
Uni-app method to set global color: 1. Set the global background color by adding "page{background-color: #fff;}"; 2. By referencing "@import " in App.vue common/globalClass.css";" to set the color.

The operating environment of this article: windows7 system, uni-app version 2.5.1, DELL G3 computer.
How to set the global color of uni-app?
Uni-app global background color setting

The blank part is gray. If you want to set it to white,
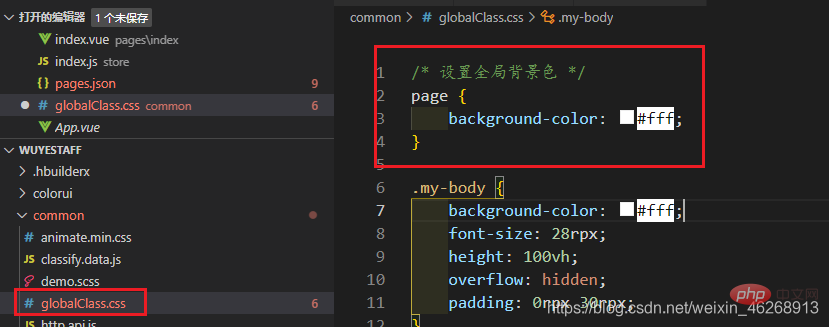
directly enter the code
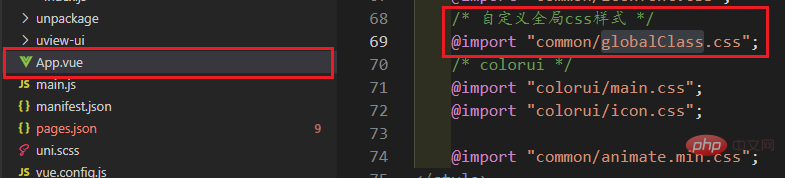
If not, create a new file

/* 设置全局背景色 */
page {
background-color: #fff;
}Quote
/* 自定义全局css样式 */ @import "common/globalClass.css";

in App.vue and refresh to view the effect
becomes white

Recommended :《uniapp tutorial》
The above is the detailed content of How to set global color in uni-app. For more information, please follow other related articles on the PHP Chinese website!
 How to solve discuz database error
How to solve discuz database error
 latex usage
latex usage
 What are the search sites?
What are the search sites?
 The difference between windows hibernation and sleep
The difference between windows hibernation and sleep
 Dynamic link library initialization routine failed
Dynamic link library initialization routine failed
 How to check ports in Linux
How to check ports in Linux
 Why can't the Himalayan connect to the Internet?
Why can't the Himalayan connect to the Internet?
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 How to close the window opened by window.open
How to close the window opened by window.open