What is the difference between vuejs and bulma
Difference: vuejs is a progressive JavaScript framework for building user interfaces. Its goal is to achieve responsive data binding and composable view components through the simplest possible API; while Bulma is a framework based on Flexbox A modern CSS framework for implementing a variety of simple or replicated responsive content layouts.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
What is vuejs?
Vue.js (pronounced /vju:/, pronounced similar to view) is a progressive framework for building user interfaces. Unlike other heavyweight frameworks, Vue adopts a bottom-up incremental development design.
Vue’s core library only focuses on the view layer, and is very easy to learn and integrate with other libraries or existing projects. Vue is fully capable of powering complex single-page applications developed with single-file components and libraries supported by the Vue ecosystem.
Vue.js also provides MVVM data binding and a composable component system, with a simple and flexible API. Its goal is to achieve responsive data binding and composability through the simplest possible API. view component.
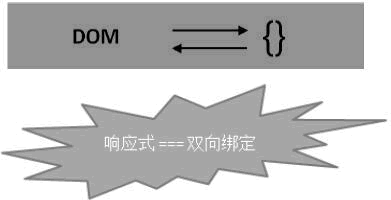
We can also say that Vue.js is a responsive system (Reactivity System). The data model layer (Model) is just an ordinary JavaScript object. As shown in the figure below, { } represents a JavaScript object. Modifying it updates the corresponding HTML fragment (DOM). These HTML fragments are also called "views". This will make state management very simple and intuitive, and can realize two-way binding of data, so we also call it a responsive system.

The main features of Vue.js
Vue.js is an excellent JavaScript library for front-end interface development. The reason why it is very Fire has many outstanding characteristics, the main ones of which are as follows.
1) Lightweight framework
Vue.js can automatically track dependent template expressions and calculated properties, provides MVVM data binding and a composable component system, with simple, The flexible API makes it easier for readers to understand and get started faster.
2) Two-way data binding
Declarative rendering is the main embodiment of two-way data binding, and is also the core of Vue.js. It allows declarative rendering of data using concise template syntax. Integrate into DOM.
3) Instructions
Vue.js interacts with the page, mainly through built-in instructions. The function of the instruction is to change certain behaviors accordingly when the value of its expression changes. Applied to the DOM.
4) Componentization
Component (Component) is one of the most powerful features of Vue.js. Components can extend HTML elements, encapsulating reusable code.
In Vue, parent-child components communicate through props, one-way transmission from parent to child. The child component communicates with the parent component and notifies the parent component of data changes by triggering events. This forms a basic father-child communication model.
When the components during development have a very close relationship with HTML, JavaScript, etc., the components can be customized according to actual needs, making development more convenient and greatly reducing the amount of code writing.
The component also supports hot reload. When we make changes, the page will not be refreshed, but the component itself will be reloaded immediately, without affecting the current state of the entire application. CSS also supports hot reloading.
5) Client-side routing
Vue-router is the official routing plug-in of Vue.js. It is deeply integrated with Vue.js and used to build single-page applications. Vue single-page applications are based on routing and components. Routing is used to set access paths and map paths and components. Traditional pages implement page switching and jumps through hyperlinks.
6) State management
State management is actually a one-way data flow. State drives the rendering of View, and the user operates the View to generate Action, which causes the State to change, thereby causing the View to Re-render to form a separate component.
What is bulma?
Bulma is a modern CSS framework based on Flexbox. The original intention of the design is Mobile First. The modular design can be easily used to implement various simple or copied responses. Style content layout, browser support: Browser support: Chrome, Edge, Firefox, Internet Explorer (10), Opera and Safari.
bulma has the following features:
Lightweight modern CSS framework, using Flexbox
Support responsive layout, grid, etc.
Pure CSS, no Javascript code
Customizable and modular
Advantages:
Provides responsive design for computers, tablets and mobile phones
Pure CSS framework, easy to use with JavaScript Framework integration, such as VueJS, ReactJS, etc.
Elegant and concise code
Running effect
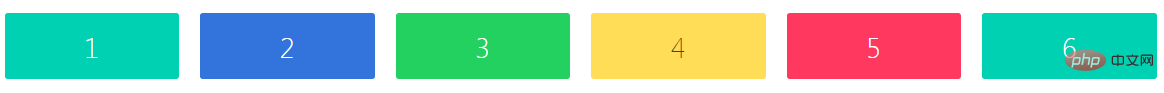
Column example. Just add columns and they will automatically resize themselves

