How to set css text to be unselectable
How to set css text to be unselectable: 1. Create an HTML sample file; 2. Create a div and define the text content; 3. Set the text to be unselectable by setting the "user-select: none;" attribute. Can.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to set css text to be unselectable?
css setting text is not optional Example:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating non-selectable text using CSS</title>
<style type="text/css">
div {
margin-bottom: 20px;
padding: 10px;
background: rgba(10%, 10%, 10%, 0.3);
-moz-border-radius: 15px;
border-radius: 15px;
}
div#d2 {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
font-style: italic;
}
</style>
</head>
<body>
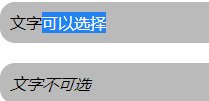
<div id="d1">文字可以选择</div>
<div id="d2">文字不可选</div>
</body>
</html>Rendering:

css setting text is not optional use user-select attribute.
user-selectAttribute introduction:
The user-select attribute specifies whether the text of the element can be selected.
In a web browser, if you double-click on text, the text will be selected or highlighted. This property is used to prevent this behavior.
CSS syntax
user-select: auto|none|text|all;
Attribute value
Value
auto Default. Text can be selected if the browser allows it.
none prevents text selection.
text Text can be selected by the user.
all Click to select text instead of double-clicking.
Related expansion:
In 1990, Tim Berners-Lee and Robert Cailliau jointly invented the Web. In 1994, the Web really came out of the laboratory.
Since the invention of HTML, styles have existed in various forms. Different browsers combine their own style languages to provide users with control over page effects. The original HTML contained only a few display attributes.
With the growth of HTML, in order to meet the requirements of page designers, HTML has added many display functions. But as these functions increase, HTML becomes more and more complex, and HTML pages become more and more bloated. So CSS was born.
Hakun Lee proposed the original proposal of CSS in 1994. At the time, Bert Bos was designing a browser called Argo, so they decided to design CSS together.
In fact, there were already some suggestions for unifying style sheet languages in the Internet industry at that time, but CSS was the first style sheet language that contained the rich meaning of "cascading". In CSS, styles in one file can be inherited from other style sheets. The reader can use his or her own preferred style in some places and inherit or "cascade" the author's style in other places. This layered approach gives both authors and readers the flexibility to add their own designs and mix in what everyone likes.
Ha Kun first proposed CSS at a conference in Chicago in 1994. CSS was proposed again at the www network conference in 1995. Boss demonstrated an example of the Argo browser supporting CSS. , Haken also demonstrated support for CSS in the Arena browser.
In the same year, the W3C organization (World WideWeb Consortium) was established. All the creative members of CSS became the W3C working group and went all out to develop CSS standards. The development of cascading style sheets was finally on the right track. More and more members were involved, such as Thomas Reaxdon of Microsoft, whose efforts eventually led to support for the CSS standard in the Internet Explorer browser. Ha Kun, Persia and others are the main technical leaders of this project. At the end of 1996, the first draft of CSS was completed. In December of the same year, the first formal standard for Cascading Style Sheets (Cascading Style Sheets Level 1) was completed and became a recommended standard by w3c.
In early 1997, the W3C working group responsible for CSS began to discuss issues not covered in the first edition. The results of the discussions formed the second edition of the CSS specification published in May 1998.
Recommended learning: "css video tutorial"
The above is the detailed content of How to set css text to be unselectable. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




