 Web Front-end
Web Front-end
 uni-app
uni-app
 How to implement the WeChat login function of the mini program on uniapp (process summary)
How to implement the WeChat login function of the mini program on uniapp (process summary)
How to implement the WeChat login function of the mini program on uniapp (process summary)
How to implement the WeChat login function of the mini program on uniapp? The following article will share with you the specific operation process of the WeChat login function of the mini program on uniapp. I hope it will be helpful to you!

I have written an article before introducing uniapp developmentWeChat login function, that is an Android app version, today I will introduce how to implement WeChat login on the mini program , that article did not mention the WeChat login server interface, this article will mention the specific interface design and table structure design ideas. Compared with the app, it is more convenient to implement WeChat login on the WeChat applet, because there is no need to generate an application ID. However, the prerequisite is that there is a WeChat open platform. If not, you must go to the 官网 to register one. account.
Next, let’s talk about the steps. The process is relatively simple. One thing to note is that each mini program is registered with an email address, and an email address can only be bound to one mini program, so one person owns it. The number of mailboxes directly limits the number of mini programs a person has.
1. Register for the open platform
This step is the same as the app WeChat login function of the previous app. There are tutorials online,RegistrationProcess It’s still a little troublesome. You need to use company information. I just want to mention it here. Registering an open platform is enough, which can be shared by apps, mini programs, public accounts, websites, etc. I just want to do this for this article. The article mentioned it again. After all, although the article is small, it must be comprehensive.
2. Developer Qualification Certification
This is the same as before, because after the developer qualification certification on the open platform is passed, it will be open to you. WeChat has open function permissions for various platforms such as apps, mini programs, official accounts, and websites, and multiple ones can be added to each one. For example, 50 mini programs can be added. Calculating it this way, the 300 yuan is still somewhat valuable.
3. Add the mini program to the open platform

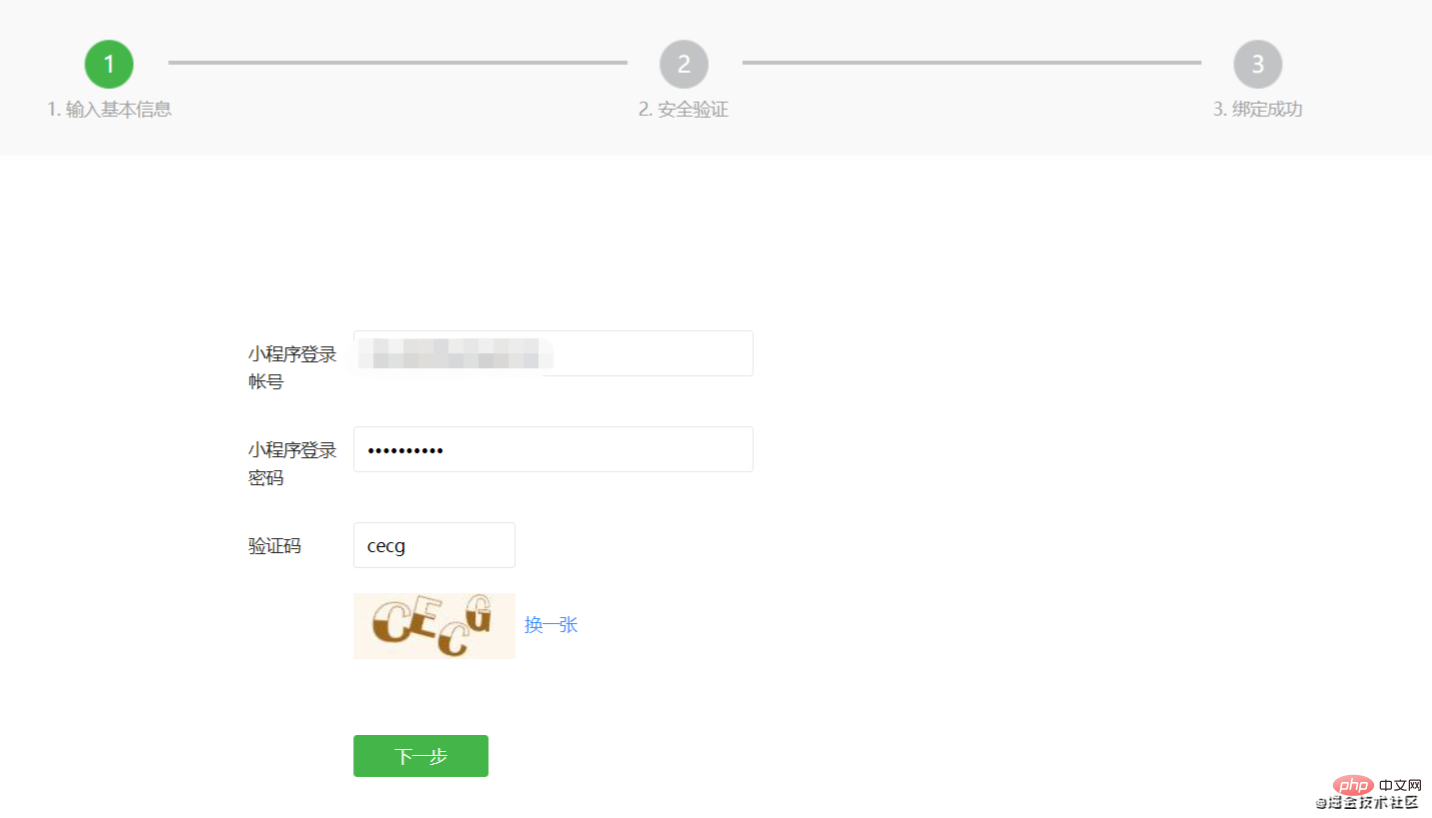
Just fill in the relevant information of the mini program here. WeChat is required for the next step. Scan the QR code. I don’t quite understand what this scan means, because email has little to do with WeChat. After scanning the QR code, the mini program is successfully bound to the open platform.

Click to view and take a look, and found that there is very little content.

