
There are three ways for vue to pass parameters: 1. Use the name attribute of the route to pass parameters, and receive parameters through "$route.name"; 2. Pass parameters through the to attribute in router-link; 3. Use path to match routing components and url to pass parameters.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
The first one: use name to pass
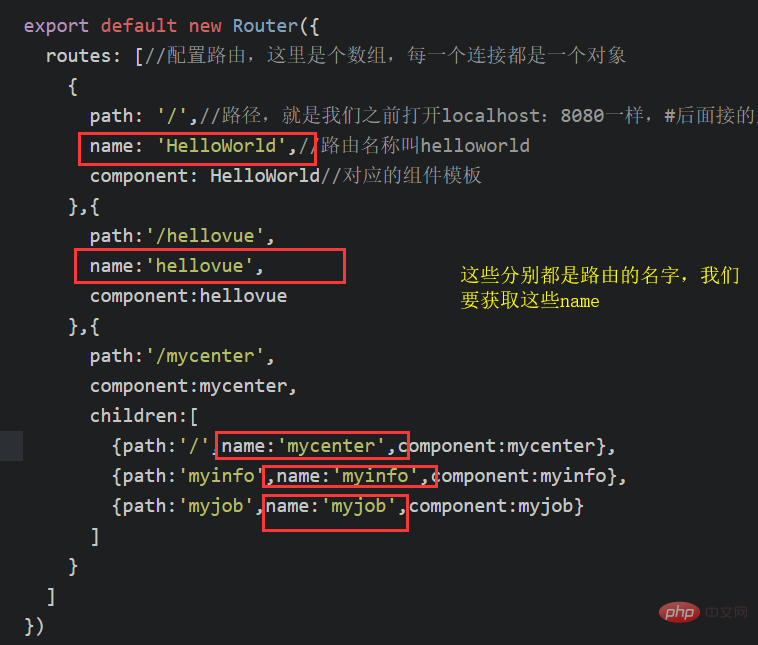
Before, a name appeared when configuring routing, but I don’t know what its specific use is. , which can be used to pass parameters in routing. Write the name of the route in index.js

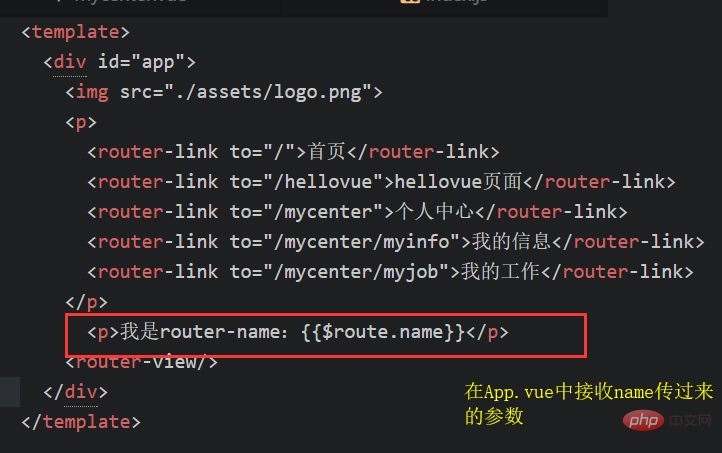
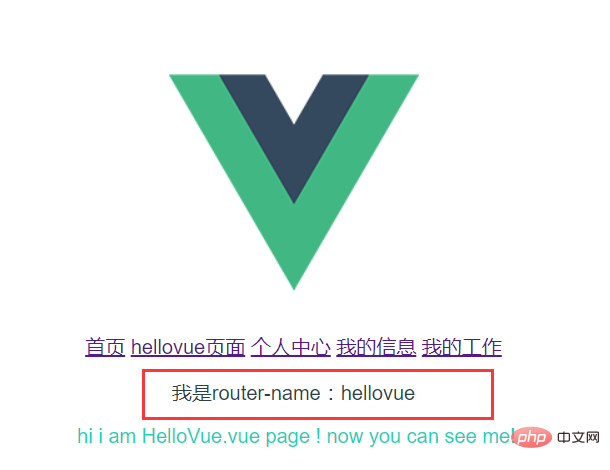
Receive parameters:
Add
<p>我是router-name:{{$route.name}}</p>


Second: Pass the to attribute in router-link
Use to in router-link to pass parameters, see the syntax:<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link><router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link> 
<p>传递的名字是:{{$route.params.username}}</p>
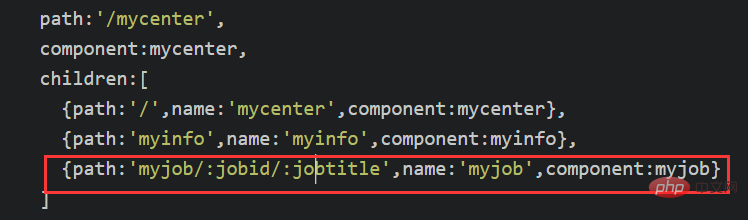
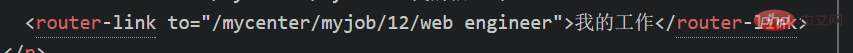
The third method: Use path to match routing components, use url to pass parameters
Use colons to pass parameters in the routing file, this is the binding of parametersa. Modify the path in index.js. Here we modify the myjob.vue component



vue.js Tutorial"
The above is the detailed content of What are the three ways to pass parameters in Vue?. For more information, please follow other related articles on the PHP Chinese website!