以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
How to run vue project on vscode
How to run the vue project on vscode: 1. Use vue-cli scaffolding to build an empty vue project; 2. Open VSCode to download the vetur plug-in; 3. Download and install the eslint plug-in; 4. Open the vue project and use git Just iterate on the project.

The operating environment of this article: Windows7 system, vue2.5.17 version, DELL G3 computer
How to run the vue project on vscode?
##Preface以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
Copy after login
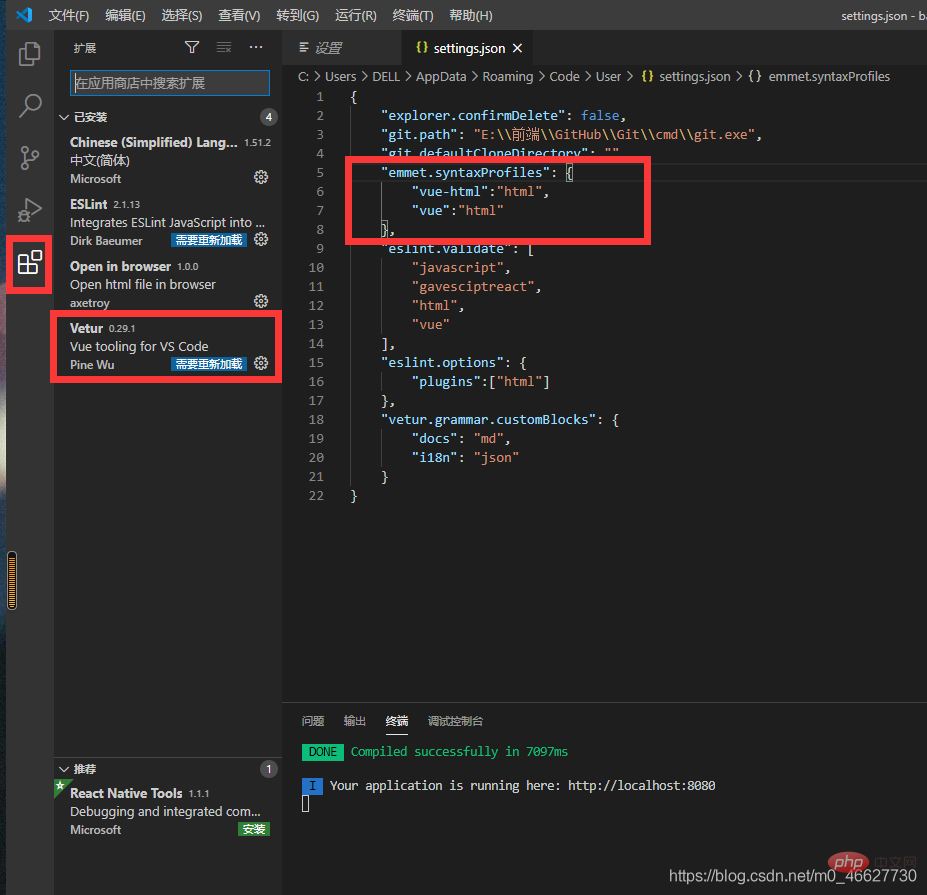
Specific process:1: First We still need to use vue-cli scaffolding to build an empty vue project, which I won’t go into details.2: Open VSCode to download the vetur plug-inClick the circled icon on the left to open the extension plug-in. Search for the 以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
vetur plug-in in the search box at the top to download and install it. After downloading and installing, you will see it in the extension list. For example, mine is version 0.29.1
Then you need to open the setting.json file for configuration:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
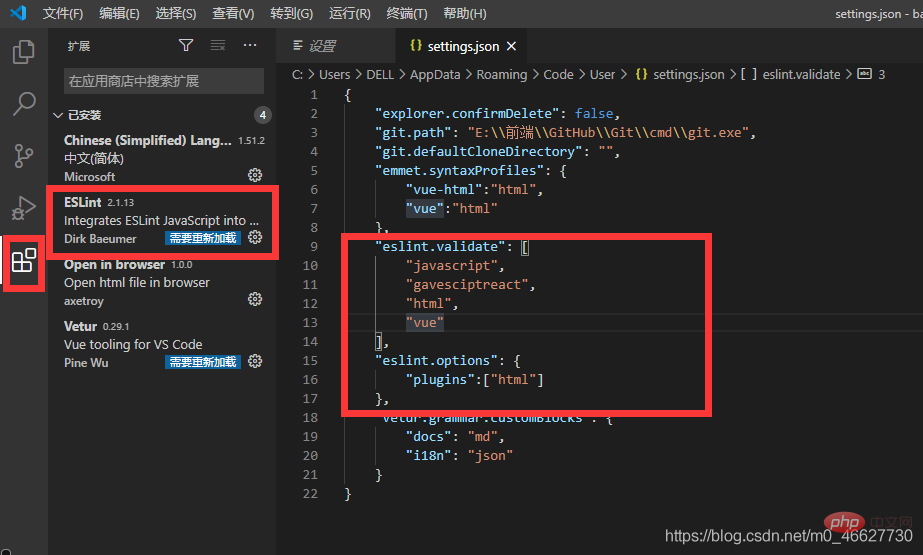
eslint plug-in in the search box at the top Just download and install. After downloading and installing, you will see it in the extension list. For example, mine is version 2.1.13.
