
What is the use of pipes in Angular? What are the characteristics? How to customize pipeline? The following article will take you to understand the pipeline in Angular, and introduce the method of customizing the pipeline. I hope it will be helpful to everyone!

1. The role of pipes
It is convenient for us to process our data in the template Perform formatting. [Related tutorial recommendations: "angular tutorial"]
2. Built-in common pipelines
##For specific API, refer to the official website for query usage
3. Angular pipeline features
4. Custom pipeline trilogy
PipeTransform interface
@Pipe decorator
declarations array of app.module.ts
5. Custom Pipeline Project Practice
Background:
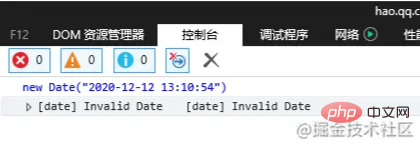
yyyy-MM-dd hh:mm:ss", in order to avoid the inconsistency of an old data format, we also The DatePipe pipe will be used in the template to format the data again, but in the IE browser environment new Date("2020-12-12 13:10:54") will prompt an invalid time.
Processing:
Legacy:

Pipeline class description
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Introduction to Programming! !
The above is the detailed content of Let's talk about custom pipelines in Angular. For more information, please follow other related articles on the PHP Chinese website!
 Usage of urlencode function
Usage of urlencode function
 Computer is infected and cannot be turned on
Computer is infected and cannot be turned on
 The performance of microcomputers mainly depends on
The performance of microcomputers mainly depends on
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files
 How to type the less than or equal symbol in Windows
How to type the less than or equal symbol in Windows
 How to open ESP files
How to open ESP files
 Software for making Sudoku solvers
Software for making Sudoku solvers
 What are the commonly used libraries in golang?
What are the commonly used libraries in golang?