What does javascript data type conversion include?
Javascript data type conversion includes: explicit type conversion and implicit type conversion. Explicit type conversion is mainly performed by using JavaScript's built-in functions; while implicit type conversion means that JavaScript automatically converts the type of the value according to the computing environment.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Javascript data type conversion includes: explicit type conversion and implicit type conversion.
Explicit conversion of data types
The displayed conversion data type is mainly through the data conversion method defined by JS.
1. Convert to a string
Most JavaScript host environments (such as Node.js and Chrome) provide the global function toString; at the same time Object.prototype The toString method is also defined so that all objects have the ability to be converted to strings.
For example, convert a Number to String:
var n = 1; n.toString(); // '1'
toString accepts a parameter to specify the base, and the default is 10. You can use this parameter to generate a random string including letters and numbers:
Math.random().toString(36).substr(2);
random generates a random number from 0 to 1. The hexadecimal character set is [0-9a-z] (36 characters). substr is used to truncate the starting "0.". In addition, Object.prototype.toString can be used to detect the type of JavaScript objects:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2. Convert to numbers
Converting strings to numbers is also a common requirement , usually used to obtain a Number from user input or files. In JavaScript, parseInt and parseFloat can be used directly. For example:
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22Note that NaN is the only value in JavaScript that is not equal to itself. (NaN == NaN) === false! If an illegal character is encountered, parseInt and parseFloat ignore everything after it.
parseFloat only accepts strings of decimal numbers, and parseInt also provides a second parameter (optional) to specify the base in which the string represents the number:
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103. Mandatory type Conversion
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
Implicit data conversion
Automatic conversion through JavaScript itself. JavaScript can automatically convert value types according to the computing environment to meet computing needs.
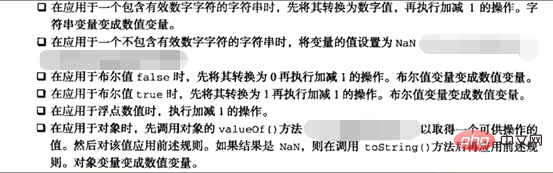
1. Increment and decrement operators
The increment and decrement operators are directly borrowed from C, and each has two versions: prefix type and postposition type(a ,a-- , a , --a). As the name suggests, prefixed types should be placed before the variables to be operated on, while postfixed types should be placed after the variables to be operated on.
These four operators are applicable to any value, that is, they are not only applicable to integers, can also be used for strings, Boolean values, floating point values and objects, this time accompanied by implicit Data type conversion.



2. One-yuan four arithmetic operations
Addition operator It is a binary operator. As long as one of them is of type String, the value of the expression is a String.
For the other four arithmetic operations, only one of them is of type Number, and the value of the expression is a Number.
NaN is usually returned for illegal characters:
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
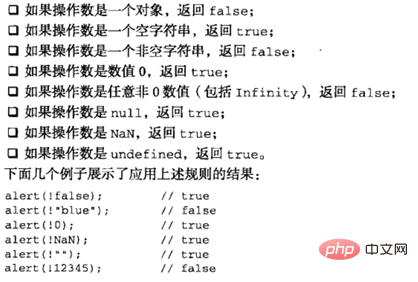
3. Logical NOT operator and comparison operator convert any value into a Boolean value
The logical NOT operator first converts his operand to a Boolean value and then negates it.

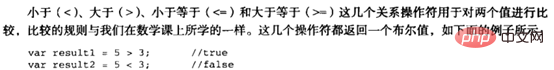
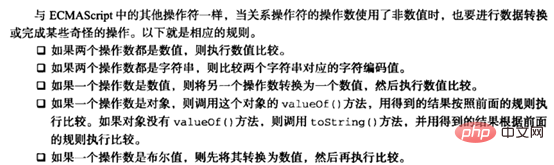
4. Relational comparison operators


5. Judgment statement
The judgment condition in the judgment statement needs to be of Boolean type, so the conditional expression will be implicitly converted to Boolean. The conversion rules are the same as the Boolean constructor. For example:
var obj = {};
if(obj){
while(obj);
}6, Native code call
The JavaScript host environment will provide a large number of objects, many of which are often implemented through JavaScript. Parameters passed by JavaScript to these functions will also be implicitly converted. For example, the alert method provided by BOM accepts String type parameters:
alert({a: 1}); // => [object Object]【推荐学习:javascript高级教程】
The above is the detailed content of What does javascript data type conversion include?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 PHP8 data type conversion: methods and case sharing to improve conversion efficiency
Jan 05, 2024 am 09:01 AM
PHP8 data type conversion: methods and case sharing to improve conversion efficiency
Jan 05, 2024 am 09:01 AM
PHP8 data type conversion: efficient conversion methods and case sharing Introduction: Data type conversion is a very common operation in programming, especially in scenarios such as processing user input, data storage and output. In PHP8, data type conversion operations are more efficient and flexible. This article will introduce commonly used data type conversion methods in PHP8, and demonstrate its practical application through specific code examples. Basic data type conversion 1.1 String to integer conversion In PHP8, you can use (int), intval(),