Then you need to open the setting.json file for configuration:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},
npm install, first download the corresponding dependencies. Last input:
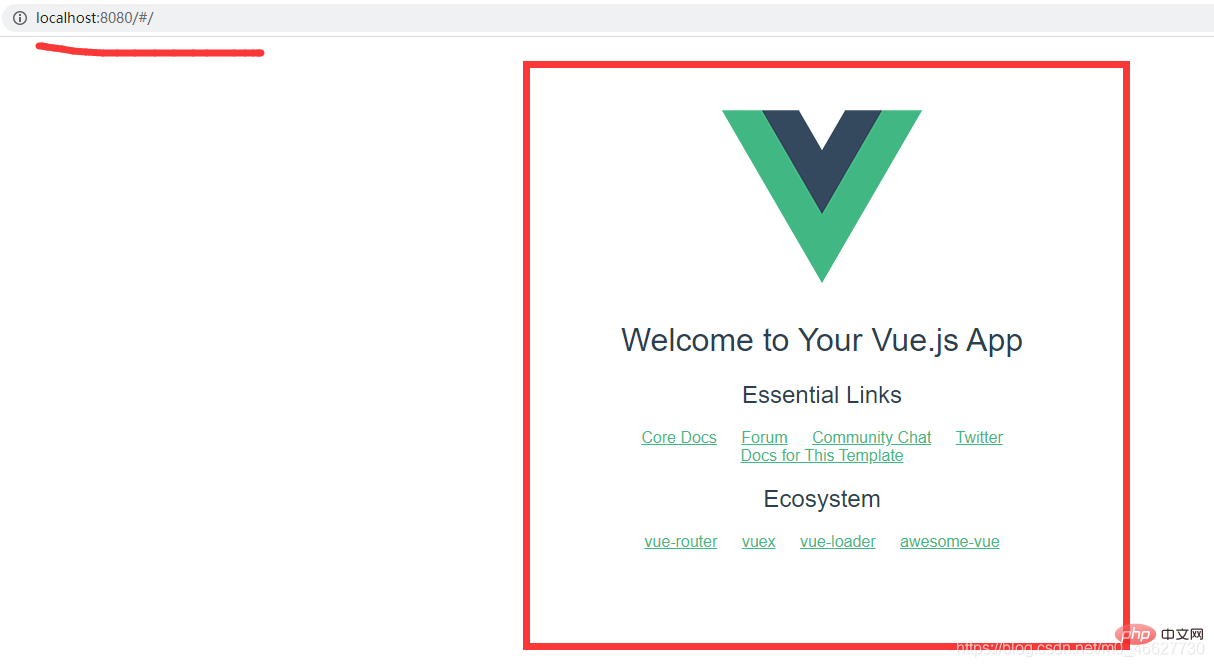
npm start, run the project:  Open the corresponding address in the browser and see the picture below, which means the operation is successful:
Open the corresponding address in the browser and see the picture below, which means the operation is successful: 
vue tutorial"
The above is the detailed content of How to run vue project on vscode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
vscode running task shortcut key
Apr 15, 2025 pm 09:39 PM
Run tasks in VSCode: Create tasks.json file, specify version and task list; configure the label, command, args, and type of the task; save and reload the task; run the task using the shortcut key Ctrl Shift B (macOS for Cmd Shift B).
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 What language is vscode used
Apr 15, 2025 pm 11:03 PM
What language is vscode used
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) is developed by Microsoft, built using the Electron framework, and is mainly written in JavaScript. It supports a wide range of programming languages, including JavaScript, Python, C, Java, HTML, CSS, etc., and can add support for other languages through extensions.