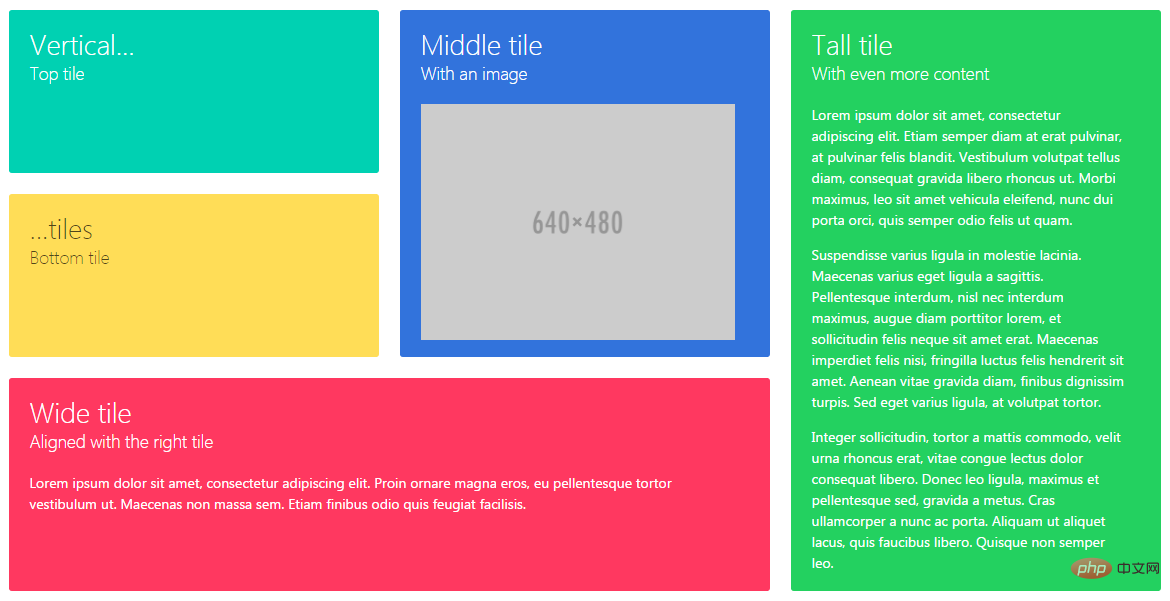
Magic tiles
Single element of Metro UI CSS grid

Related recommendations: 《vue.js tutorial》
The above is the detailed content of What is the difference between vuejs and bulma. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language. With the popularity of mobile applications and the continuous growth of user needs, the development of Android applications has attracted more and more attention from developers. When developing Android apps, choosing the right technology stack is crucial. In recent years, Vue.js and Kotlin languages have gradually become popular choices for Android application development. This article will introduce some techniques for developing Android applications using Vue.js and Kotlin language, and give corresponding code examples. 1. Set up the development environment at the beginning
 Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python Introduction: With the advent of the big data era, data visualization has become an important solution. In the development of data visualization applications, the combination of Vue.js and Python can provide flexibility and powerful functions. This article will share some tips for developing data visualization applications using Vue.js and Python, and attach corresponding code examples. 1. Introduction to Vue.js Vue.js is a lightweight JavaScript
 Integrating Vue.js with Objective-C, tips and advice for developing reliable Mac apps
Jul 30, 2023 pm 03:01 PM
Integrating Vue.js with Objective-C, tips and advice for developing reliable Mac apps
Jul 30, 2023 pm 03:01 PM
Integration of Vue.js and Objective-C language, tips and suggestions for developing reliable Mac applications. In recent years, with the popularity of Vue.js in front-end development and the stability of Objective-C in Mac application development, developers Start trying to combine the two to develop more reliable and efficient Mac applications. This article will introduce some tips and suggestions to help developers correctly integrate Vue.js and Objective-C and develop high-quality Mac applications. one
 Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
The integration of Vue.js and Lua language, best practices and experience sharing for building a front-end engine for game development Introduction: With the continuous development of game development, the choice of game front-end engine has become an important decision. Among these choices, the Vue.js framework and Lua language have become the focus of many developers. As a popular front-end framework, Vue.js has a rich ecosystem and convenient development methods, while the Lua language is widely used in game development because of its lightweight and efficient performance. This article will explore how to
 How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts. In web development, charts are a very common way of displaying data. Using PHP and Vue.js, you can easily implement data filtering and sorting functions on charts, allowing users to customize the viewing of data on charts, improving data visualization and user experience. First, we need to prepare a set of data for the chart to use. Suppose we have a data table that contains three columns: name, age, and grades. The data is as follows: Name, Age, Grades Zhang San 1890 Li
 Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Use Vue.js and Perl languages to develop efficient web crawlers and data scraping tools. In recent years, with the rapid development of the Internet and the increasing importance of data, the demand for web crawlers and data scraping tools has also increased. In this context, it is a good choice to combine Vue.js and Perl language to develop efficient web crawlers and data scraping tools. This article will introduce how to develop such a tool using Vue.js and Perl language, and attach corresponding code examples. 1. Introduction to Vue.js and Perl language
 How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects In today’s social era, the chat function has become one of the core functions of mobile applications and web applications. One of the most common elements in the chat interface is the chat bubble, which can clearly distinguish the sender's and receiver's messages, effectively improving the readability of the message. This article will introduce how to use Vue to implement QQ-like chat bubble effects and provide specific code examples. First, we need to create a Vue component to represent the chat bubble. The component consists of two main parts
 Integration of Vue.js and Dart language, practical and development skills for building cool mobile application UI interfaces
Aug 02, 2023 pm 03:33 PM
Integration of Vue.js and Dart language, practical and development skills for building cool mobile application UI interfaces
Aug 02, 2023 pm 03:33 PM
Integration of Vue.js and Dart language, practice and development skills for building cool mobile application UI interfaces Introduction: In mobile application development, the design and implementation of the user interface (UI) is a very important part. In order to achieve a cool mobile application interface, we can integrate Vue.js with the Dart language, and use the powerful data binding and componentization features of Vue.js and the rich mobile application development library of the Dart language to build Stunning mobile application UI interface. This article will show you how to