This is completely different from binding the app to an open platform. In fact, it is easy to understand, because this is a WeChat applet after all. The WeChat applet is mounted on WeChat. It is based on the basic permissions of WeChat, so it means that you can directly use almost all functions of WeChat through WeChat applet. As long as you can develop it, just show me the code.
4. Obtain AppSecret
You can get the mini program key in development management and development settings. Once you get it, save it yourself. The system will not save it in plain text for you. , if lost later, you can reset the generation. The key is not used in general mini program business, and is only used when doing WeChat open functions (login, sharing, etc.).
5. WeChat login business design
WeChat login business has registration and login functions on general Internet products, but on non-Internet products, generally Ordinary WeChat users will not be allowed to register, only users registered on this application. Therefore, this login requires binding an ordinary user with a WeChat account.
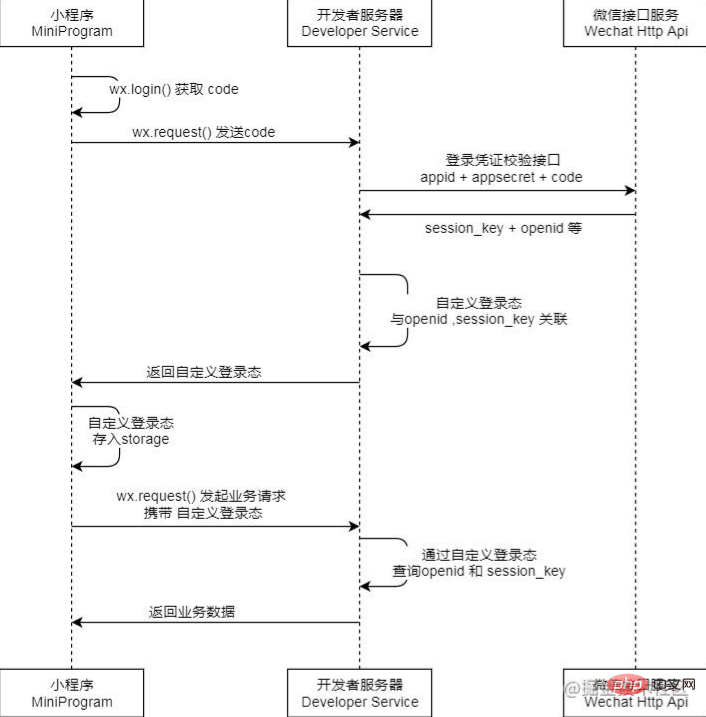
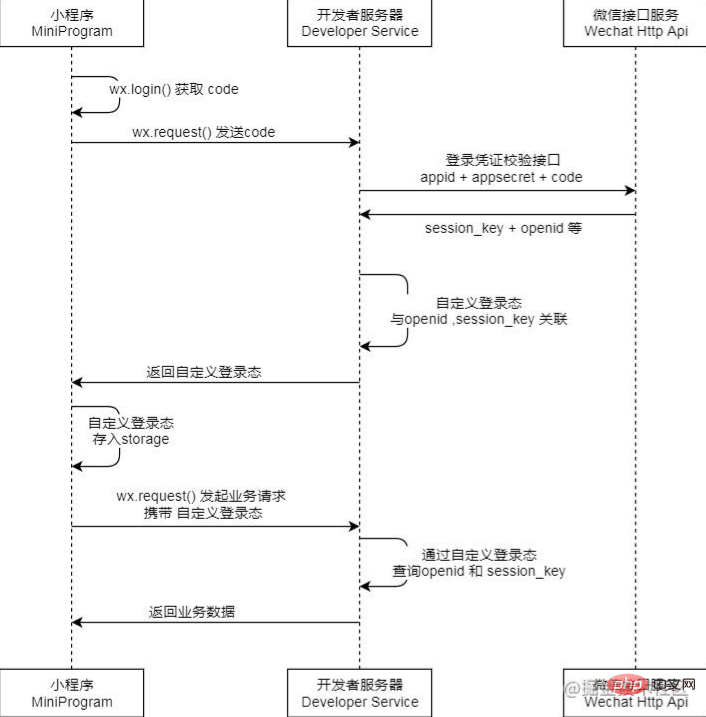
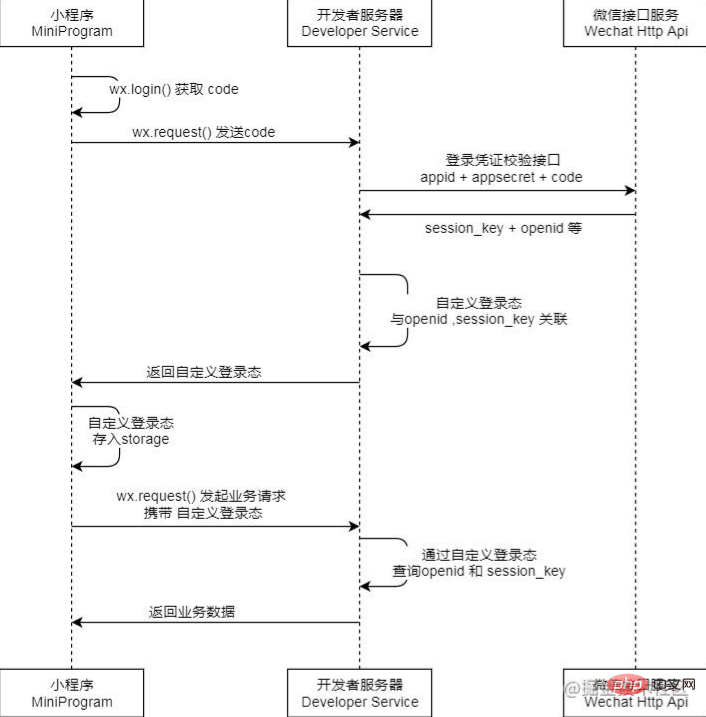
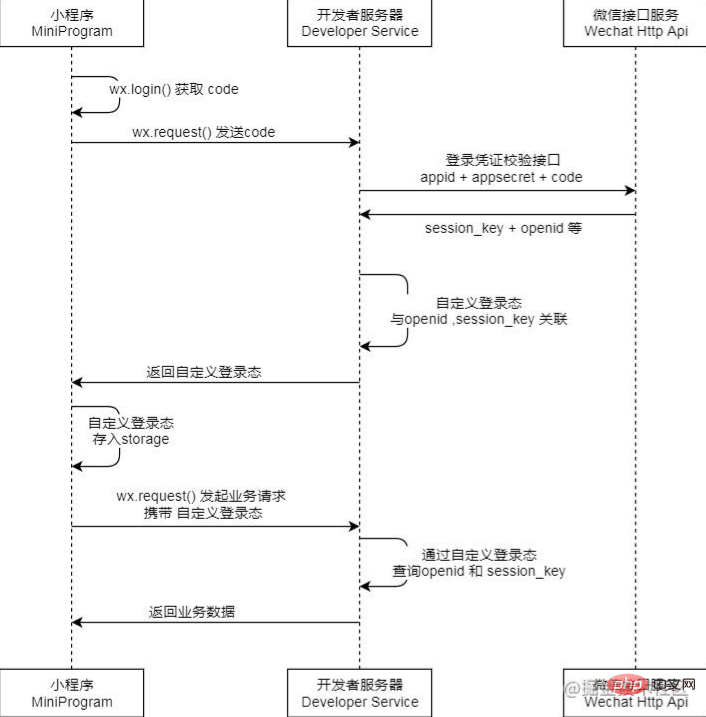
The business process is still the business in this picture in WeChat login function:

Then the question is, how to achieve login What? The focus of this article is to clarify the specific content of the login in the picture above.
