How to make words change transparency in css
How to change the transparency of words in css: 1. Use the opacity attribute to add the "opacity: transparency value;" style to the text element; 2. Use the rgba() function to add "color:" to the text element. rgba(red, green, blue, transparency value);" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css changes the transparency of words
Method 1. Use the opacity attribute
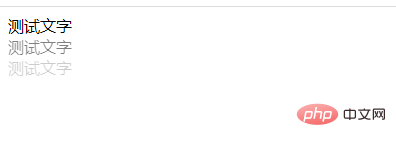
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="opacity:1;">测试文字</div> <div style="opacity:0.5;">测试文字</div> <div style="opacity:0.2;">测试文字</div> </body> </html>

The Opacity property sets the transparency level of an element.
Syntax:
opacity: value;
value: Specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque).
Method 2: Use rgba() function
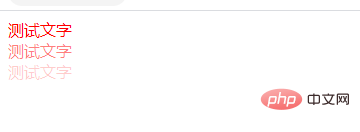
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="color: rgba(255,0,0,1)">测试文字</div> <div style="color: rgba(255,0,0,0.5)">测试文字</div> <div style="color: rgba(255,0,0,0.2)">测试文字</div> </body> </html>
Rendering:

rgba(red, green, blue, alpha)
| Description | |
|---|---|
| Define the red value, the value range is 0 ~ 255, you can also use the percentage 0% ~ 100%. | |
| Define the green value, the value range is 0 ~ 255, you can also use the percentage 0% ~ 100%. | |
| Define the blue value, the value range is 0 ~ 255, you can also use the percentage 0% ~ 100%. | |
| Define transparency 0 (fully transparent) ~ 1 (fully opaque) |
The above is the detailed content of How to make words change transparency in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
There are two common ways to hide rows in XML: Use the display property in CSS to set to none Use XSLT to skip hidden rows via conditional copying
 If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
When converting XML to PDF on mobile phone, whether the format is chaotic depends on: 1. The quality of the conversion tool; 2. XML structure and content; 3. Style sheet writing. Specifically, poor conversion tools, messy XML structures, or wrong XSLT code can lead to malformation.
 How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
XML is widely used to build and manage user interfaces. It defines and displays the interface content through the following steps: Define interface elements: XML uses tags to define interface elements and their properties. Building a hierarchy: XML organizes interface elements according to hierarchical relationships to form a tree structure. Using Stylesheets: Developers use stylesheet languages such as CSS or XSL to specify the visual appearance and behavior of elements. Rendering process: A browser or application uses an XML parser and stylesheet to parse an XML file and render interface elements to make it visible on the screen.
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...






