
How to add class in javascript: 1. Create a p element; 2. Use "<script>document.getelementbyid("aa").classname="bbbb";</script>" Just add a class to the element.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to add a class in javascript?
First we create a p element and write hello in it:

The display on the browser interface is as follows:

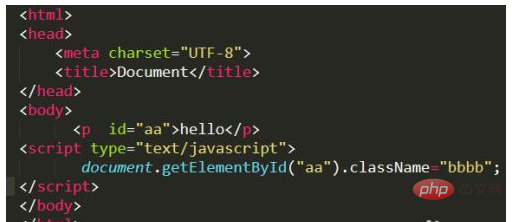
Next, you can use js to add a class to the element:

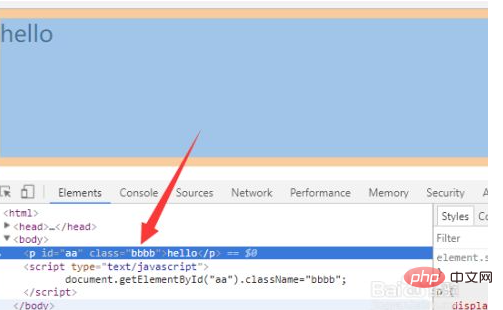
After adding it, let us see the result in the browser console:

Isn’t it very simple? After adding it, you can use class to It is very convenient to add some styles dynamically. After removing them, the styles will be gone.

Recommended study: "javascript basic tutorial"
The above is the detailed content of How to add class in javascript. For more information, please follow other related articles on the PHP Chinese website!