What ide to use for laravel
The IDE tools available for laravel are: 1. Sublime Text, an editor software with code highlighting, syntax prompts, automatic completion and fast response; 2. phpstorm, a commercial PHP integrated development tool ; 3. atom, a cross-platform text editor; 4. Visual Studio Code.

The operating environment of this tutorial: Windows 7 system, Laravel 6 version, DELL G3 computer.
IDE refers to the Integrated Development Environment (Integrated Development Environment), which is an application used to provide a program development environment. It generally includes tools such as code editors, compilers, debuggers, and graphical user interfaces. It is an integrated development software service suite that integrates code writing functions, analysis functions, compilation functions, debugging functions, etc. All software or software packages (groups) with this feature can be called integrated development environments. Such as Microsoft's Visual Studio series, Borland's C Builder, Delphi series, etc. The program can be run independently or in conjunction with other programs. IDE is mostly used to develop HTML application software. For example, many people use IDEs (such as HomeSite, DreamWeaver, etc.) when designing websites because many tasks are automatically generated.
The following will introduce you to some IDE tools that can be used for laravel development.
1. Sublime Text
Sublime Text: An editor software with code highlighting, syntax prompts, auto-completion and fast response. It not only has a gorgeous interface, but also supports plug-in extension mechanism. It is definitely a pleasure to write code with it. Compared with Vim, which is difficult to use, the bloated and heavy Eclipse, PHPStorm, Editplus and Notepad, which are lightweight and quick to launch, they are slightly overshadowed by SublimeText. There is no doubt that this extremely sexy editor is the best choice for Coding and Writing.
Sublime Text is developed in Laravel. Some available plug-ins are:
Blade Snippets: Provides automatic completion of Blade templates
Laravel 4 Blade Highlighter: Provides Blade keyword highlighting
Laravel Generator: Provides ultra-efficient Laravel workflow
Clipboard History: Clipboard History, Sublime super plug-in No. 2
Emmet: HTML and CSS super tool, Sublime super plug-in No. 1
2, phpstorm
PhpStorm is a commercial PHP integrated development tool developed by JetBrains. It is designed to improve user efficiency. It can deeply understand the user's coding, provide intelligent code completion, fast navigation and instant error checking.
PhpStorm provides support for the Blade template engine built into the Laravel framework. Using Laravel plug-ins and Laravel IDE helpers, we can develop Laravel projects more efficiently.
3. atom
Atom is a cross-platform text editor launched by github specifically for programmers. It has a simple and intuitive graphical user interface and has many interesting features: it supports CSS, HTML, JavaScript and other web programming languages. It supports macros, automatically completes the split-screen function, and integrates a file manager.
4. Visual Studio Code
Visual Studio Code (referred to as "VS Code") is a product officially announced by Microsoft at the Build Developer Conference on April 30, 2015. A cross-platform source code editor for writing modern web and cloud applications that runs on Mac OS X, Windows, and Linux. It runs on the desktop and is available for Windows, macOS, and Linux. It has built-in support for JavaScript, TypeScript, and Node.js, and a rich ecosystem of extensions for other languages (such as C, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
Let me introduce to youHow to set up Laravel's Vscode environment
Install the following plug-ins:
Auto Close Tag
Automatically add HTML/XML closing tags, just like Visual Studio IDE or Sublime Text.

##Beautify
javascript, JSON, CSS, Sass, and HTML in Visual Studio Code.
Better Merge
Visual Studio Code is a very useful visual merge conflict tool, inspired by the merge-conflicts plug-in in Atom.

