

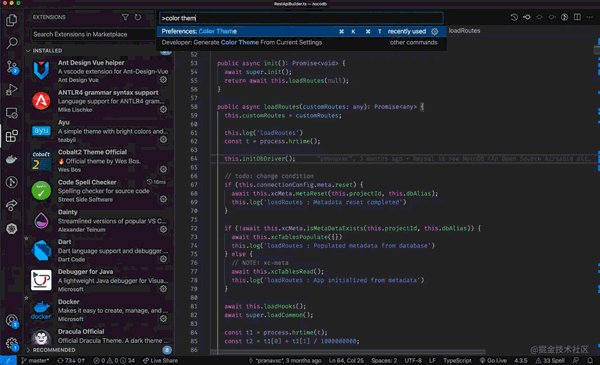
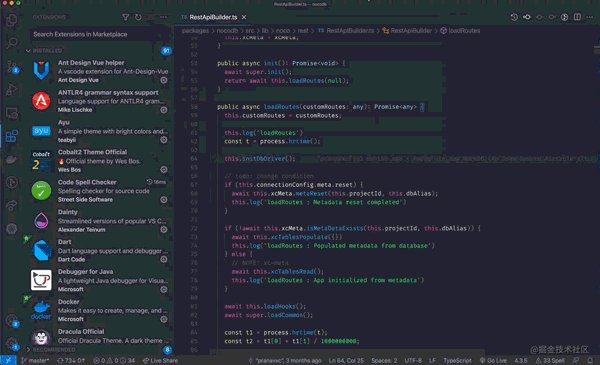
It is a very happy thing to change the theme style of an editor when writing code every day. In WebStorm or other editors, changing themes may be a troublesome thing, but in VS Code, everything becomes so simple. You only need a shortcut key to change, and you can also see it during the selection process. Real-time display effect. Below are 20 theme styles that I commonly use and prefer.
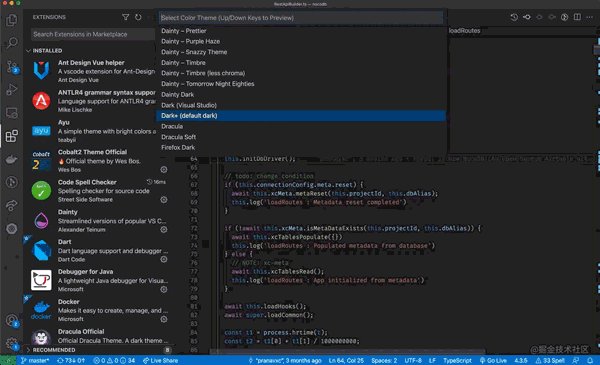
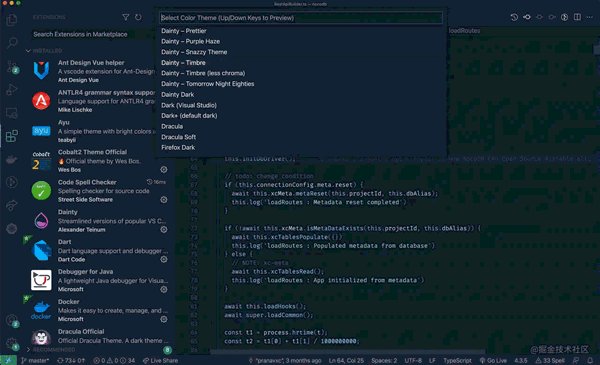
color theme in the input box, and then press Enter, it will also enter the theme list
There are three theme modes, Light, Mirage, and Dark. I prefer its Mirage and Dark, which are very cool.

There is only one theme, very classic, and Very good

There are five theme modes, default, Darker , Lighter, Ocean, Palenight, I prefer Palenight.