Here is WeChat’s official Login business design diagram. Understandably, this diagram is a bit complicated for those who are just starting out. It doesn’t matter. You can follow my analysis below. I probably know the idea.

The following is my specific business analysis based on the actual situation of the project. The specific content is divided into two parts: front and back end:
Front-end business
For example, if Xiao Ming logs in using WeChat on his mobile phone, if it is the first time he logs in, he must bind it with a system account, such as the admin account , he has to complete two steps: 1. Authorize WeChat and obtain WeChat account information; 2. Bind WeChat account to system account;
The first step is to obtain WeChat account information. A simple summary is to obtain user authorization first. Then use the developer AppID and AppSecret to call a specific login interface to obtain user information, openid and other information.
The second step is to return to the front-end interface after obtaining this information, and then give a login interface. This step is used to enter the system user name and password.
Back-end business
The second step is a step that a new user must take when accessing this app. After this step, the system user The account information and the current user's WeChat information (openid) can be transmitted to the backend at the same time. In addition to the regular login verification, the login interface must also match this openid. Only if everything is correct can the login be successful. The system account and openid have a one-to-many relationship, which is easy to understand. It is the admin account, which allows multiple WeChat users to log in. Of course, if the current WeChat user logs in for the first time, a piece of binding information between the current WeChat user and the system account must be inserted when logging in.
For the front-end business, you can actually encapsulate the WeChat login part and call it as a service post-processing. Because AppID and AppSecret information are relatively sensitive, it is best to store them in the back-end.
Login business implementation
1. Login authorization and obtain temporary login credentials code
below The code is posted and I will analyze the idea in detail. To log in with WeChat, the authorization page will pop up. The view layer code has a special format. You have to write "". Then the authorization page will pop up when the button event method is triggered. Call it again after authorization. For the uni.login API, this step is to obtain the code. The code is equivalent to a credential, which is temporary and will be different every time it is called. The front end gets this certificate and goes to the back end to call the server interface 'wxlogin'
<button id="btnwx" class="login-wxpng" open-type="getUserInfo" @getuserinfo="xcxWxLogin"></button>
...
xcxWxLogin() {
var self = this;
uni.login({
provider: 'weixin',
success: function(res) {
if (res.code) {
//发起网络请求
uni.request({
method: 'POST',
url: 'http://************/wxlogin',
data: {
code: res.code
},
success(res) {
//将openid存入本地缓存
uni.setStorage({
key: 'openid_key',
data: res.data.openid
});
if (res.statusCode == 200 && res.data && res.data.username) {
self.isFirstWXLogin = false;
self.name = res.data.username;
self.password = res.data.password;
setTimeout(function() {
self.tologin({
username: res.data.username,
password: res.data.password,
encrypted: true
})
}, 0)
} else {
//首次登录,可以跳转到一个绑定账号的页面
uni.navigateTo({
url: 'wxlogin'
});
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
},
fail(e) {
console.log(e);
},
complete(e) {
console.log(e);
}
});
}2. Log in with WeChat and obtain the user's unique identifier
This step is placed on the server side , I use the interface written by node for your reference:
router.post("/wxlogin", (req, res, next) => {
//将请求地址的url后面的参数拼接起来
var data = {
'appid': config.appId,
'secret': config.appSecret,
'js_code': req.body.code,
'grant_type': 'authorization_code'
};
console.log(data);
// querystring的stringify用于拼接查询
var content = querystring.stringify(data);
// 根据微信开发者文档给的API
var url = 'https://api.weixin.qq.com/sns/jscode2session?' + content;
// 对url发出一个get请求
request({
'url': url
}, (error, response, body) => {
// 将body的内容解析出来
let abody = JSON.parse(body);
// body里面包括openid和session_key
console.log(abody)
//根据openid查找用户,如果查到则返回用户名密码登录,否则直接提示登录
getAllUsers(abody, res)
})
})The above code is for reference only. The idea is to use appId, appSecret (these two are configured in the backend, or exist in the database) and the frontend to pass them over Code parameter, call the interface 'api.weixin.qq.com/sns/jscode2...
