
vuejs port number can be modified in the "index.js" file in the config folder in the root directory. The specific method is: 1. Open the "index.js" file; 2. Find the "port:8080" item , change the default "8080" port number to the required port number value.

The operating environment of this tutorial: Windows 7 system, vue version 2.9.6, DELL G3 computer.
Executing npm run dev actually calls package.json in the root directory
Open package.json Afterwards, we can find such a piece of code
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}From this we can see that we should check the dev-server.js file in the build directory
It can be found in the dev-server.js file
var uri = 'http://localhost:' + port
The port here is what we are looking for. At the beginning of dev-server.js we can find
var path = require('path')
And where does the path come from?
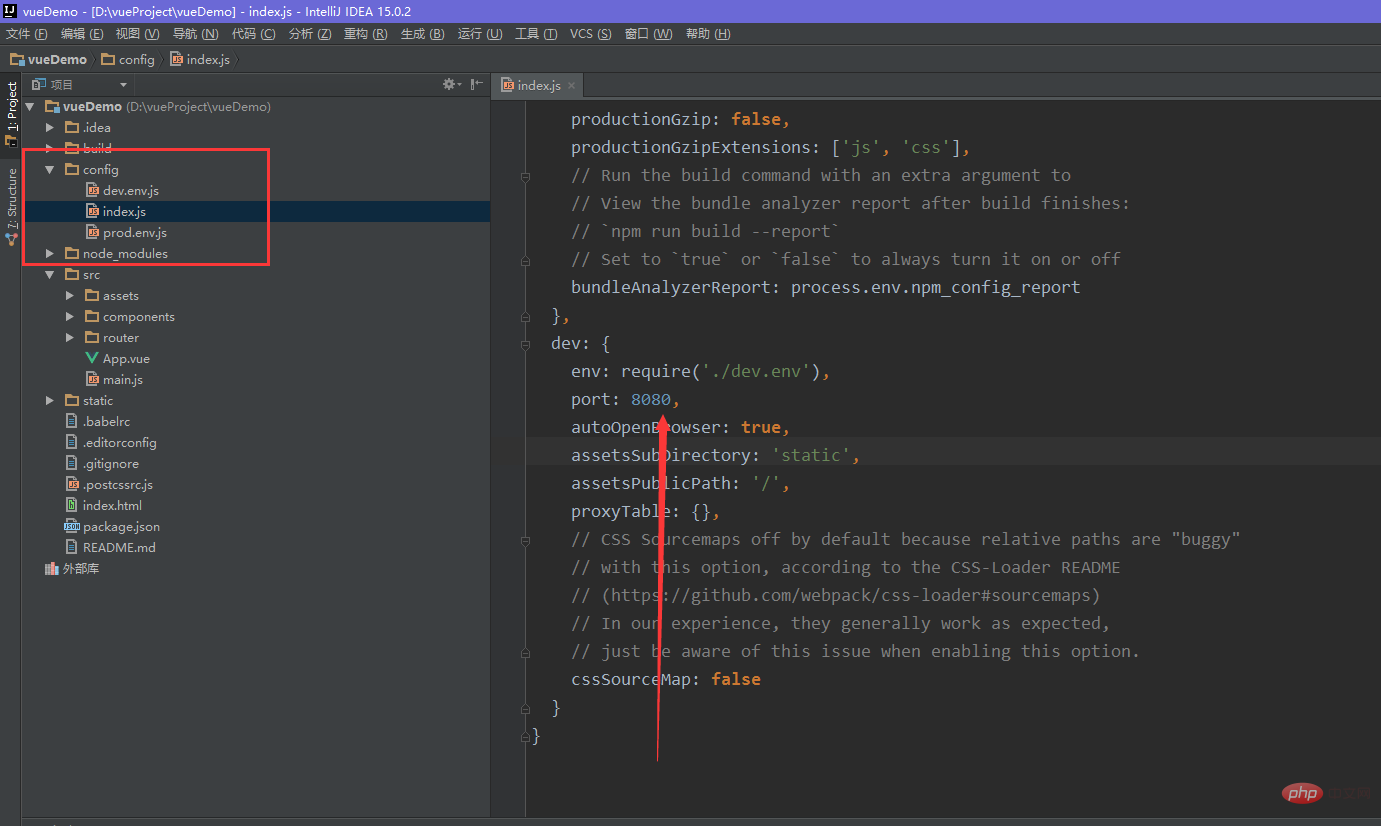
There is a config folder in the root directory. You can tell from the name that it is related to configuration. Open index.js in the config directory.
At this point you can see that the project is configured with port:8080