This one is more ruthless, it has many preset themes
andromeda)ardent)ayu-mirage )city-lights)dark-plus)dark-plus-reimagined)fluent)material-theme-ocean) material-theme)minimal)mirage )monokai-night)monokai)nord)oceanic-next)panda-theme)pivot)purple-haze)snazzy-theme)timbre-less-chroma)timbre)tomorrow-night -eighties)You can choose what you like




Two theme styles, Dark and Light

A theme style

Two theme styles, Dark and Light




 # #14) Slack Theme
# #14) Slack Theme
There are up to 11 styles, each one is very classic, I like Slack Theme Aubergine the most
 15) Snazzy Plus
15) Snazzy Plus
Two styles, long-lasting series
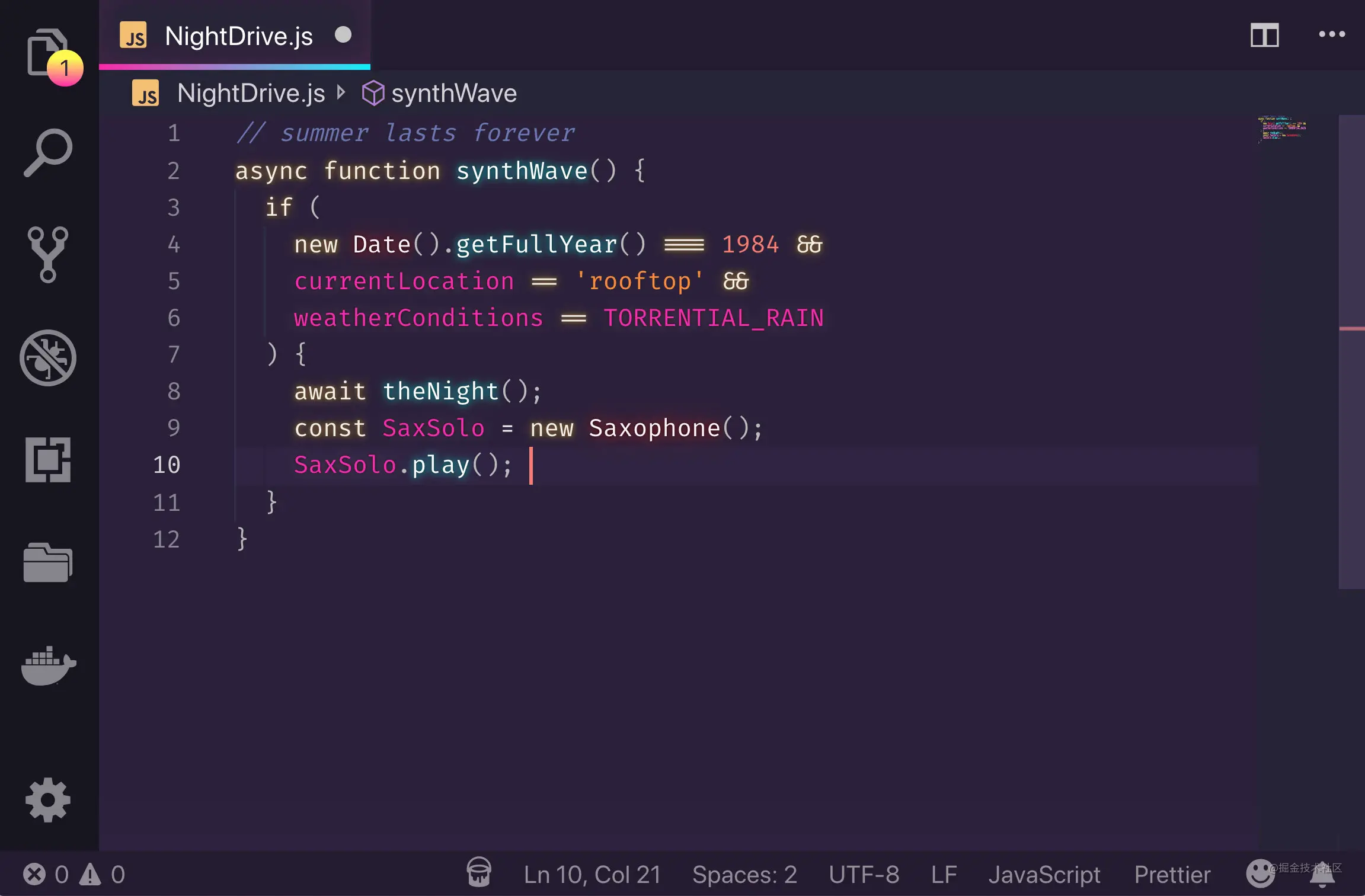
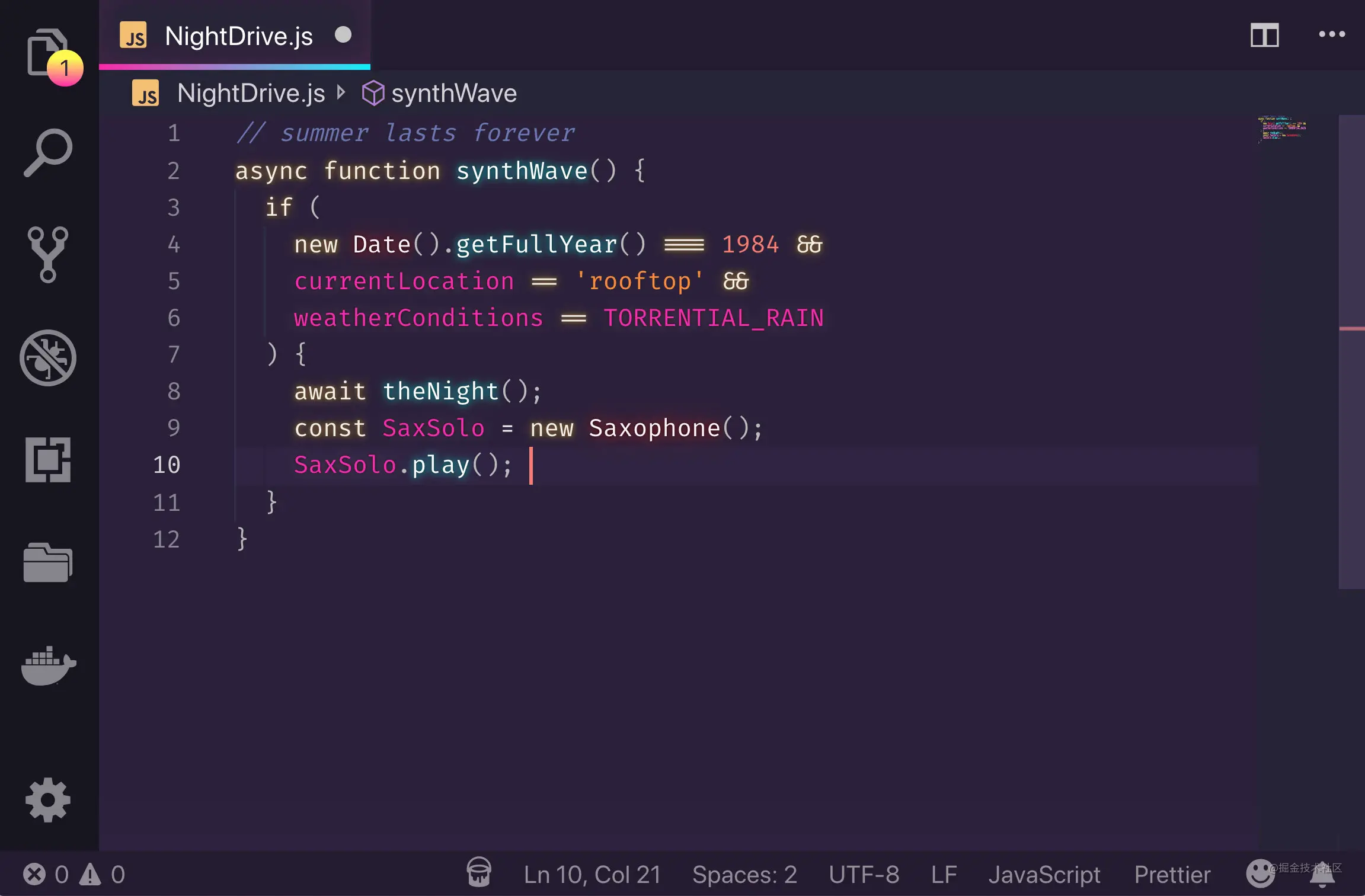
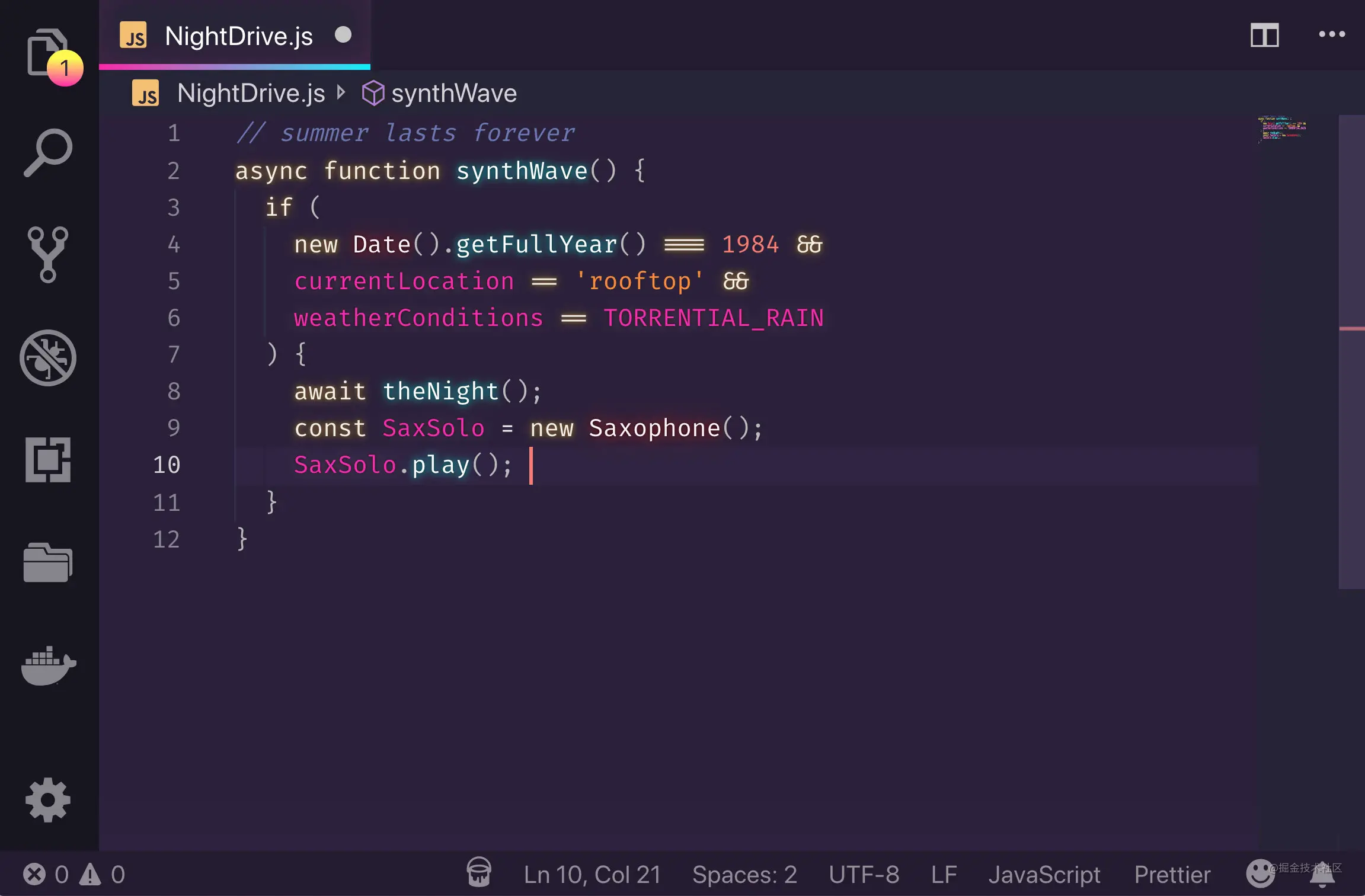
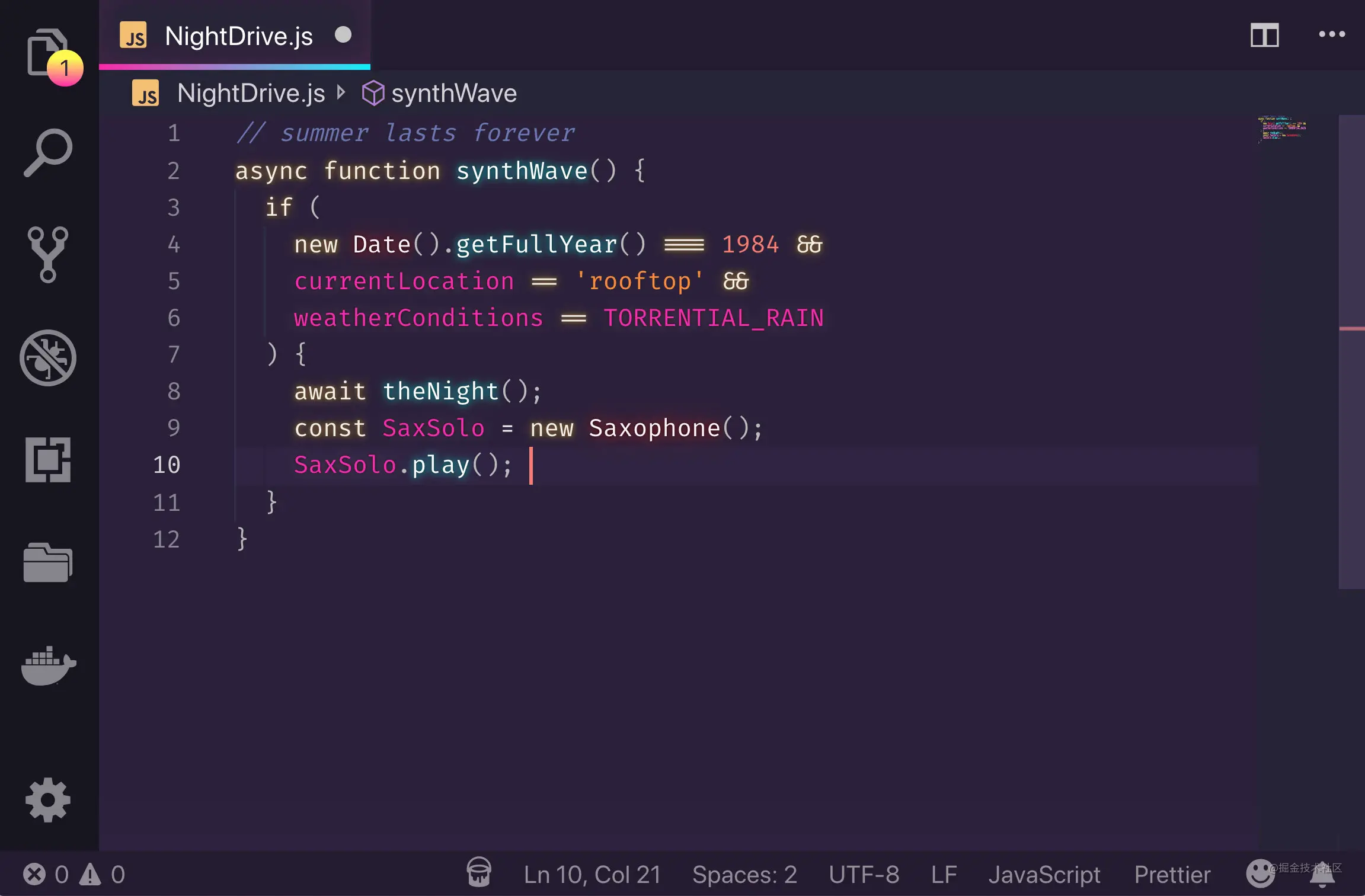
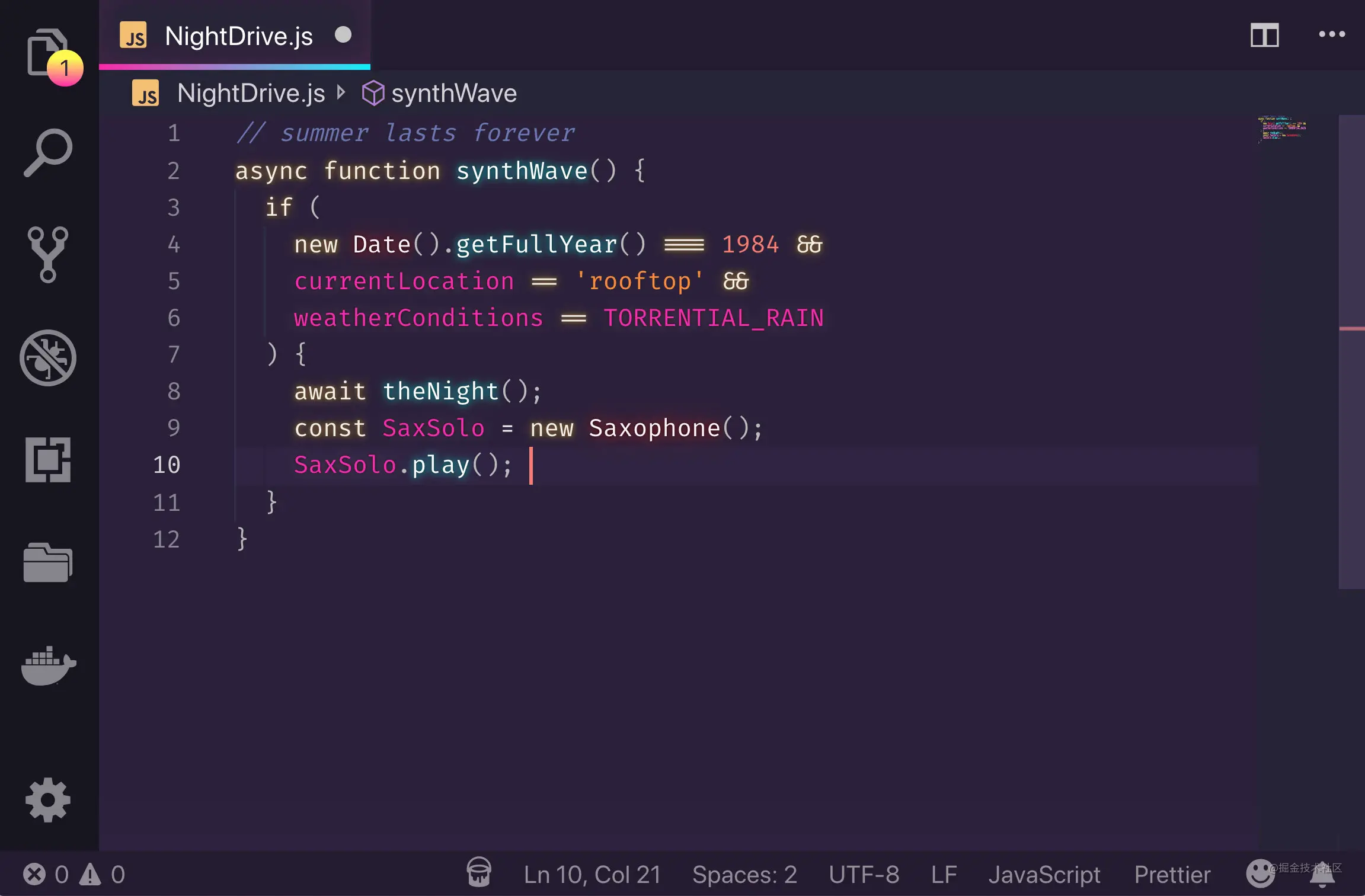