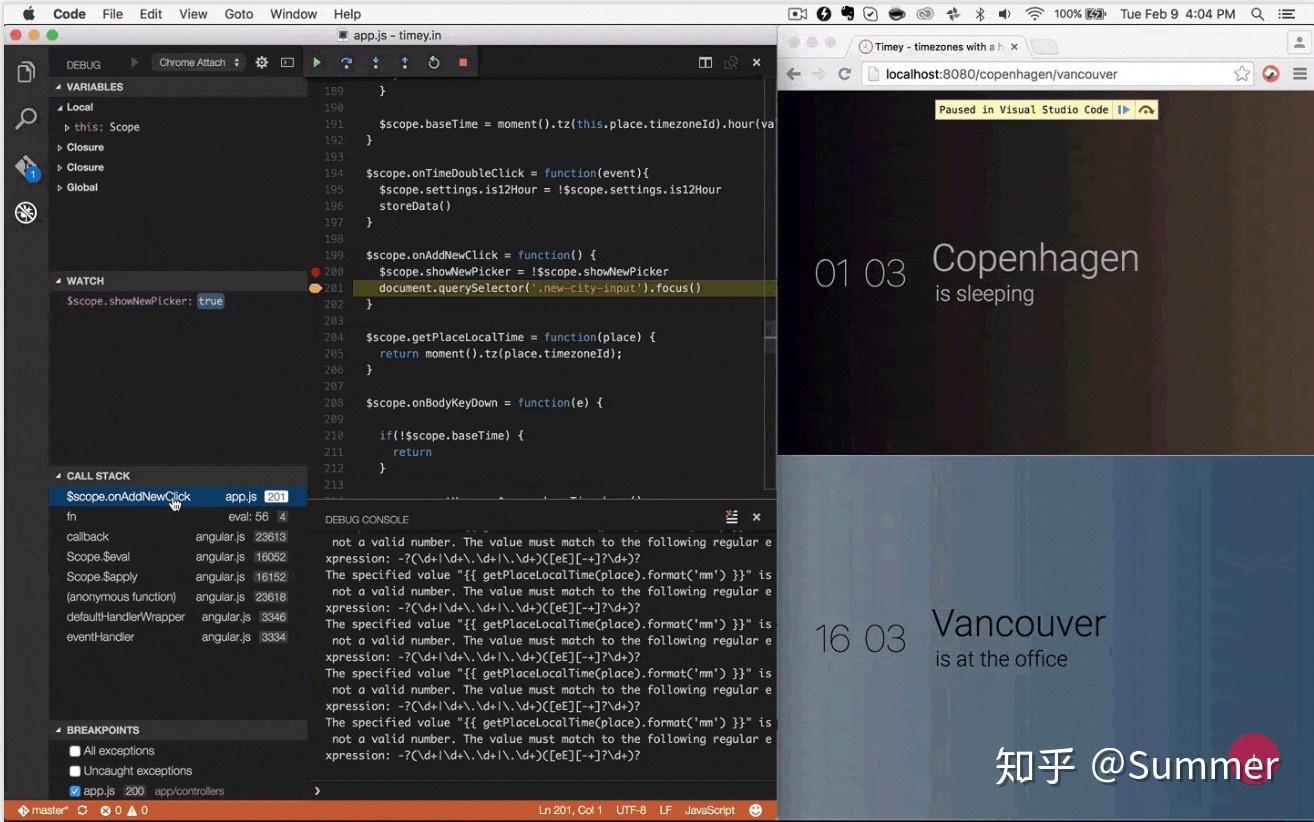
Debugger For Chrome
VS Code extension for debugging JavaScript code in Google Chrome, or supporting other features of the Chrome Debugging Protocol.

##Eslint
npm install eslint or npm install -g eslint for global installation.
Npm
package.json file , and validate installed modules against dependencies defined in package.json.

- ##Laravel Blade Snippets
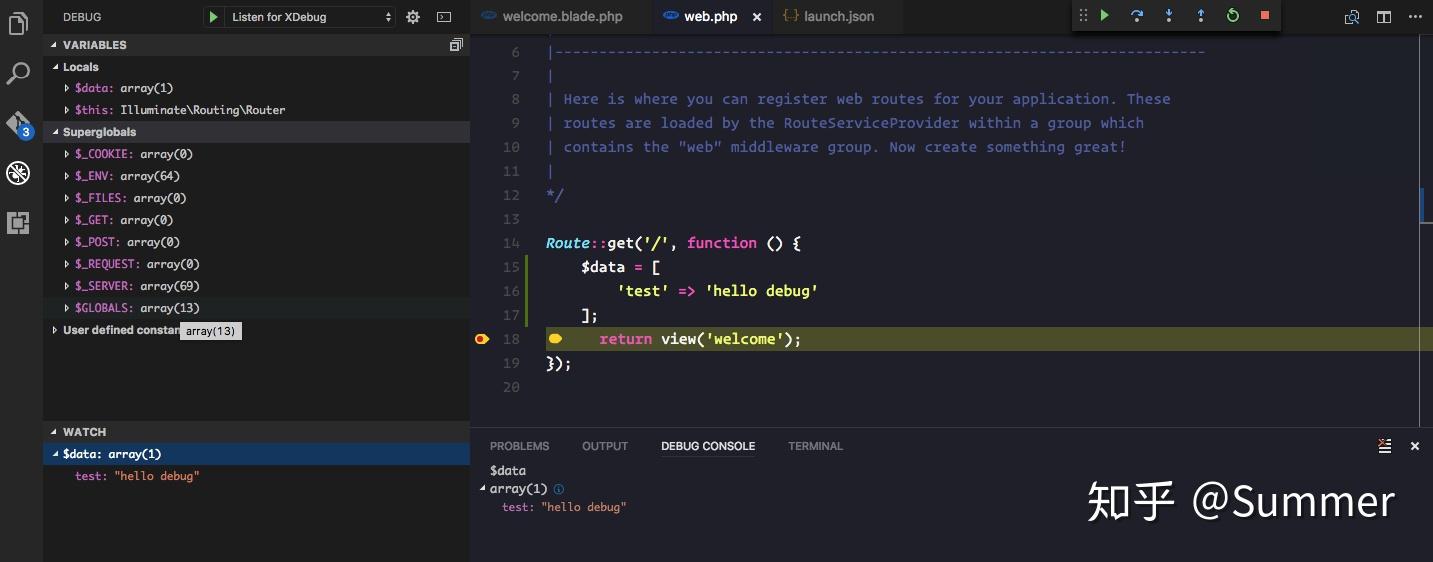
- PHP Debug
file under Linux or .dll under Windows) that needs to be installed on your server.
- PHP Intellisense Crane
##Crane is a productivity enhancement extension for Visual Studio Code that provides automatic completion of PHP code . It has zero dependencies and works extremely well on projects of any size. It is still under development and may have bugs or missing features.

