 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to cover the native navigation bar and status bar with custom pop-ups in Uniapp development
How to cover the native navigation bar and status bar with custom pop-ups in Uniapp development
How to cover the native navigation bar and status bar with custom pop-ups in Uniapp development
When developing apps and mini-programs using the Uni framework, since the native navigation bar and status bar are rendered by the native framework, their level will be higher than that of all content areas, including the custom pop-up component

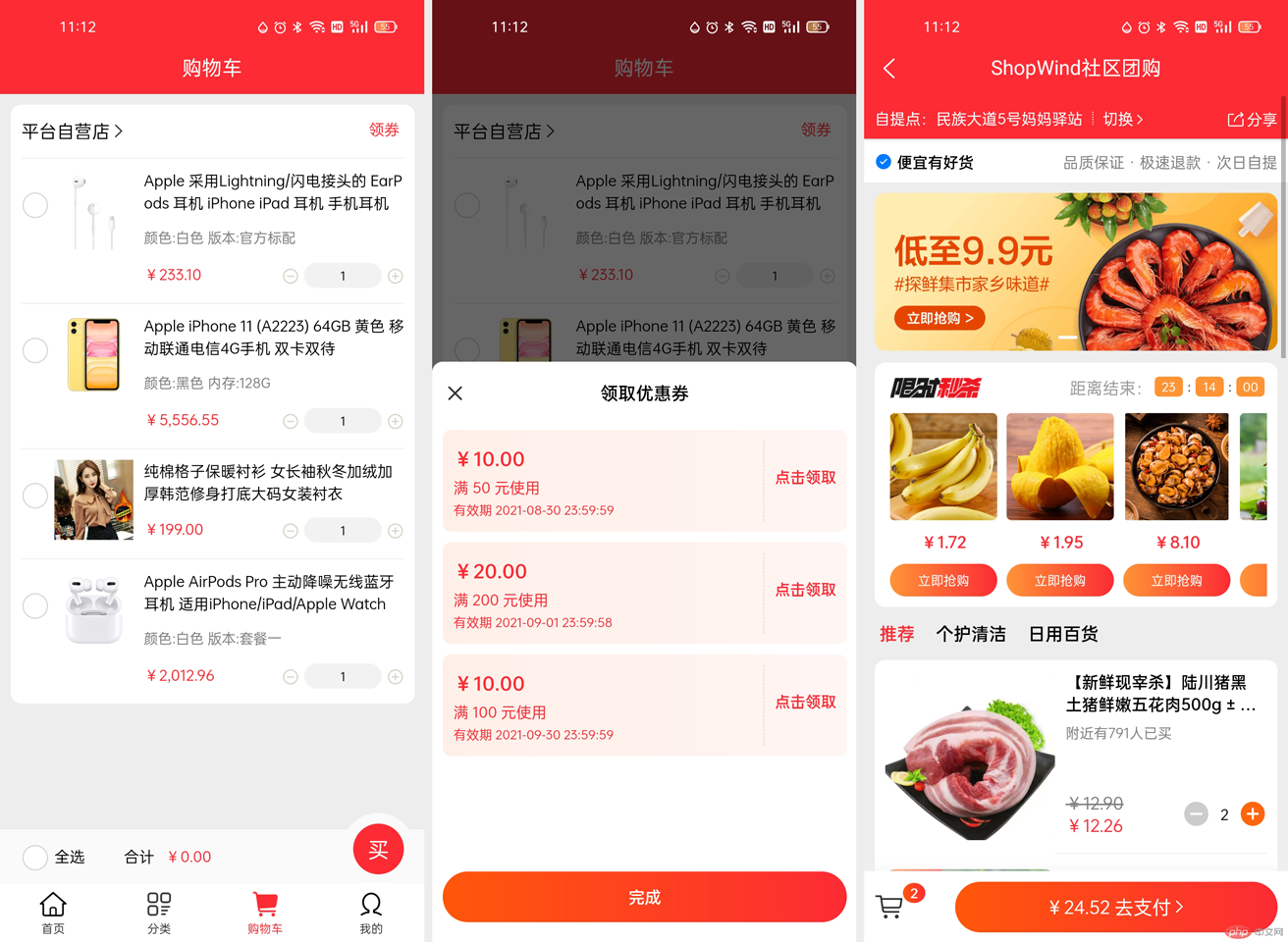
So is there any simple way to achieve the effect of covering the native navigation bar? The answer is yes, otherwise I wouldn’t be wasting everyone’s precious time by writing this article, right? Anxious readers can look at the picture first. The picture I gave has already achieved this effect.
First of all, we need to know that setting the level (z-index) value through CSS cannot achieve the purpose. Even if it is set to 1000000 or greater, it will have no effect (except for publishing to H5). This is due to the page rendering logic of the Uni framework.
// 设置多大都无效
.popup { z-index: 1000000 }Some technologies may do this: change the navigation bar and status bar to customization, instead of using the native method. Doesn’t this solve the hierarchical problem? Yes, that’s right. This is possible. The problem is solved, but we all know during development that the native navigation bar and status bar are incomparable to non-native ones in terms of rendering effect and compatibility with various terminals. In addition, using non-native methods is beyond the scope of this article.
I will introduce a method to you here, and it is very simple. Since we cannot cover the native navigation bar through the pop-up window component, we can make the pop-up window into a page, and then render the page into a pop-up window. Effect, we all know that jumping to a new page can cover the native navigation bar and status bar, but the effect of jumping to a new page is not good, so what we did was to make this page a pop-up window. Let the user not feel that they are jumping to a new page, just like popping up on the current page (such as our common function of receiving coupons on the product details page).
Let’s take the coupon receiving function as an example. For example, the path to the page that displays coupons is: pages/popup/coupon.vue. We configure the following in the pages.json file:
{
"path": "pages/popup/coupon",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "transparent",
"popGesture": "none" // 关闭IOS屏幕左边滑动关闭当前页面的功能
}
}
}Then we write the vue file on the coupon collection page that needs to pop up (note the use of open-type="navigate"):
<navigator url="/pages/popup/coupon" hover-class="none">领券</navigator>
In just the above two steps, the custom pop-up window is completed to cover the native navigation bar and The effect of the status bar, and it is compatible with APPs and mini-programs, will be slightly different on the H5 side, but it is acceptable. If you want better effects, it is recommended to use the method of setting levels introduced above.
Some users have reported that this method is not easy to transfer values interactively. In fact, this is not a problem, and there are solutions. We can use uni.setStorageSync or directly pass parameters on the page.

If you need the uni source code, you can download it from the Dcloud plug-in market, it is completely free: Can cover the pop-up effect of the native navigation bar and status bar
The above is the detailed content of How to cover the native navigation bar and status bar with custom pop-ups in Uniapp development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52

