 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 7 practical responsive Bootstrap e-commerce source code templates (come to download)
7 practical responsive Bootstrap e-commerce source code templates (come to download)
7 practical responsive Bootstrap e-commerce source code templates (come to download)
Good-looking and practical Bootstrap e-commerce source code templates can improve the efficiency of website building. The following article will share with you 7 practical responsive Bootstrap e-commerce source code templates, all of which can be downloaded for free. Everyone is welcome to use them! For more e-commerce source code templates, please pay attention to the php Chinese website e-commerce source code column!
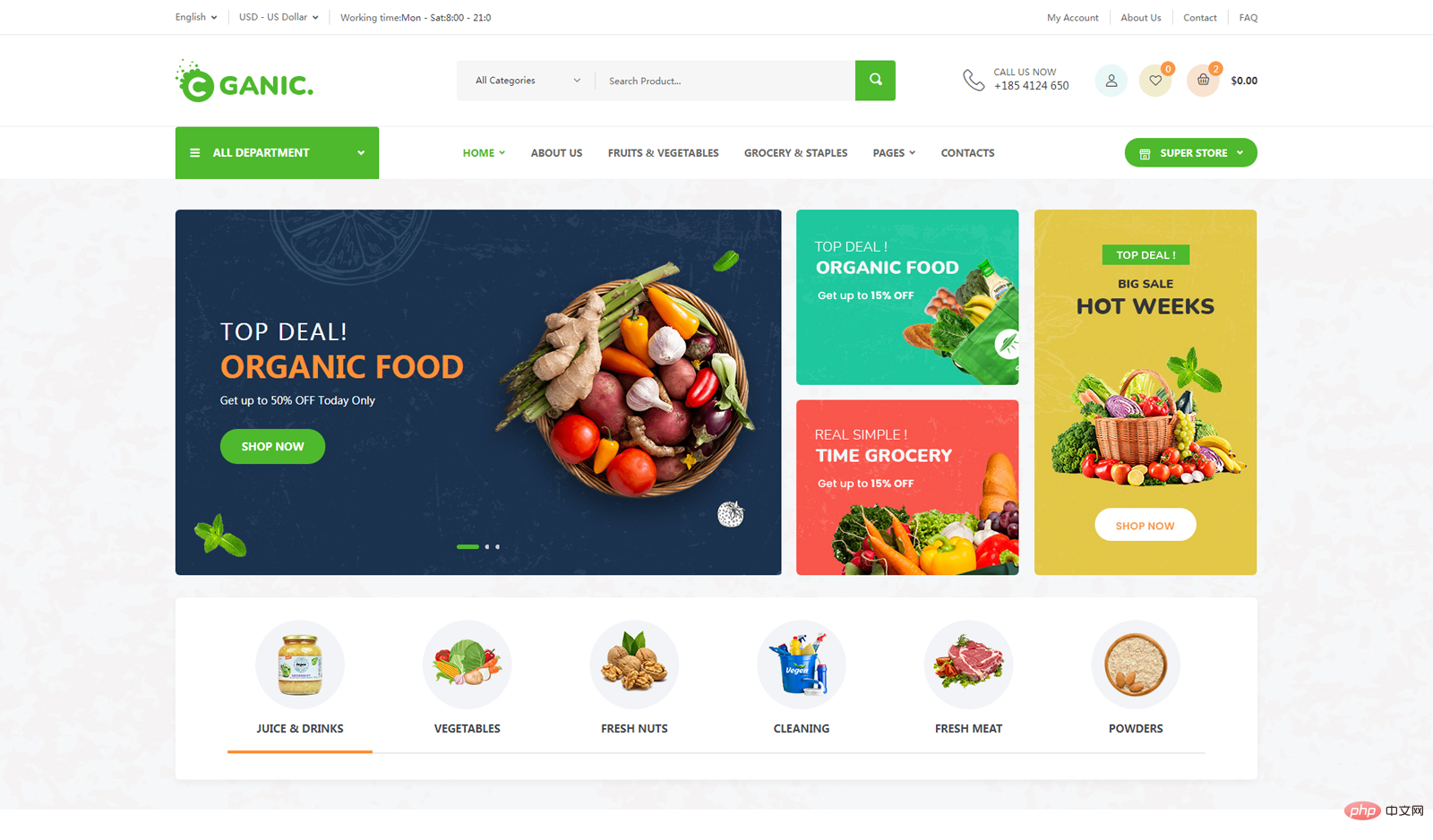
1. Unique lifestyle shopping supermarket e-commerce template-Ganic

Template introduction: Ganic is an organic food and grocery supermarket Website templates, high-quality e-commerce templates with unique styles. Multifunctional organic food, agricultural enterprises, organic food, health food stores, supermarkets, eggs, milk, fruits, vegetables, etc. can be created. This e-commerce template is built with the world’s most popular responsive CSS framework Bootstrap 4.6 x, HTML5 and CSS3, jQuery and many modern technologies.