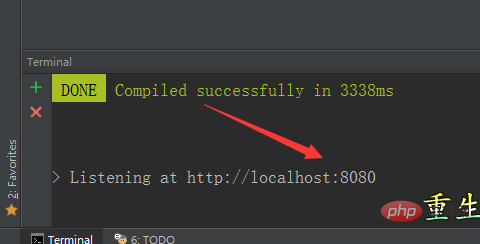
When running, the port number is 8080:


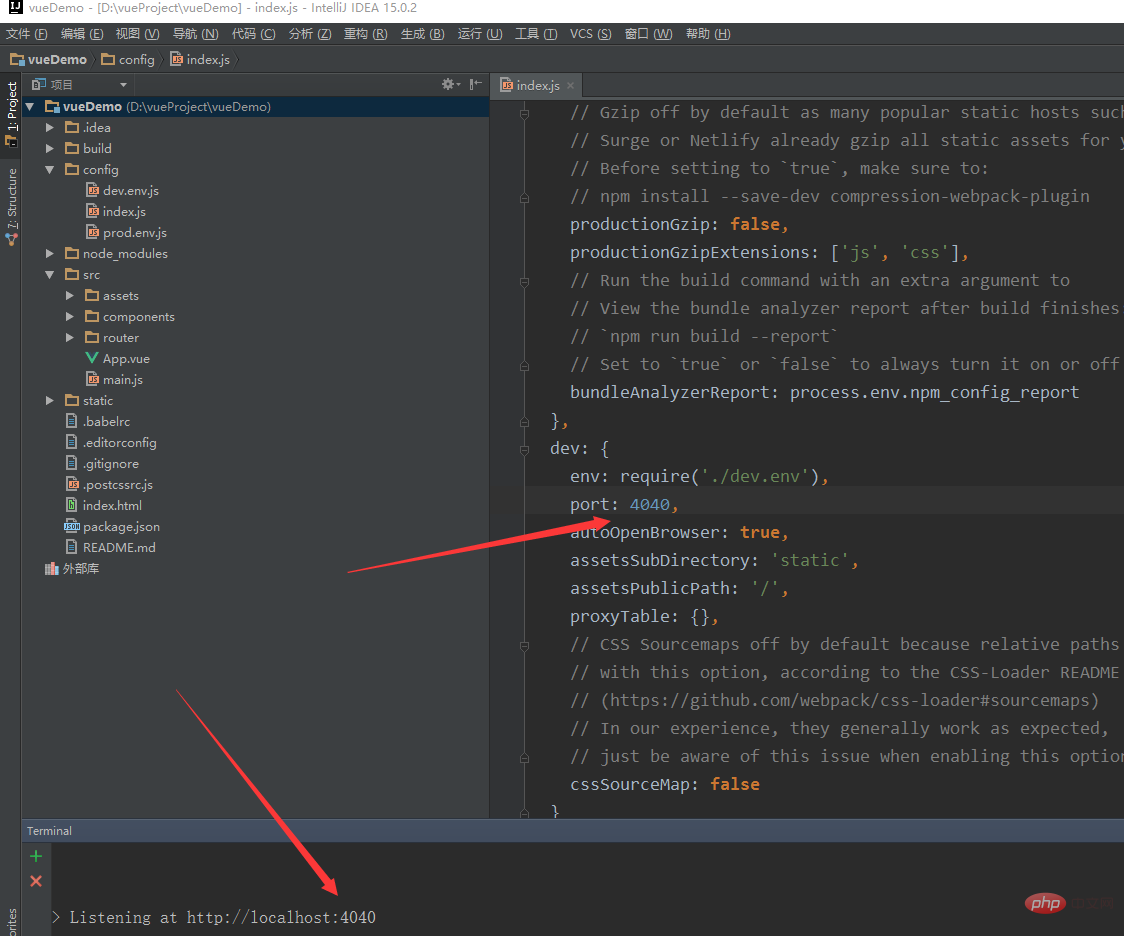
Modify the value, for example, change it to 4040


Okay, so simple! Not only can the port be changed here, but other configuration information can also be changed as needed.
Related recommendations: "vue.js Tutorial"
The above is the detailed content of Where to change the running port number of the vuejs project?. For more information, please follow other related articles on the PHP Chinese website!