 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Teach you how to use css3 to add three-dimensional effects to fonts (with code)
Teach you how to use css3 to add three-dimensional effects to fonts (with code)
Teach you how to use css3 to add three-dimensional effects to fonts (with code)
In the previous article "Teach you step by step how to use html css to achieve carousel effect (code sharing)", I introduced how to use html css to achieve carousel effect. The following article will introduce to you how to use css3 to add a three-dimensional effect to fonts. Let’s see how to do it together.

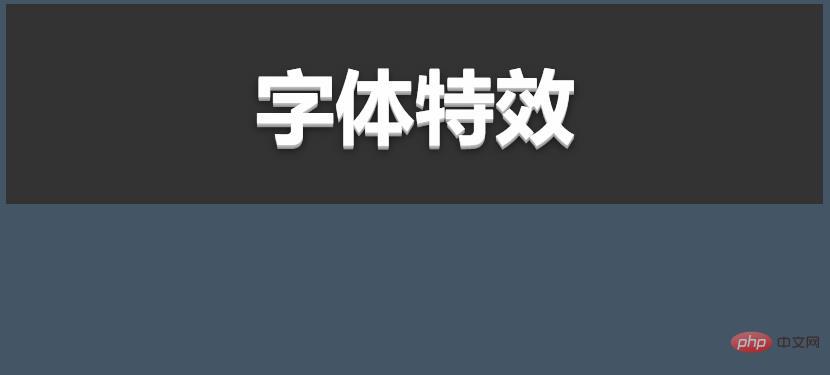
The three-dimensional effect of adding fonts is as follows

1. Create a new html File, first write the div tag and enter the contenteditable attribute to specify whether the user is allowed to edit the content. It can support IE and eliminates compatibility issues. <div contenteditable="true">You can edit the content inside<code>
class is the class selector, which can be purely static Control font color in web pages.
html code example
<div contenteditable="true" class="text eff">字体特效</div>
2. By giving css global settings, write and use head to add <style between tags type="text/css">String code and then enter the divgenerationbackground-color attribute in the style tag to set the background color of the element.
Code example
body{
background-color: #456;
}Code effect

3. The effect comes out, just add color to the background, and then add the font Effects are positioned by entering the font, font size, horizontal alignment, weight, line spacing, font size, top, bottom, left and right properties in the style tag.
Code example
.text {
font-family:"微软雅黑", "Dosis", sans-serif;
font-size: 80px;
text-align: center;
font-weight: bold;
line-height:200px;
text-transform:uppercase;
position: relative;
}Code effect

4, The effect is out, just make the font bigger Make it bold and centered. Next, give the font a background color and shadow by entering the background color and shadow in the style tag.
Use the text-shadow property to generate text shadow effects. Its usage is very simple, text-shadow:0px 0px 0px #000, X axis, Y axis, blur level (not a negative value), shadow color.
Code example
.eff{
background-color: #333;
color:#fefefe;
text-shadow:
0px 1px 0px #c0c0c0,
0px 2px 0px #b0b0b0,
0px 3px 0px #a0a0a0,
0px 4px 0px #909090,
0px 5px 10px rgba(0, 0, 0, 0.6);
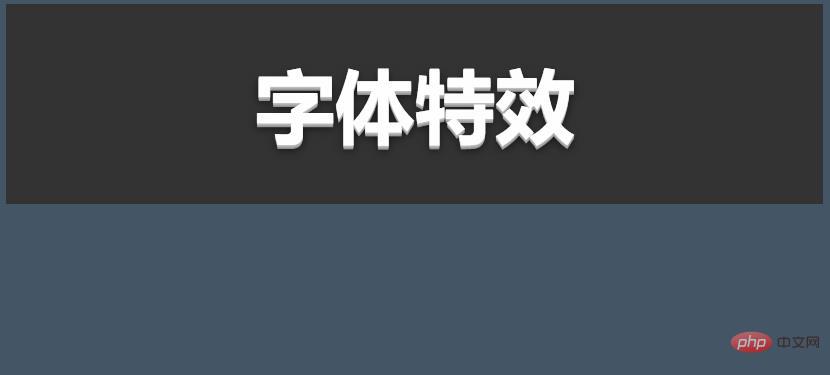
}Code effect

By modifying parameters You can achieve a variety of special effects
ok, edit the code and complete.
Recommended learning: CSS3 introductory tutorial
The above is the detailed content of Teach you how to use css3 to add three-dimensional effects to fonts (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



