 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Japanese portal website classic tab navigation effect implemented by JS CSS
Japanese portal website classic tab navigation effect implemented by JS CSS
Japanese portal website classic tab navigation effect implemented by JS CSS
This article mainly introduces the Japanese portal’s classic tab navigation effect implemented by JS CSS, involving JavaScript’s dynamic traversal of page elements and dynamic modification of styles. It has certain reference value. Friends who need it can refer to it for details. As follows:
What is introduced here is a CSS JavaScript tab navigation menu from a Japanese portal website, with a silver-gray style. It seems that the aesthetics of Japanese and Chinese people are close, and they both like this style. If If you want to use it, copy the code part directly to your web page. Note that you need to modify the encoding. The encoding in Japan is different from that in China. Just change the text to Chinese.
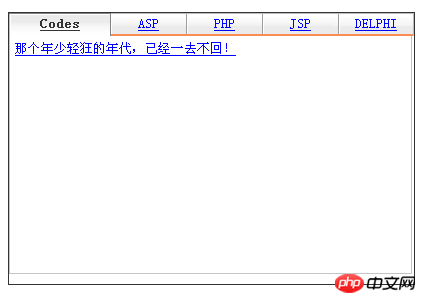
A screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/ js/2015/js-css-japan-web-nav-demo/
The specific code is as follows:
<HTML>
<HEAD>
<title>日本门户网站的经典选项卡导航</title>
<style type="text/css">
*{margin:0; padding:0;}
body{
padding:0;
margin:0;
font-size:8pt;
_font-size:x-small;
color:#333;
background:#FFF;
line-height:1.3em;
word-break:break-all;
}
#TabNews{
width:403px; padding:0; min-height:260px; border: 1px solid rid;
margin:39px;
}
#News-navi{background:url(images/bg_navi.gif) 0 100% no-repeat;background-color:#FFFFFF !important; width:405px;}
#News-navi li{float:left; list-style:none;}
#News-navi #News01{width:102px;}
#News-navi #News02{width:76px;}
#News-navi #News03{width:76px;}
#News-navi #News04{width:76px;}
#News-navi #News05{width:75px;}
#News-navi a{background:url(images/bg_navi.gif) 0 0 no-repeat;padding-top:1px;display:block;line-height:1.1;min-height:22px;_height:23px;text-align:center;}
#News-navi a span{display:block;padding:3px 0 0;}
#News-navi #News01 a{background-position:0 0;}
#News-navi #News02 a{background-position:-102px 0;}
#News-navi #News03 a{background-position:-178px 0;}
#News-navi #News04 a{background-position:-254px 0;}
#News-navi #News05 a{background-position:-330px 0;}
#News-navi .focus a{font-weight:bold;color:#333333;}
#News-navi #News01.focus a{background-position:-405px 0;}
#News-navi #News02.focus a{background-position:-507px 0;}
#News-navi #News03.focus a{background-position:-583px 0;}
#News-navi #News04.focus a{background-position:-659px 0;}
#News-navi #News05.focus a{background-position:-735px 0;}
#News .news-content .dot li,#News .news-content .dot dd{padding-bottom:3px;}
#News .news-content .dot li a,#News .news-content .dot dd a{padding-left:10px;}
#News .more-content .dot li a,#News .more-content .dot dd a{background-position:-196px -546px;padding-left:6px;}
#News{ min-height:238px;_height:238px; width:403px;border:1px solid #c4c4c4;margin-bottom:10px;border-top:none; background:#FFF;}
#News .pkg{width:393px; padding: 5px;}
#News .arrR{background-position:-187px -298px;}
#News #cocoCeleb{width:187px;}
#News .news-content{width:206px; line-height:1.4;}
#News .more-content{width:190px;}
#News .new{ background-position:1px -140px;*background-position:1px -142px;}
</style>
<SCRIPT type="text/javascript" >
function $()
{var C=new Array();for(var B=0;B<arguments.length;B++)
{var A=arguments[B];
if(typeof A=="string")
{if(document.getElementById){A=document.getElementById(A)}else{if(document.all){A=document.all(A)}}}if(arguments.length==1){return A}C.push(A)}return C};
function tabclick(A)
{if($("News0"+A).className!="focus")
{settab(A);saveCookie("ntab",A,200);return false}}
function settab(A)
{
for(i=1;i<6;i++)
{
if(i==A)
{$("News0"+i).className="focus";$("newsArea0"+i).style.display="block"}else{$("News0"+i).className="";$("newsArea0"+i).style.display= "none"}
}}
function saveCookie(D,E,B)
{var C=arguments.length>2?B:"200";var A=new Date();A.setTime(A.getTime()+1000*60*60*24*(C));var F=A.toGMTString();document.cookie=D+"="+escape(E)+"; expires="+F+"; path=/;"}
</SCRIPT>
</HEAD>
<BODY>
<p id="TabNews">
<UL id="News-navi" class="pkg">
<LI id="News01" class="focus"><A href="#" hidefocus="true" onclick="return tabclick(1);" ><SPAN>Codes</SPAN></A></LI>
<LI id="News02" class=""><A href="#" hidefocus="true" onclick="return tabclick(2);" ><SPAN>ASP</SPAN></A></LI>
<LI id="News03" class=""><A href="#" hidefocus="true" onclick="return tabclick(3);" ><SPAN>PHP</SPAN></A></LI>
<LI id="News04" class=""><A href="#" hidefocus="true" onclick="return tabclick(4);" ><SPAN>JSP</SPAN></A></LI>
<LI id="News05" class=""><A href="#" hidefocus="true" onclick="return tabclick(5);" ><SPAN>DELPHI</SPAN></A></LI>
</UL><p class="box hslice" id="News">
<p id="newsArea01" class="pkg pddT10" style="display: block; ">
<a href="#" target="_blank">那个年少轻狂的年代,已经一去不回!</a>
</p>
<p id="newsArea02" class="pkg pddT10" style="display: none; ">
<a href="#" target="_blank">ASP</a>
</p>
<p id="newsArea03" class="pkg pddT10" style="display: none; ">
<a href="#" target="_blank">PHP</a></p>
<p id="newsArea04" class="pkg pddT10" style="display: none; ">
<a href="#" target="_blank">Jsp</a> </p>
<p id="newsArea05" class="pkg pddT10" style="display: none; ">
<a href="#" target="_blank">Delphi</a>
</p>
</p>
</p>
</p>
</BODY>
</HTML>The above is the entire content of this chapter. For more related tutorials, please Visit JavaScript Video Tutorial!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.