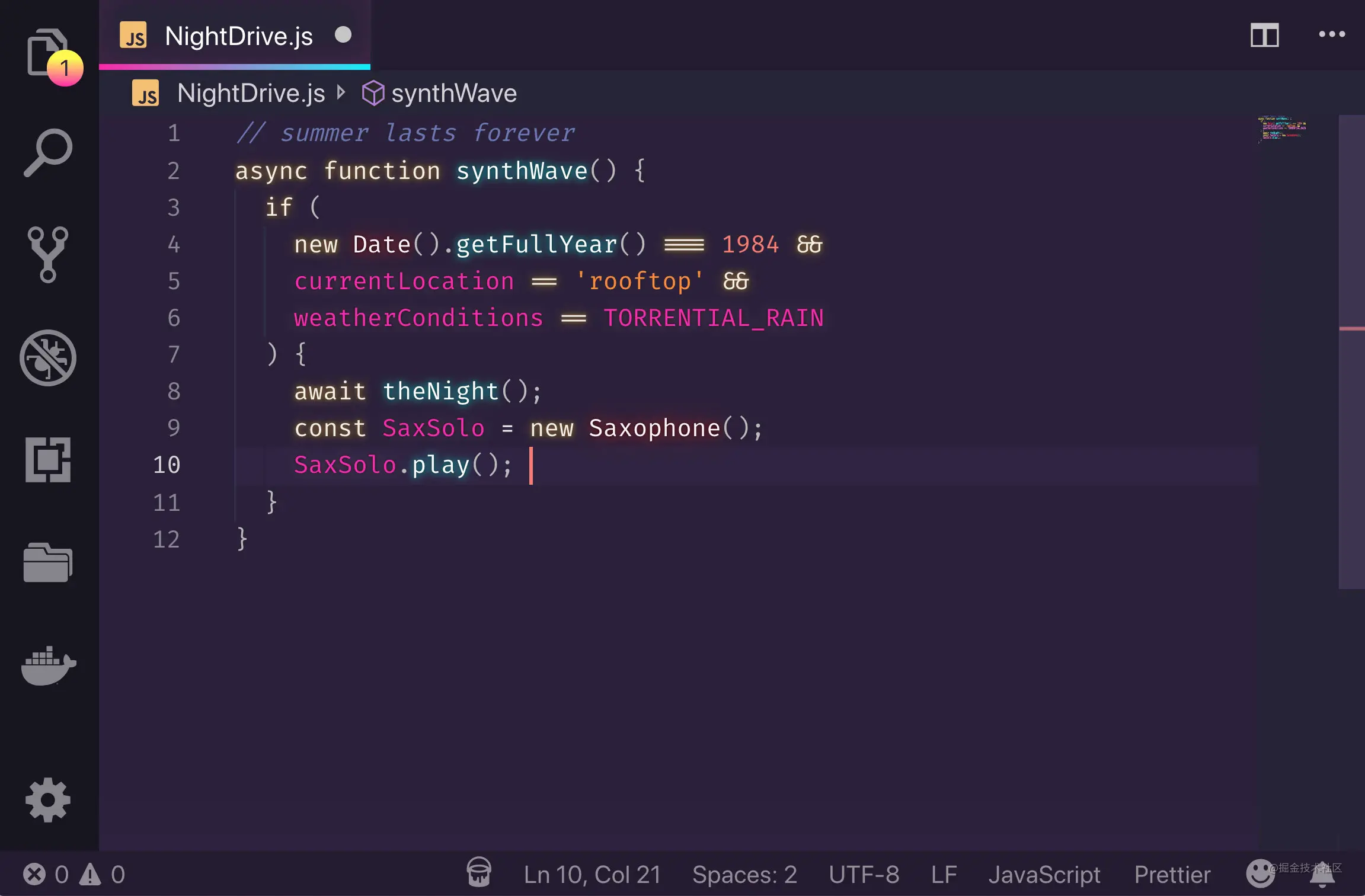
 16) SynthWave '84
16) SynthWave '84
A style, very distinctive, the code is like glowing
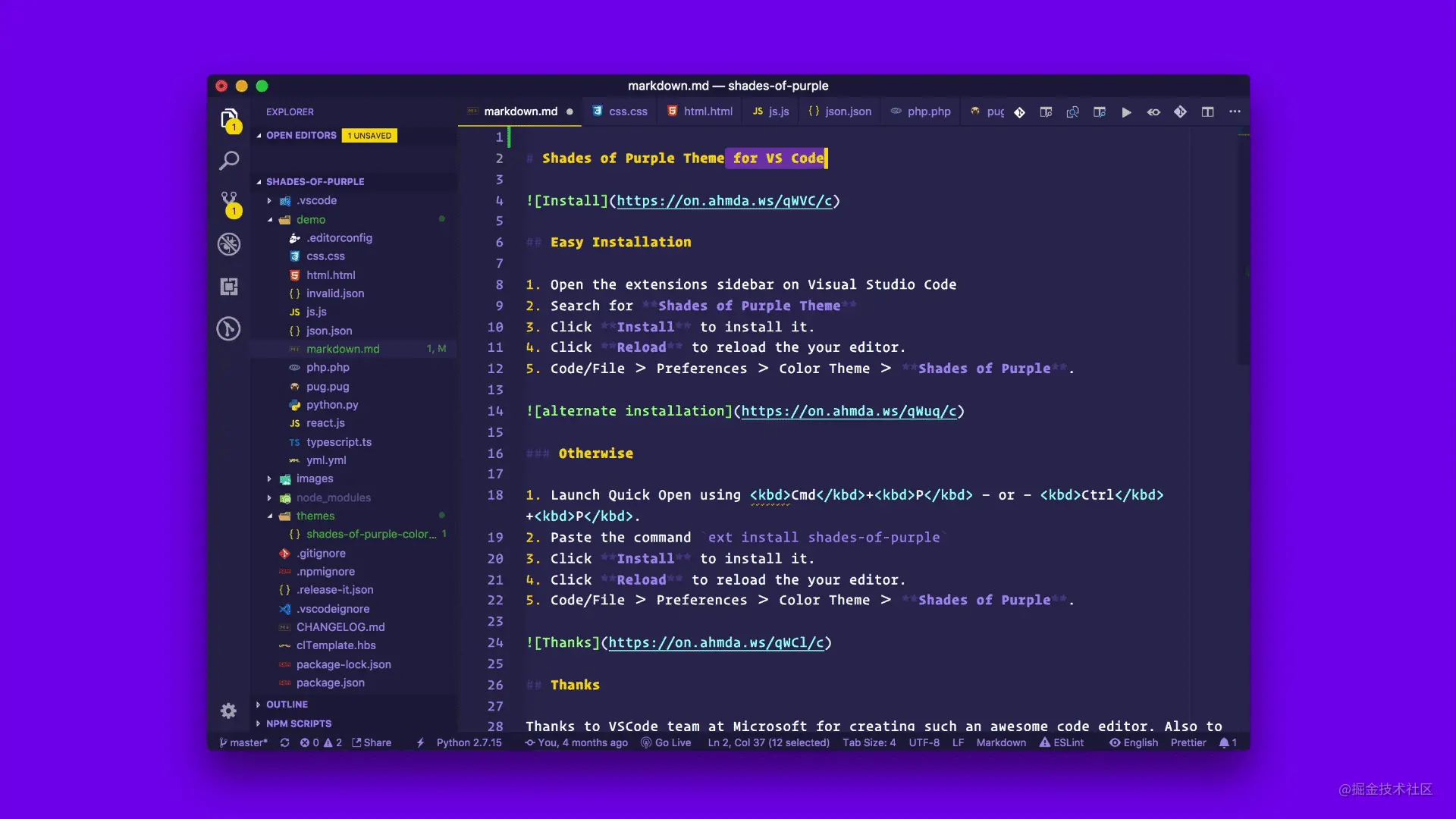
 17) Shades of Purple
17) Shades of Purple
##18) Winter is Coming Theme

##20) Firefox Theme
 Click to install
Click to install

##Original address: https://juejin.cn/post/7005020214114910216Author: Aofu KaosiFor more programming-related knowledge, please visit:
programming video! !
The above is the detailed content of 20 VSCode theme styles worth collecting. For more information, please follow other related articles on the PHP Chinese website!