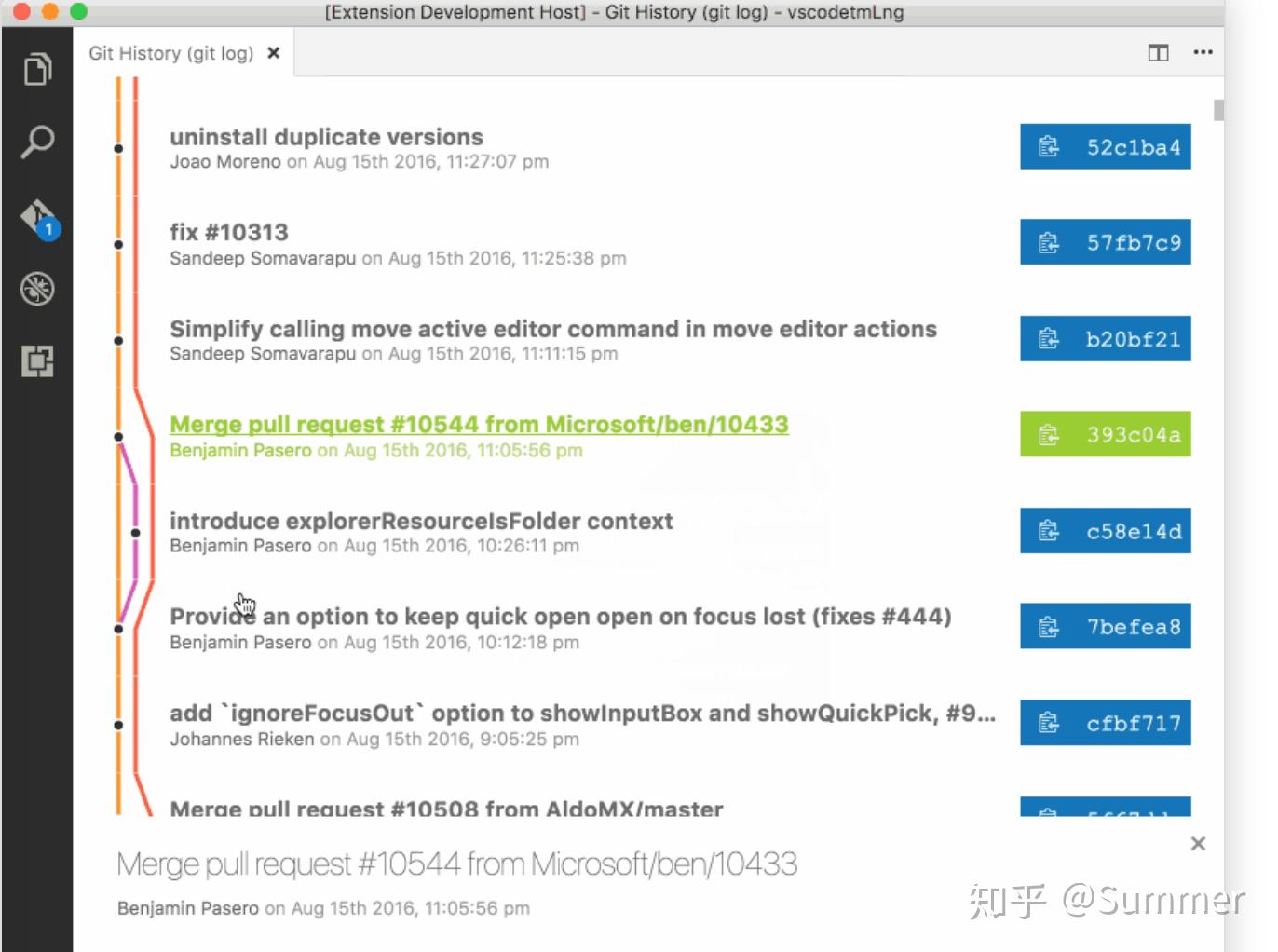
Use the graph to view Git history and view commit details such as author name, email, date, committer's author name, email, date, and commit comments.
View a previous copy of a file or compare it to a workspace version or a previous version, and view changes to the active line in the editor (Git Blame).

