How to make the background image smaller in css
In CSS, you can use the background-size attribute to make the background image smaller. This attribute can control the size of the background image. You only need to add the "background-size: width value height value;" style to the background element. That’s it.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the background-size attribute to make the background image smaller.
The background-size attribute is used to specify the size of the background image. The syntax format is as follows:
background-size: length|percentage|cover|contain;
| Value | Description |
|---|---|
| length | Set the background image height and width. The first value sets the width, and the second value sets the height. If only one value is given, the second one is set to auto(automatic) |
| percentage | will calculate the positioning area relative to the background percentage. The first value sets the width, and the second value sets the height. If only one value is given, the second one is set to "auto" |
| cover | The aspect ratio of the image will be maintained and the image will be scaled The minimum size that will completely cover the background positioning area. |
| contain | The aspect ratio of the image is maintained and the image is scaled to the maximum size that will fit into the background positioning area. |
Example:
Add a background image to the div element
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 100%;
height: 1000px;
background: url(img/1.jpg) no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
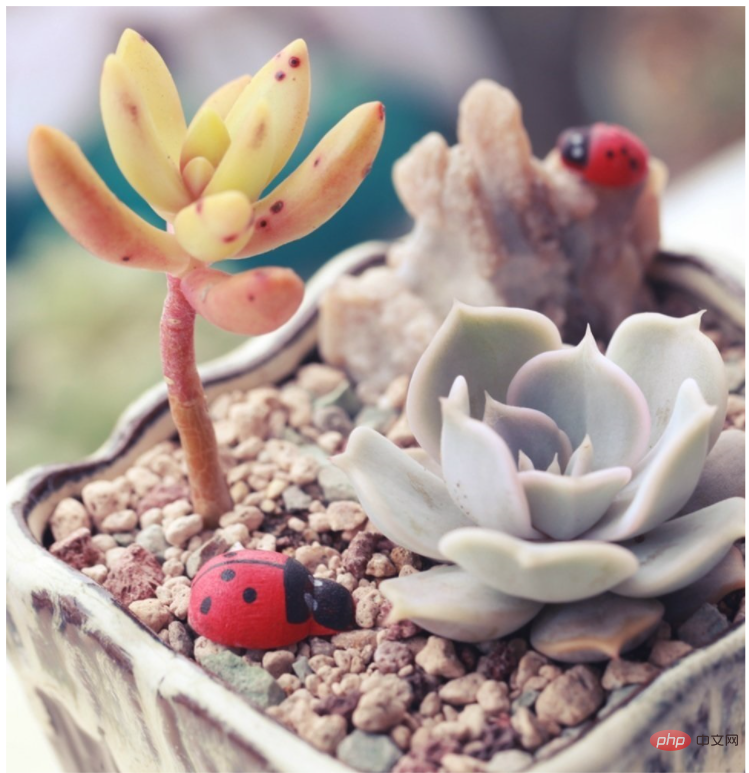
</html>Rendering:

Use the background-size attribute below to control the size of the background image
div{
width: 100%;
height: 1000px;
background: url(img/1.jpg) no-repeat;
background-size:200px 250px;
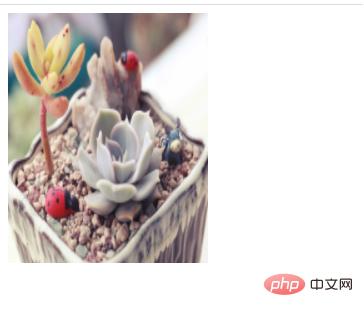
}Rendering:

Recommended tutorial : "CSS Video Tutorial"
The above is the detailed content of How to make the background image smaller in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 The latest ranking list of virtual currency trading platform APP (inventory of top 10 virtual currency trading platforms)
Mar 04, 2025 pm 03:51 PM
The latest ranking list of virtual currency trading platform APP (inventory of top 10 virtual currency trading platforms)
Mar 04, 2025 pm 03:51 PM
This article lists the top ten leading cryptocurrency exchanges in the world, including OKX, Binance, Gate.io, Huobi, Kraken, Coinbase, KuCoin, Crypto.com, Bitfinex and Bitstamp. With their strong technical strength, rich product lines, strict compliance operations and innovative ecological construction, these exchanges have taken the lead in the global cryptocurrency market. The article will introduce their special functions, technical architecture, security measures, compliance qualifications and ecosystem construction respectively, providing reference for investors to choose a suitable trading platform.
 Share the top ten official website addresses of the world's formal virtual currency trading software in 2025
Feb 15, 2025 pm 04:42 PM
Share the top ten official website addresses of the world's formal virtual currency trading software in 2025
Feb 15, 2025 pm 04:42 PM
With the development of the cryptocurrency market, formal virtual currency trading software has become the focus of investors' attention. In the fierce competition, some trading platforms stand out and provide safe and reliable services. According to industry research and comprehensive rankings, this article will list the top ten best virtual currency trading software in the world in 2025 and provide its official website address. These platforms have been strictly reviewed and are designed to provide users with excellent trading experience and investment guarantees.
 Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web element crawling problem: dealing with XPath and Class name changes, many crawler developers will encounter a difficult problem when crawling dynamic web pages: the goal...
 How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues? In the nginx php mysql environment built using the Baota background, how to make the PC side and...
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 Ranking of virtual currency apps in the top ten exchanges in the currency circle Introduction to the list of 2025 currency trading platform apps
Jan 16, 2025 pm 06:39 PM
Ranking of virtual currency apps in the top ten exchanges in the currency circle Introduction to the list of 2025 currency trading platform apps
Jan 16, 2025 pm 06:39 PM
The top ten cryptocurrency exchange app rankings in 2025 are: Binance, Coinbase, OKX, Huobi Global, KuCoin, Kraken, Gate.io, Bitfinex, Poloniex and Bitstamp. They stand out with their low trading fees, wide range of crypto assets, advanced trading tools, focus on compliance, and user-friendly interfaces.
 How to configure only allow access to index.php files in Nginx?
Apr 01, 2025 am 07:57 AM
How to configure only allow access to index.php files in Nginx?
Apr 01, 2025 am 07:57 AM
The specific method of Nginx configuration only allows access to index.php. When using Nginx as a web server, sometimes we need to strictly control access, compared to...






