A brief discussion on how to build a local server using node.js
Using node.jsHow to set up a local server? The following article will introduce to you how to build a local server with node.js. I hope it will be helpful to you!

node.js is a back-end language based on JavaScript. Front-end friends can get started quickly and build a local server by themselves. Let’s take a look at how to do it~
[Recommended study: "nodejs Tutorial"]
Note: This article You need to understand the add, delete, modify, and query commands of the MySQL database, and you need to manually create a new warehouse and data table
1. Node installation and simple use
1. Download
official website: node
- node official website download node.js and install it .

- After successful installation, open any terminal window, here use the cmd window (enter cmd after win r and press Enter)

- Enter
node -vin the terminal window. If the node version number appears, the installation is successful

2. Simple use
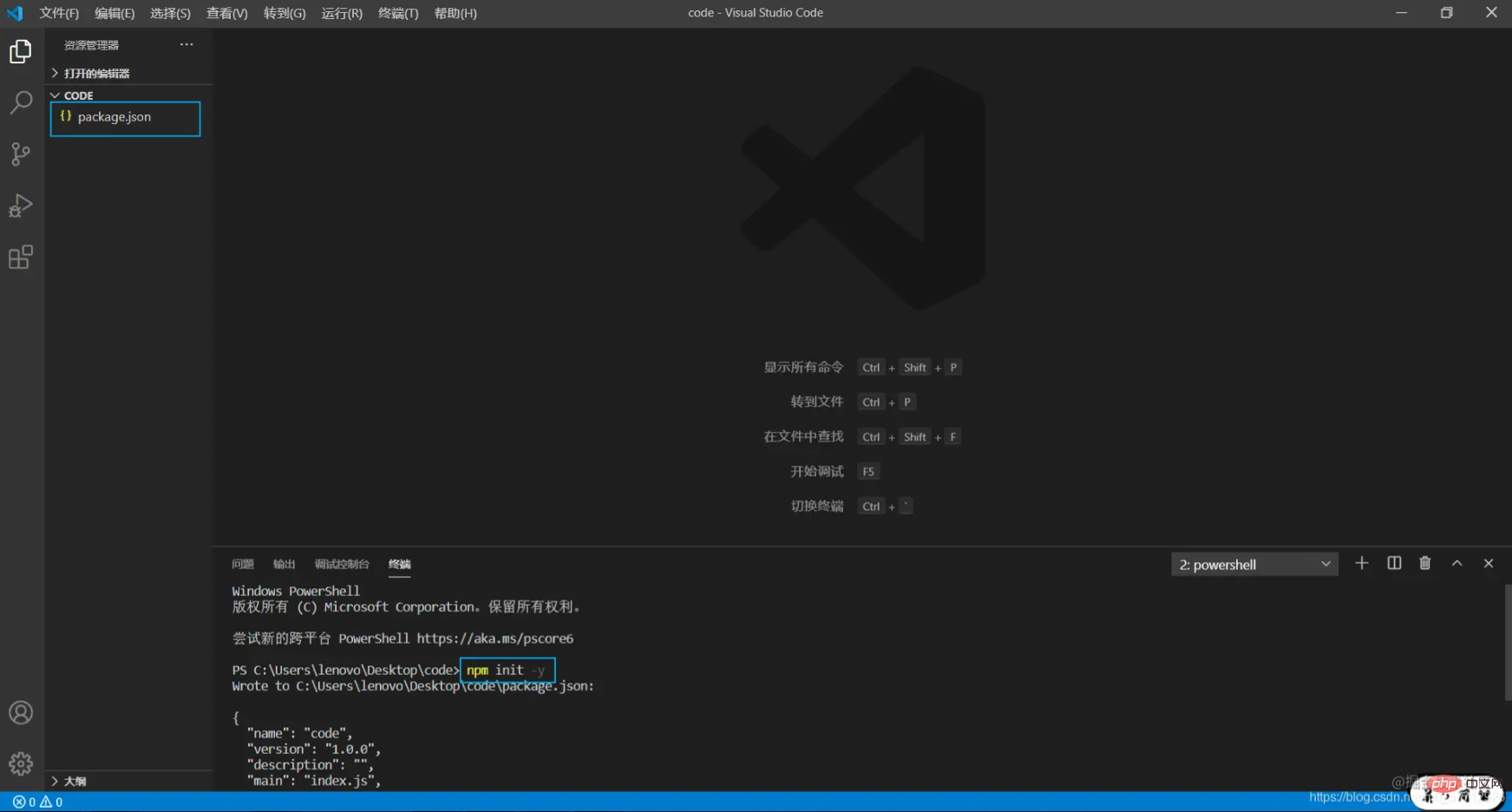
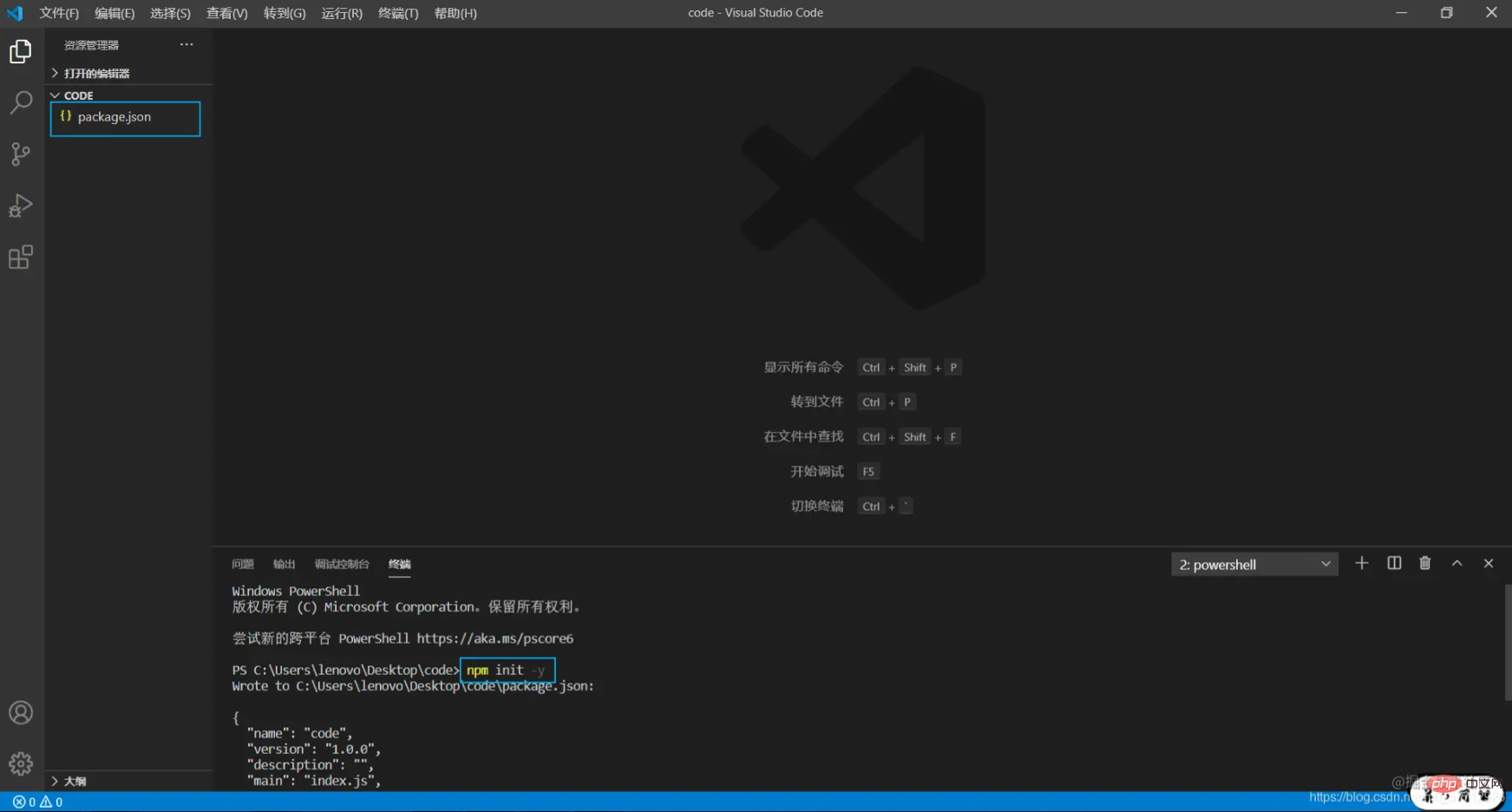
Note: Use VSCode editor demonstration here, file name Can be customized, it is recommended to use an English name!
Create a new
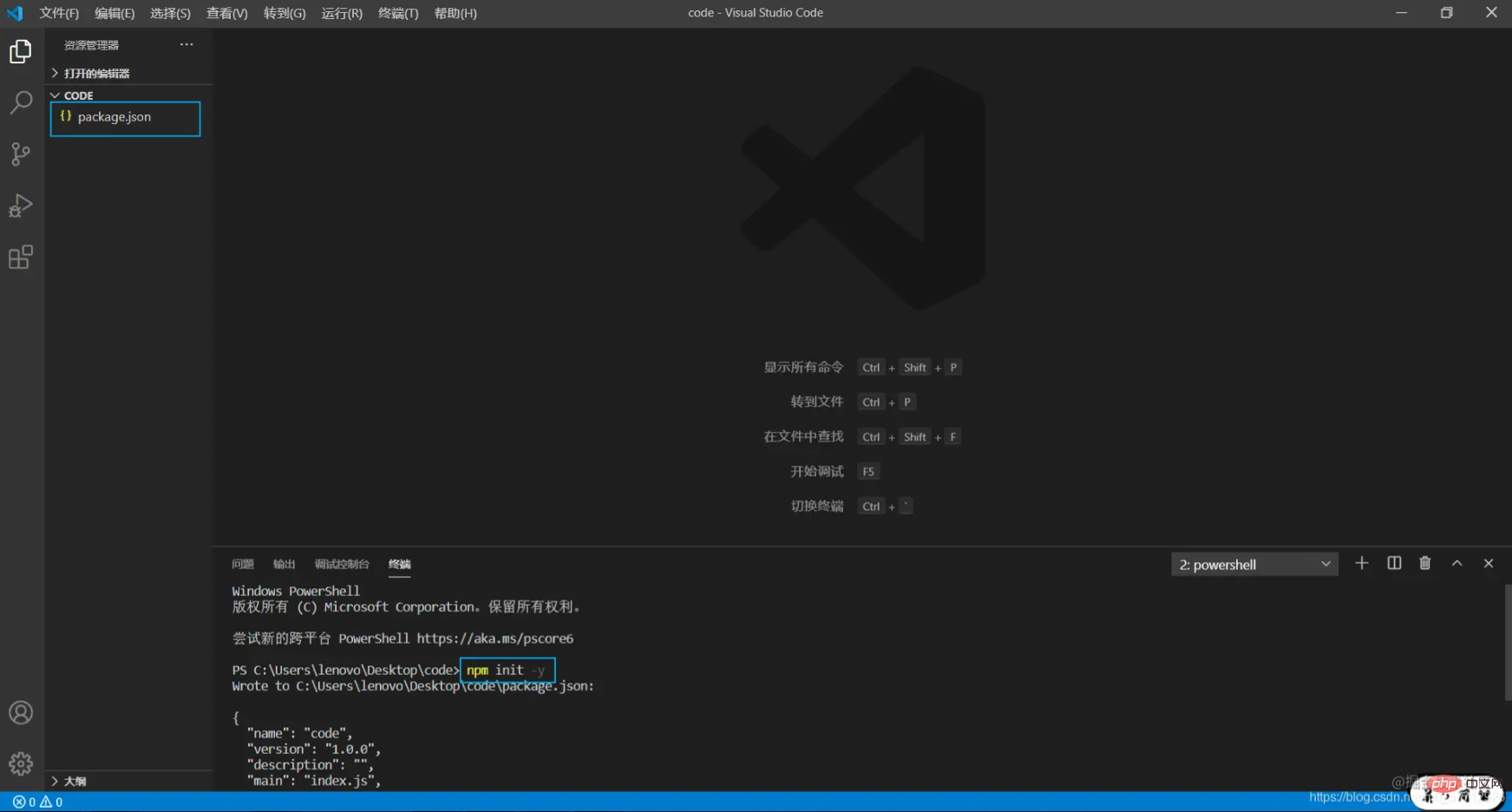
codefolder and open it with the code editorIn the workspace, right-click and select Open