I use the Dracula theme and Material Icon Theme icon theme. Now try to use Vscode to debug in laravel. Does it run well?

Related recommendations: The latest five Laravel video tutorials
The above is the detailed content of What ide to use for laravel. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 How to use object-relational mapping (ORM) in PHP to simplify database operations?
May 07, 2024 am 08:39 AM
How to use object-relational mapping (ORM) in PHP to simplify database operations?
May 07, 2024 am 08:39 AM
Database operations in PHP are simplified using ORM, which maps objects into relational databases. EloquentORM in Laravel allows you to interact with the database using object-oriented syntax. You can use ORM by defining model classes, using Eloquent methods, or building a blog system in practice.
 Analysis of the advantages and disadvantages of PHP unit testing tools
May 06, 2024 pm 10:51 PM
Analysis of the advantages and disadvantages of PHP unit testing tools
May 06, 2024 pm 10:51 PM
PHP unit testing tool analysis: PHPUnit: suitable for large projects, provides comprehensive functionality and is easy to install, but may be verbose and slow. PHPUnitWrapper: suitable for small projects, easy to use, optimized for Lumen/Laravel, but has limited functionality, does not provide code coverage analysis, and has limited community support.
 Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 comes with new way of treating and testing new commands. It includes a new feature of testing artisan commands and the demonstration is mentioned below ?
 Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
The latest versions of Laravel 9 and CodeIgniter 4 provide updated features and improvements. Laravel9 adopts MVC architecture and provides functions such as database migration, authentication and template engine. CodeIgniter4 uses HMVC architecture to provide routing, ORM and caching. In terms of performance, Laravel9's service provider-based design pattern and CodeIgniter4's lightweight framework give it excellent performance. In practical applications, Laravel9 is suitable for complex projects that require flexibility and powerful functions, while CodeIgniter4 is suitable for rapid development and small applications.
 How do the data processing capabilities in Laravel and CodeIgniter compare?
Jun 01, 2024 pm 01:34 PM
How do the data processing capabilities in Laravel and CodeIgniter compare?
Jun 01, 2024 pm 01:34 PM
Compare the data processing capabilities of Laravel and CodeIgniter: ORM: Laravel uses EloquentORM, which provides class-object relational mapping, while CodeIgniter uses ActiveRecord to represent the database model as a subclass of PHP classes. Query builder: Laravel has a flexible chained query API, while CodeIgniter’s query builder is simpler and array-based. Data validation: Laravel provides a Validator class that supports custom validation rules, while CodeIgniter has less built-in validation functions and requires manual coding of custom rules. Practical case: User registration example shows Lar
 Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
When choosing a framework for large projects, Laravel and CodeIgniter each have their own advantages. Laravel is designed for enterprise-level applications, offering modular design, dependency injection, and a powerful feature set. CodeIgniter is a lightweight framework more suitable for small to medium-sized projects, emphasizing speed and ease of use. For large projects with complex requirements and a large number of users, Laravel's power and scalability are more suitable. For simple projects or situations with limited resources, CodeIgniter's lightweight and rapid development capabilities are more ideal.
 Which one is more beginner-friendly, Laravel or CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Which one is more beginner-friendly, Laravel or CodeIgniter?
Jun 05, 2024 pm 07:50 PM
For beginners, CodeIgniter has a gentler learning curve and fewer features, but covers basic needs. Laravel offers a wider feature set but has a slightly steeper learning curve. In terms of performance, both Laravel and CodeIgniter perform well. Laravel has more extensive documentation and active community support, while CodeIgniter is simpler, lightweight, and has strong security features. In the practical case of building a blogging application, Laravel's EloquentORM simplifies data manipulation, while CodeIgniter requires more manual configuration.






