 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Teach you step by step how to use CSS to create text to achieve frame-by-frame animation (with code)
Teach you step by step how to use CSS to create text to achieve frame-by-frame animation (with code)
Teach you step by step how to use CSS to create text to achieve frame-by-frame animation (with code)
In the previous article "Teach you step by step how to use css3 to create cool navigation bar effects (detailed code explanation)", I introduced you how to use css3 to create cool navigation bar effects. The following article will introduce to you how to use CSS to create text to achieve frame-by-frame animation. Let’s take a look at how to do it.

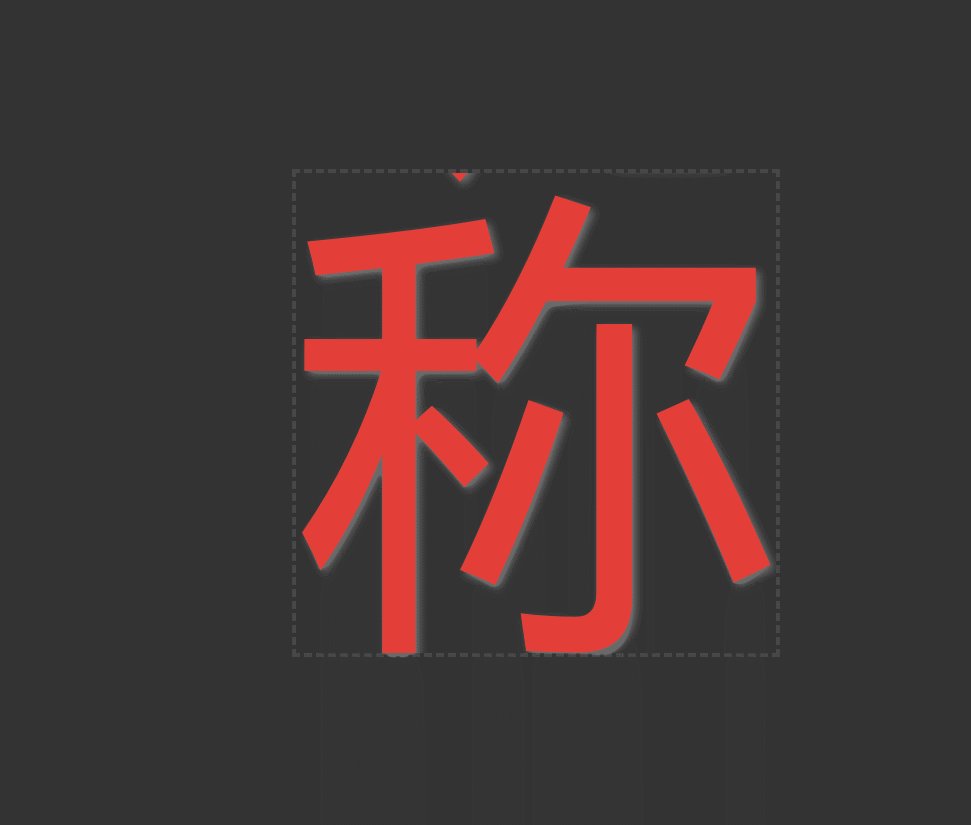
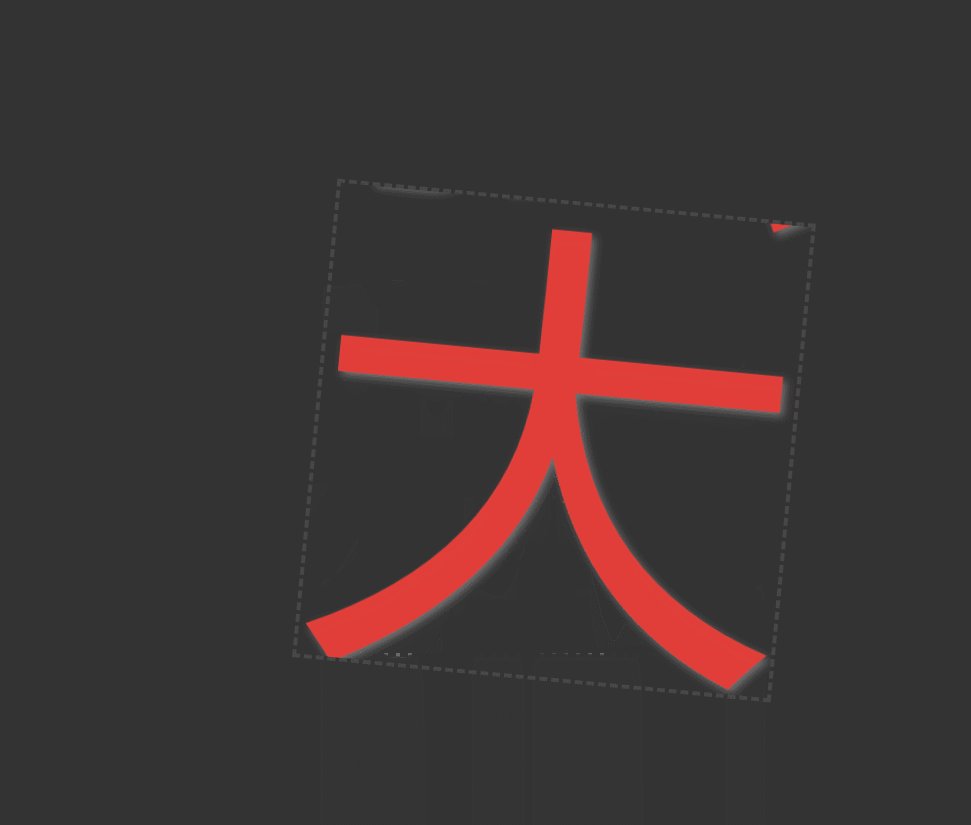
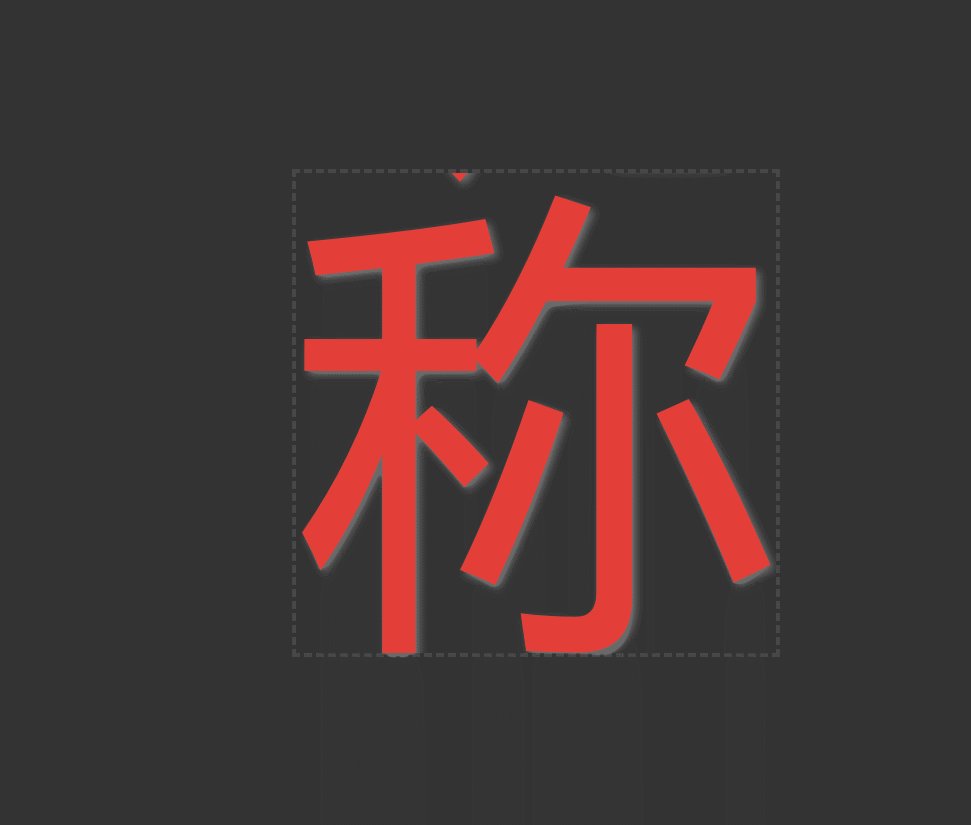
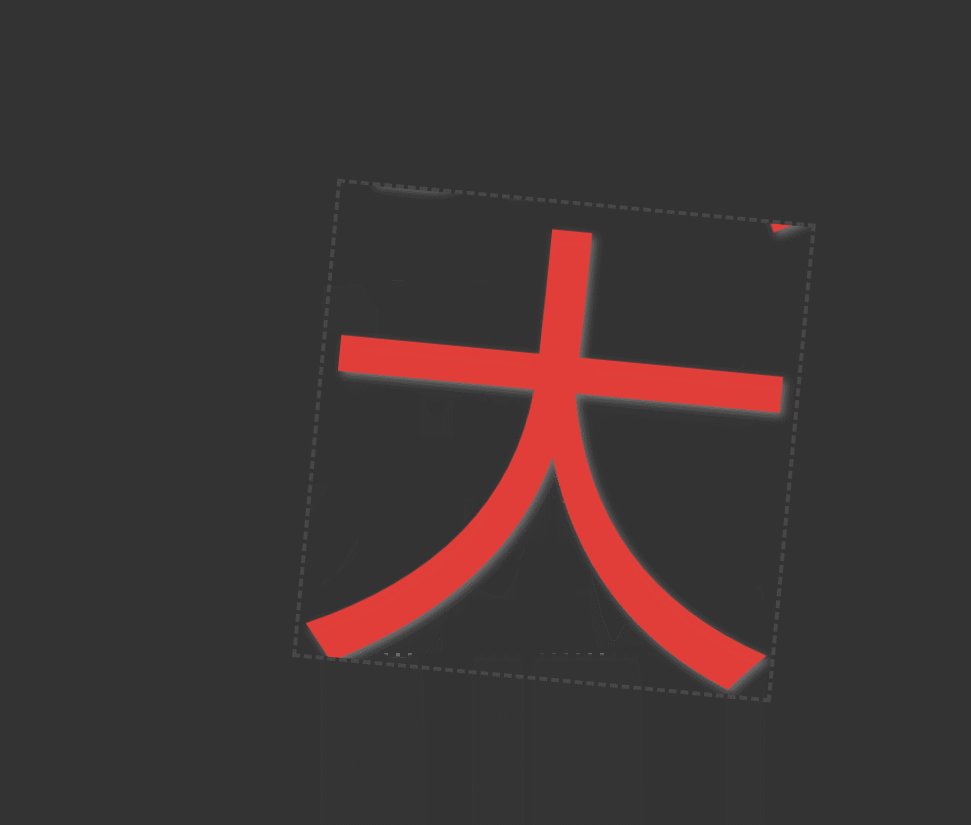
Text frame-by-frame animation is the most common component in web pages. Add frame-by-frame animation effects to text. Let me share with you the renderings
After seeing the effect, let’s study how to achieve it

Method steps
HTML part
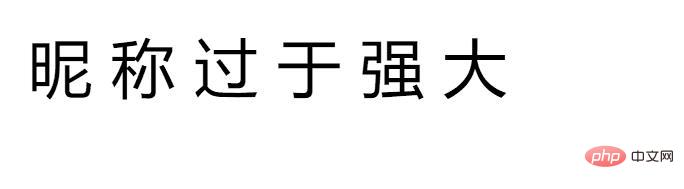
1. Create html to define a div title containing text and use the class attribute to style it.
Html editing code example
<div> <div>昵 称 过 于 强 大</div> <!--<div>五 四 三 二 一 零</div>--> </div>
Code effect

CSS part
1. Add background color to the web pagebody{
background:#333;
