What is javascript serialization
Serialization refers to the process of converting a variable in memory into a string that can be saved or transmitted; in JavaScript, you can use the "JSON.stringify()" method to achieve serialization, which can Convert JavaScript values to JSON strings.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The so-called serialization is the process of converting a variable in memory into a string that can be saved or transmitted. Deserialization is to convert this string into the original variable at the appropriate time for use. The combination of these two processes can easily complete data storage and transmission operations, making the program more maintainable.
javascript serialization
In javascript, you can use the "JSON.stringify()" method to achieve serialization, which can The value is converted to a JSON string. Deserialization requires the use of the "JSON.parse()" method.
Grammar format: JSON.stringify(value[, replacer[, space]])
Parameter description:
- value:
Required, the JavaScript value to be converted (usually an object or array).
-
replacer:
Optional. The function or array used to convert the result.
If replacer is a function, JSON.stringify will call the function, passing in the key and value of each member. Use the return value instead of the original value. If this function returns undefined, the member is excluded. The key of the root object is an empty string: "".
If replacer is an array, only members with key values in the array are converted. Members are converted in the same order as the keys in the array.
-
#space:
Optional, the text adds indentation, spaces and newlines. If space is a number, the return value text is indented at each level specified number of spaces. If space is greater than 10, the text is indented by 10 spaces. Space can also use non-digits, such as: \t.
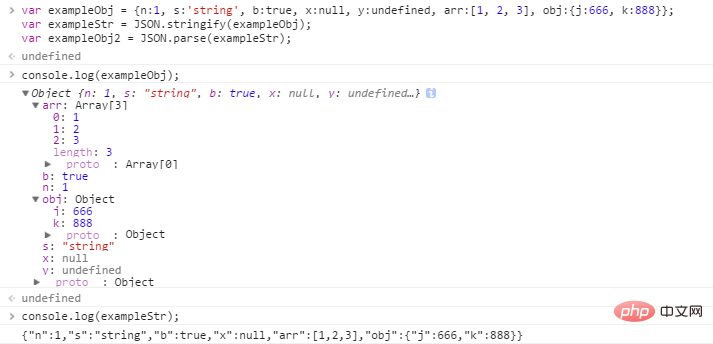
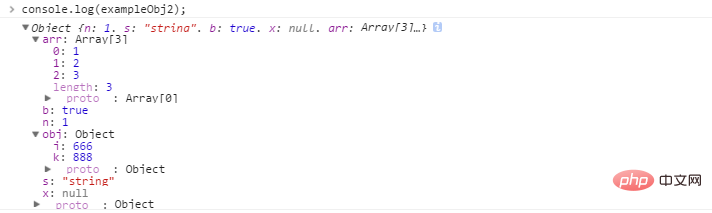
Example: Use JSON.stringify() to serialize an object.


As you can see, there is no y:undefined content in exampleStr and exampleObj2. This shows that: JSON syntax is a subset of JavaScript syntax. It cannot represent all values in JavaScript. For attributes that are not supported by JSON syntax, they will be omitted after serialization. The detailed rules are as follows:
① For the five primitive types in JavaScript, JSON syntax supports four types: numbers, strings, Boolean values, and null, and undefined is not supported;
②NaN, Infinity, and -The result of Infinity serialization is null;
③JSON syntax does not support functions;
④Except RegExp and Error objects, JSON syntax supports all other objects;
⑤Date objects The results of serialization are strings in ISO format, but JSON.parse() still retains their string form and will not restore them to date objects;
⑥JSON.stringify() can only serialize objects Enumerable own properties;
As you can see from the above example, if the above rules are met, the deep copy of the object can also be completed through object serialization and deserialization.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What is javascript serialization. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How does Java serialization affect performance?
Apr 16, 2024 pm 06:36 PM
How does Java serialization affect performance?
Apr 16, 2024 pm 06:36 PM
The impact of serialization on Java performance: The serialization process relies on reflection, which will significantly affect performance. Serialization requires the creation of a byte stream to store object data, resulting in memory allocation and processing costs. Serializing large objects consumes a lot of memory and time. Serialized objects increase load when transmitted over the network.
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




