How to set input in html5 so that only numbers can be entered
In HTML5, you can use the type attribute of the input tag to realize the function of inputting only numbers. You only need to set the value of the type attribute to "number", the syntax is "".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
tag specifies an input field into which the user can enter data.
According to different type attributes, input fields have various forms. Input fields can be text fields, checkboxes, password fields, radio buttons, buttons, etc.
If you want to set the input to only input numbers, you only need to set the value of the type attribute to "number":
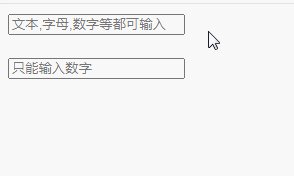
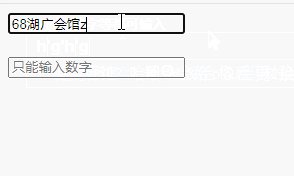
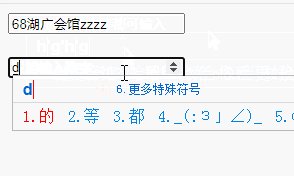
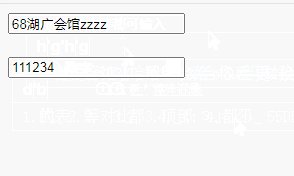
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input placeholder="文本,字母,数字等都可输入"/><br /><br /> <input type="number" placeholder="只能输入数字"/> </body> </html>
Output result:

Supplement: The type of input element--the value that can be set by the type attribute
| Value | Description |
|---|---|
| #button | Define a clickable button (often used with JavaScript to launch a script). |
| checkbox | Define the checkbox. |
| color | Define the color picker. |
| date | Define date control (including year, month, day, excluding time). |
| datetime | Define date and time controls (including year, month, day, hour, minute, second, fraction of a second, based on UTC time zone). |
| datetime-local | Define date and time controls (including year, month, day, hour, minute, second, fraction of a second, without time zone) . |
| Defines the fields used for e-mail addresses. | |
| file | Define the file selection field and "Browse..." button for file upload. |
| hidden | Define hidden input fields. |
| image | Define the image as the submit button. |
| month | Define month and year controls (without time zone). |
| number | Defines the field for entering numbers. |
| password | Define the password field (characters in the field will be masked). |
| radio | Define radio buttons. |
| #range | Defines a control for entering numbers where the exact value is not important (such as a slider control). |
| reset | Define the reset button (reset all form values to default values). |
| search | Define the text field used to enter the search string. |
| submit | Define the submit button. |
| tel | Defines the field for entering a phone number. |
| text | Default. Defines a single-line text field (default width is 20 characters). |
| time | Defines a control for entering time (without time zone). |
| url | Defines the field for entering the URL. |
| week | Define week and year controls (without time zone). |
Recommended tutorial: "html video tutorial"
The above is the detailed content of How to set input in html5 so that only numbers can be entered. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




