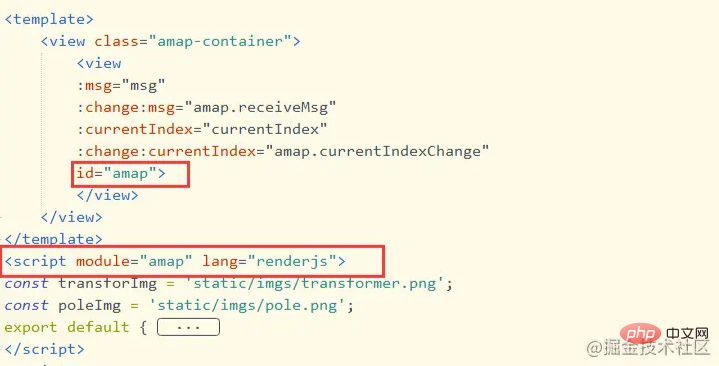
vue page uses render.jsrender.js mainly through The script tag is introduced, as shown in the figure below:
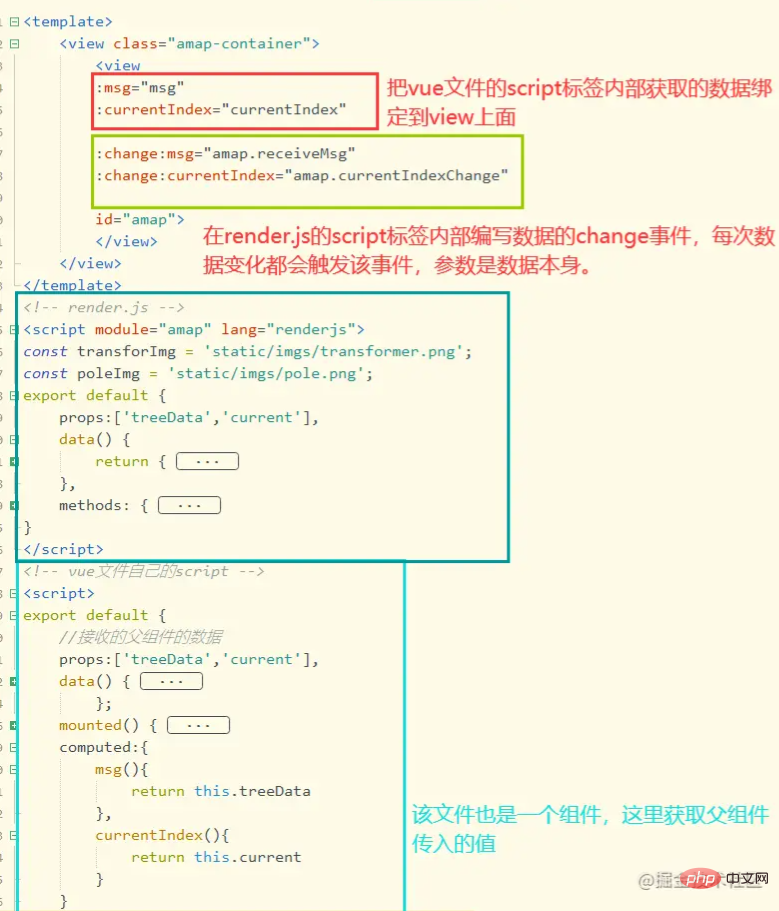
 view is a render.js container, used for map display, and then write the map introduction and initialization code in the script tag
view is a render.js container, used for map display, and then write the map introduction and initialization code in the script tag
data(){
map:null,
myData:[],
},
//以下是写在methods中
//引入高德地图SDK
init(){
if (typeof window.AMap === 'function') {
this.initAmap()
} else {
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
script.src = 'https://webapi.amap.com/maps?v=1.4.15&key=' + '你的key'
script.onload = this.initAmap.bind(this)
document.head.appendChild(script)
console.log('eles');
}
},
//初始化地图
initAmap() {
this.map = new AMap.Map('amap', {
resizeEnable: true,
center: [this.myData[0].longitude,this.myData[0].latitude],
zooms: [4, 20], //设置地图级别范围
zoom: 18
})
this.map.on('complete',()=>{
console.log('加载完成');
})
this.getItem(this.myData)
},
// 给地图绘制点 Makers
addMaker(item){
let marker = new AMap.Marker({
//经纬度位置
position: new AMap.LngLat(item.longitude, item.latitude),
//便宜量
offset: new AMap.Pixel(-10, -24),
//图标
icon: new AMap.Icon({
//大小
size: new AMap.Size(20, 25),
imageSize: new AMap.Size(20, 25),
image:'imgpath'
}),
//图标展示层级,防止被隐藏时编写
zIndex:100,
//图标旁边展示内容
label:{
content:`<view>content</view>`,
offset: new AMap.Pixel(10, -18)
}
})
//给图标添加点击事件
marker.on('click', (e) => {
console.log(item,e);
})
//将图标添加到地图中
this.map.add(marker)
},
//绘制点与点之间的线段 Polyline类
initLine(start,end){
let polyline = new AMap.Polyline({
//线段粗细
strokeWeight:5,
//颜色
strokeColor:'#007AFF',
//形状
lineCap:'round',
lineJoin:'round',
//是否显示方向
showDir:true,
//起点与终点经纬度[[longitudeStart,latitudeStart],[longitudeEnd,latitudeEnd]]
path:[start,end]
})
//向地铁图添加线段
this.map.add(polyline)
},

Communication in render.js


The principle is similar to the above
In render.js, throw a method, and then write the method to listen in the page, as follows //render.js
//向vue页面抛出数据
sendMsg(){
this.$ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
}
//针对页面点击或直接调用
sendMsg2(e,ownerInstance){
ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
} //vue页面接收数据
reciveMsg(data){
console.log(data) //我是render.js的数据
}
https://uniapp.dcloud.io/frame?id=renderjs
https://lbs.amap.com /api/javascript-api/guide/abc/load"
Recommended: "
uniapp tutorial
The above is the detailed content of What is render.js? How to use it to draw Amap in UNiAPP?. For more information, please follow other related articles on the PHP Chinese website!
 The difference between flutter and uniapp
The difference between flutter and uniapp
 The difference between concat and push in JS
The difference between concat and push in JS
 Introduction to the main work content of front-end engineers
Introduction to the main work content of front-end engineers
 How to solve the 0x0000006b blue screen
How to solve the 0x0000006b blue screen
 What are the cdn acceleration software?
What are the cdn acceleration software?
 403forbidden solution
403forbidden solution
 what is mac address
what is mac address
 Usage of source command in linux
Usage of source command in linux