in the integrated terminal and enter
npm init -yto quickly execute npm InitializationAfter the initialization is completed, the file
package.jsonwill appear in the workspace, where the downloaded third-party modules

-
If you are new to npm, it is recommended to execute the following command and use
Taobao mirrorto download, which will speed up the download speed of third-party modulesnpm config set registry https://registry.npm.taobao.org -
Next, start executing the command to download the required third-party modules
npm install express mysql
- ##After successful download (as shown in the picture below)
2. Code Demonstration
##1. Connect to the databaseThe code is as follows (example):
New
db.jsIn order for the code structure to be clear and reusable, select a new file here to connect to the mysql database<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> //导出 module.exports = (sql,callback) => { const mysql = require('mysql') const conn = mysql.createConnection({ host:'localhost', // user、password需手动添加,与数据库保持一致 user:'', password:'', database:'数据库名'
}) // 建立连接
conn.connect()
conn.query(sql,callback) // 断开连接
conn.end()
}复制代码</pre><div class="contentsignin">Copy after login</div></div>
2. Create a new local serviceThe code is as follows (example):
New
index.js<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> //首先加载express const express = require('express') const app = express() //端口号 const port = 3000 //引入自定义的mysql文件 const db = require('./db.js')
//这里仅列举发送GET请求
app.get('url',(req,res) =>{
db('select * from 表名', (err,result) => { if(err) throw err
res.send(result)
})
})
app.listen(port,() => console.log('server is start,port is', port))复制代码</pre><div class="contentsignin">Copy after login</div></div>
3. Test local service
Code editor run- index.js
- ApiPost
- Software to test local services
localhostAll are local addresses
This article does not explain how to create a new database, if you need a demonstration , leave a message in the comment area and tell me~
For more programming-related knowledge, please visit:Programming Video
! !The above is the detailed content of A brief discussion on how to build a local server using node.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node 19 has been officially released. This article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to you!
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package