Effect preview and download address: https://www.php.cn/xiazai/code/6954
##2. Dessert bakery shop HTML e-commerce Template

https://www.php.cn/xiazai/code/6953
##3. Responsive cosmetics e-commerce Web template
 # Template introduction: A responsive e-commerce HTML5 template. Suitable for: Laptops, Toys & Hobbies, Sports & Outdoors, Smartphones & Tablets, Health & Beauty, Computers & Network, Accessories, Jewelry & Watches, Flashlights & Lamps, Cameras & Photos and other e-commerce website templates. Built on bootstrap5 and valid HTML5 and CSS3 code. So it's easy to customize. There are 3 home page demos with a total of 32 inner pages.
# Template introduction: A responsive e-commerce HTML5 template. Suitable for: Laptops, Toys & Hobbies, Sports & Outdoors, Smartphones & Tablets, Health & Beauty, Computers & Network, Accessories, Jewelry & Watches, Flashlights & Lamps, Cameras & Photos and other e-commerce website templates. Built on bootstrap5 and valid HTML5 and CSS3 code. So it's easy to customize. There are 3 home page demos with a total of 32 inner pages.
Effect preview and download address:
https://www.php.cn/xiazai/code/6952##4. Green and atmospheric fresh fruits online Shopping mall template source code
Template introduction: green fruit mall responsive Bootstrap template, atmospheric online fruit shopping mall template html5 source code 
https://www.php.cn/xiazai/code/6950
5. Brand cosmetics store official website template
Template introduction: An atmospheric and creative brand cosmetics, beauty and cosmetics product sales website responsive template. Can be used for cosmetic product sales mall template. 
https://www.php.cn/xiazai/code/6949
##6. Brand tea sales store website template
Template introduction: A responsive tea online sales e-commerce website HTML template, suitable for: brand tea e-commerce shopping websites, tea product online display And for sale, it can also be used as a shopping store website for other products. The template is built on the Bootstrap framework, making it easy to customize the layout.