3. The front-end stores user information into the local cache
This step can be called after authorization. This step is based on your actual needs. You don’t have to. I use this to save avatars, WeChat nicknames, etc. If you are not familiar with uni-related APIs, you can read the api documentation first.
uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
uni.setStorageSync('auth_service', infoRes.userInfo)
}
});Okay, the basic steps to log in to the mini program are over here. I hope it helps you. If it is useful, please give it a like, thank you!
Recommended: "uniapp tutorial"
The above is the detailed content of How to implement the WeChat login function of the mini program on uniapp (process summary). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Generally speaking, uni-app is better when complex native functions are needed; MUI is better when simple or highly customized interfaces are needed. In addition, uni-app has: 1. Vue.js/JavaScript support; 2. Rich native components/API; 3. Good ecosystem. The disadvantages are: 1. Performance issues; 2. Difficulty in customizing the interface. MUI has: 1. Material Design support; 2. High flexibility; 3. Extensive component/theme library. The disadvantages are: 1. CSS dependency; 2. Does not provide native components; 3. Small ecosystem.
 Detailed process of operating WeChat login in App Store
Mar 25, 2024 pm 03:41 PM
Detailed process of operating WeChat login in App Store
Mar 25, 2024 pm 03:41 PM
1. If there is no WeChat login method when you open the App Store to log in, as shown in the figure, please follow the next steps: 2. Use Tencent App Store to re-download WeChat and install it; if WeChat is already installed, overwrite the installation. 3. In a word: Use Tencent App to re-download WeChat and complete the installation. 4. Now reopen the App Store to log in, and you will see a [WeChat Login], click on it to log in with WeChat. 5. At this point, you have completed the WeChat login application.
 What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
uniapp development requires the following foundations: front-end technology (HTML, CSS, JavaScript) mobile development knowledge (iOS and Android platforms) Node.js other foundations (version control tools, IDE, mobile development simulator or real machine debugging experience)
 What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
UniApp has many conveniences as a cross-platform development framework, but its shortcomings are also obvious: performance is limited by the hybrid development mode, resulting in poor opening speed, page rendering, and interactive response. The ecosystem is imperfect and there are few components and libraries in specific fields, which limits creativity and the realization of complex functions. Compatibility issues on different platforms are prone to style differences and inconsistent API support. The security mechanism of WebView is different from native applications, which may reduce application security. Application releases and updates that support multiple platforms at the same time require multiple compilations and packages, increasing development and maintenance costs.
 Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
When choosing between UniApp and native development, you should consider development cost, performance, user experience, and flexibility. The advantages of UniApp are cross-platform development, rapid iteration, easy learning and built-in plug-ins, while native development is superior in performance, stability, native experience and scalability. Weigh the pros and cons based on specific project needs. UniApp is suitable for beginners, and native development is suitable for complex applications that pursue high performance and seamless experience.
 How to solve the problem that Douyin has not obtained WeChat login permission? What happened if I didn't get permission to log in with WeChat?
Mar 24, 2024 pm 03:46 PM
How to solve the problem that Douyin has not obtained WeChat login permission? What happened if I didn't get permission to log in with WeChat?
Mar 24, 2024 pm 03:46 PM
As a popular short video platform, Douyin is closely related to the WeChat account login function. Sometimes when some users try to log in to Douyin through WeChat, they may encounter the problem of not obtaining WeChat login permission, which may cause trouble to users. The following will introduce in detail how to solve the problem of Douyin failing to obtain WeChat login permission to help users use Douyin smoothly. 1. How to solve the problem that Douyin has not obtained WeChat login permission? First, please check your WeChat account settings to ensure that Douyin usage is not restricted. You can go to the account and security options in WeChat settings to view login permission settings. Make sure the Douyin app is kept up to date to be compatible with the latest WeChat login feature. Regularly check and update the Douyin app in the app store to ensure system compatibility and stability. 3. clear




