
es6 Method to convert a string into an array: 1. Use the extension operator "...", the syntax "[..."string"]"; 2. Use the extension method of the array from( ), syntax "Array.from("string")".

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Method 1:
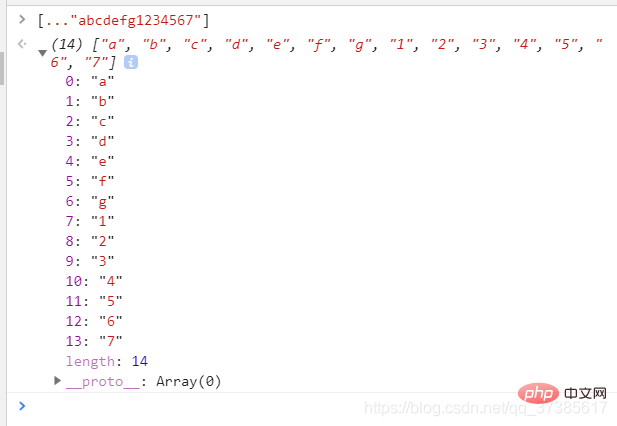
Use ES6 array extension. The spread operator (spread) is three dots (...). It is like the inverse operation of the rest parameter, converting an array into a comma-separated parameter sequence.
[..."abcdefg1234567"]
Result:

Method 2:
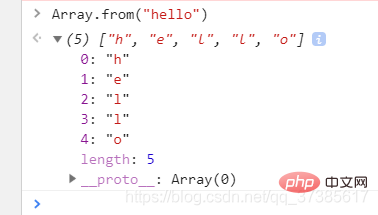
In es6, you can use the array extension method Array .from() converts a string into an array. The Array.from method is used to convert two types of objects into real arrays: array-like objects and iterables. Objects (including ES6's new data structures Set and Map).
Array.from("hello")Result:

[Recommended learning: javascript advanced tutorial】
The above is the detailed content of How to convert string to array in es6. For more information, please follow other related articles on the PHP Chinese website!