 Effect preview and download address:
Effect preview and download address:
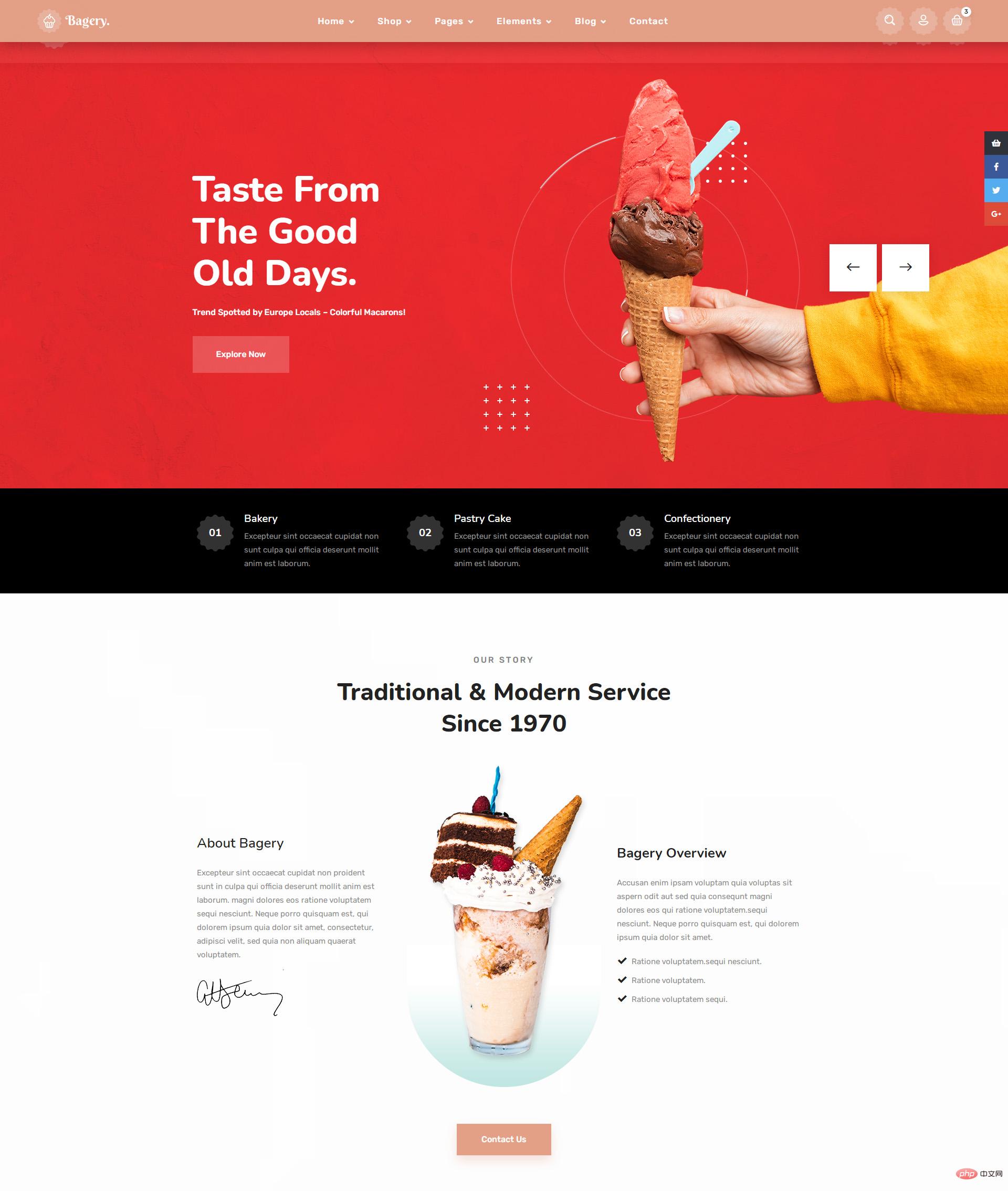
##7. Ice cream cake shop e-commerce website Template
Template introduction: This template is used for ice cream, coffee, bakery, cake and dessert shop, cookie shop, ice cream shop, restaurant, yogurt and other similar stores Shopping website template. Responsive design, suitable for your online store website Bootstrap template.
Effect preview and download address:  https://www.php.cn/xiazai/code/6946
https://www.php.cn/xiazai/code/6946
For more Bootstrap template downloads, please visit :https://www.php.cn/xiazai/code/bootstrap
《10 beautiful and practical Bootstrap background management system templates (come and download)》
《8 Bootstrap corporate website templates (source code free download)》
[Related recommendations: Website source code, bootstrap tutorial]
The above is the detailed content of 7 practical responsive Bootstrap e-commerce source code templates (come to download). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



