
In the previous article "How to add click and double-click events to an element through jQuery", I will introduce you to the method of adding click and double-click events to an element using jQuery. Friends who need it can learn. Learn about it~
The main content of this article is to introduce how to use jQuery to animate paragraph elements.
So in this article, we will use jQuery to animate paragraph elements by clicking a button, and mainly use the animate() method to achieve animation effects. The animate() method is used to change the state of an element with CSS styles. This method can also be used to change CSS properties to animate selected elements.
Let’s go directly to the code:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#GFG").animate({
opacity: 0.5,
fontSize: "3em",
}, 1000);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: #ff311f;">
PHP中文网
</h1>
<h3>
如何用jQuery为段落元素设置动画?
</h3>
<p id="GFG">
PHP中文网是你最佳的学习平台!
</p>
<button>点击这里!</button>
</body>
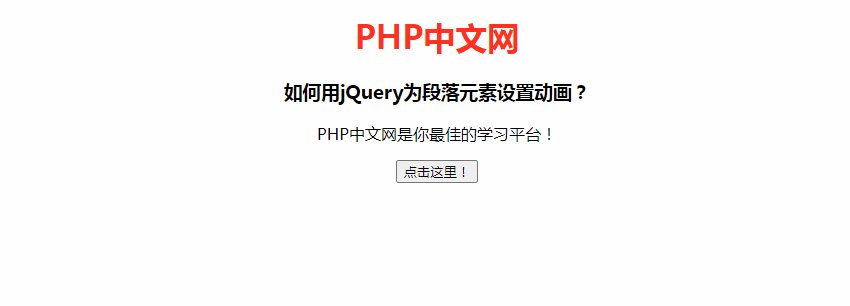
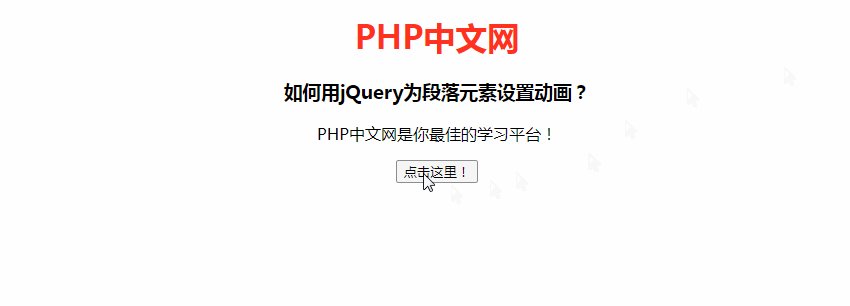
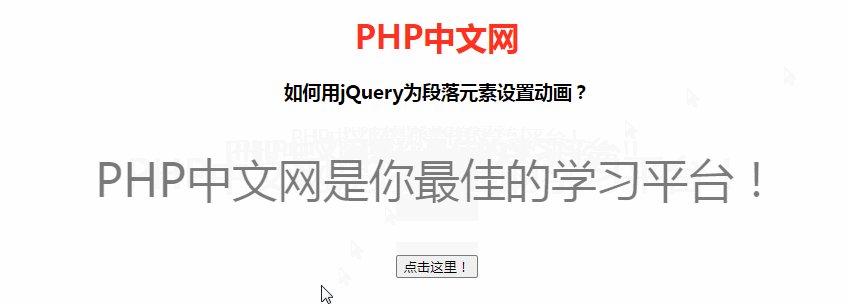
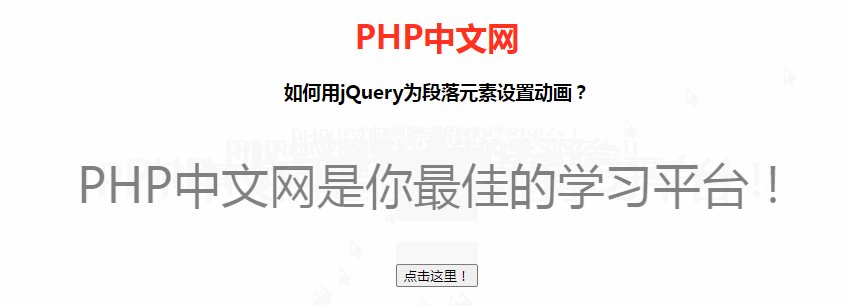
</html>The effect is as follows:

What everyone needs to master here isanimate()Method:
The animate() method performs a custom animation of a CSS property set. This method changes an element from one state to another using CSS styles. CSS property values change gradually, allowing you to create animated effects. Only numeric values can be animated (e.g. "margin:30px"). String values cannot be animated (such as "background-color:red").
→Note: Please use " =" or "-=" to create relative animation. The syntax of
animate() is as follows:
(selector).animate({styles},speed,easing,callback)Parameter styles is required: specifies one or more CSS properties/values that produce animation effects.
Note: When used with the animate() method, the property name must be camelCase: you must use paddingLeft instead of padding-left, marginRight instead of margin-right, and so on.
The parameter speed is optional: specifies the speed of the animation.
Possible values:
Milliseconds
"slow"
JavaScript Basics Tutorial" "jquery Video Tutorial" ~ Welcome everyone to learn ~
The above is the detailed content of How to animate paragraph elements with jQuery. For more information, please follow other related articles on the PHP Chinese website!