}cellTitle text style, use ## The #dashed attribute adds the style and color of the element border, and uses the position: absolute attribute to place absolute positioning in the middle. Code example
.cell{
width: 1em;
height: 1em;
border:1px dashed rgba(255,255,255,0.1);
font-size:120px;
font-family:Frijole;
overflow: hidden;
position:absolute;
top:50%;
left:50%;
margin:-0.5em 0 0 -0.5em;
opacity:0;
animation:go 6s;
transform-origin:left bottom;}3,
numThe title text style uses the animation attributesteps()frame-by-frame animation, and Use the text-shadow attribute to add text shadow and color, and use the position: absolute attribute to place absolute positioning in the middle. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.num{
position:absolute;
width: 1em;
color:#E53F39;
line-height: 1em;
text-align: center;
text-shadow:1px 1px 2px rgba(255,255,255,.3);
animation:run 6s steps(6);
}</pre><div class="contentsignin">Copy after login</div></div>Next, we add animation effects to make the text dynamic to achieve frame-by-frame animation effects.
Bind animation animation to num tag.
Use two @keyframes rules to set the action for each frame of the two animations.
@keyframes run{
0%{top:0;}
100%{top:-6em;}
}
@keyframes go{
0% {opacity:1;}
84% {opacity:1;transform:rotate(0deg) scale(1);}
100% {opacity:0;transform:rotate(360deg) scale(.01);}
}Final effect
 The complete code is given below
The complete code is given below
<div> <div>昵 称 过 于 强 大</div> <!--<div>五 四 三 二 一 零</div>--> </div>
【End】
Recommended learning :
The above is the detailed content of Teach you step by step how to use CSS to create text to achieve frame-by-frame animation (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element? Using Element...
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
The problem of alignment at the bottom of CSS text: The vertical arrangement of different font sizes and fonts in CSS style design, you often encounter the need to align different font sizes and...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...
 In Angular app: How to change icon color by hovering over?
Apr 05, 2025 pm 02:15 PM
In Angular app: How to change icon color by hovering over?
Apr 05, 2025 pm 02:15 PM
In Angular app, how to change the color of the icon when the mouse is hovered over it? Many developers will encounter needs when building applications using Angular...
 How to use CSS to efficiently achieve various concave effects?
Apr 05, 2025 pm 02:18 PM
How to use CSS to efficiently achieve various concave effects?
Apr 05, 2025 pm 02:18 PM
Many ways to achieve concave effects in CSS Many developers have encountered the need to achieve concave effects in web pages. Recently, a developer mentioned on the forum...
 How to properly introduce index.css file of Element UI and avoid style loading failures?
Apr 05, 2025 pm 02:33 PM
How to properly introduce index.css file of Element UI and avoid style loading failures?
Apr 05, 2025 pm 02:33 PM
Best practices about the introduction of ElementUI style files Many developers are using Element...





