
Drawing method: 1. Define 3 div tags and use the border attribute to modify them into 3 triangles of different sizes; 2. Use the margin attribute to control the position of the 3 triangles to form a crown; 3. Definition 1 Create a tree trunk with a div tag, and use the margin attribute to position it below the crown.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Today I will tell you how to draw a simple tree using CSS. Before drawing a tree, you must first learn to draw a triangle.
Here we use the border to draw a triangle. First give a div, then set its width and height to 0, set its border to the size you want, the line to be a solid line, and the color to be the color you want. . Here, taking the upper triangle as an example, you need to set the color of its lower border to the color you want (here, take green as an example), and then set the other three sides to transparent colors, so that you can draw a triangle. . The following is the code to draw the triangle:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>This is the rendering:

If you want the upper corner of the triangle to be attached to the top of the browser, then border-top: 100px solid transparent;You don’t need this sentence, or you can set this size to 1px.
This is the code for the lower triangle:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid green;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>This is the rendering:

Next you can draw a tree, first give a The big div is used to place the whole tree, and then four more div are placed inside. The first three div are used to draw triangles, which are the trees. The upper part (leaves); the lower part is the trunk, which is the fourth div. Then use the margin attribute to adjust the position of div (only the margins have been learned, and you can use positioning later). In this way, a complete tree is drawn; the following is the detailed code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 1000px;
height: 1000px;
margin-top: 296px;
margin-left: 800px;
}
.son1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
margin-top: -98px;
margin-left: 100px;
}
.son2{
width: 0px;
height: 0px;
border-top: 150px solid transparent;
border-bottom: 150px solid green;
border-left: 150px solid transparent;
border-right: 150px solid transparent;
margin-top: -180px;
margin-left: 50px;
}
.son3{
width: 0px;
height: 0px;
border-top: 200px solid transparent;
border-bottom: 200px solid green;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
margin-top: -240px;
}
.son4{
width: 50px;
height: 300px;
background-color: brown;
margin-left: 177px;
}
</style>
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
<div class="son4"></div>
</div>
</body>
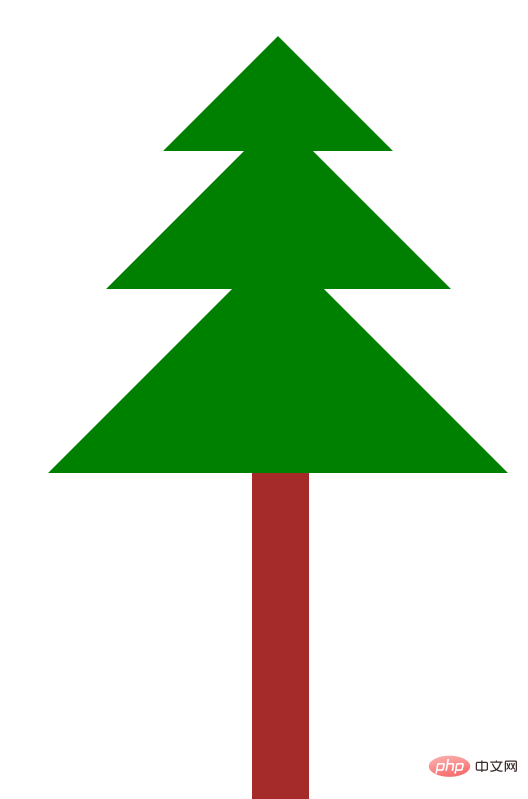
</html>This is the final rendering

Recommended learning:CSS Video tutorial
The above is the detailed content of How to draw a tree using css. For more information, please follow other related articles on the PHP Chinese website!