10 collections of cool transition effects

This article will introduce to you ten "cool"" transition effects. I hope that the ten Gif transition animations carefully recorded by the author can make everyone My eyes are bright, and of course I hope these special effects can bring some new ""inspiration"" to everyone when designing transition effects.
Loading animated page transition effects
❝Example description: When the page is loaded, a cool transition will be generated Special effects.
Sample source: Arsen Zbidniakov
Online address: https://codepen.io/ARS/pen/wavXgQ
❞
「Static Rendering」

「Gif Dynamic Rendering」

3D carousel segmentation special effect
❝Example description: When the user switches to the next carousel image, segmentation will occur 3D transition effects for effects.
Sample source: Paul Noble
Online address: https://codepen.io/paulnoble/details/yVyQxv
❞
「Static rendering」

「Gif animated rendering」

3D page flipping effect
❝Example description: When the user switches to the next page, 3D will be generated Flip transition special effects.
Sample source: Robert Bue
Online address: https://codepen.io/robbue/pen/ugByC
❞
「Static rendering」

「Gif dynamic rendering」

Content scaling transition effects
❝Example description: When the menu is clicked, the content expansion animation will appear when the content is displayed. .
Sample source: Tobias Glaus
Online address: https://codepen.io/tobiasglaus/pen/oZJdZY
❞
「Static rendering」

「Gif dynamic rendering」

Thumbnail to full-screen transition effects
❝Example description: When the user clicks on the thumbnail, it will enter full-screen mode through the transition and Display image description information.
Sample source: Steve Gardner
Online address: https://codepen.io/ste-vg/pen/NALWrj
❞
「Static rendering」

「Gif animated rendering」

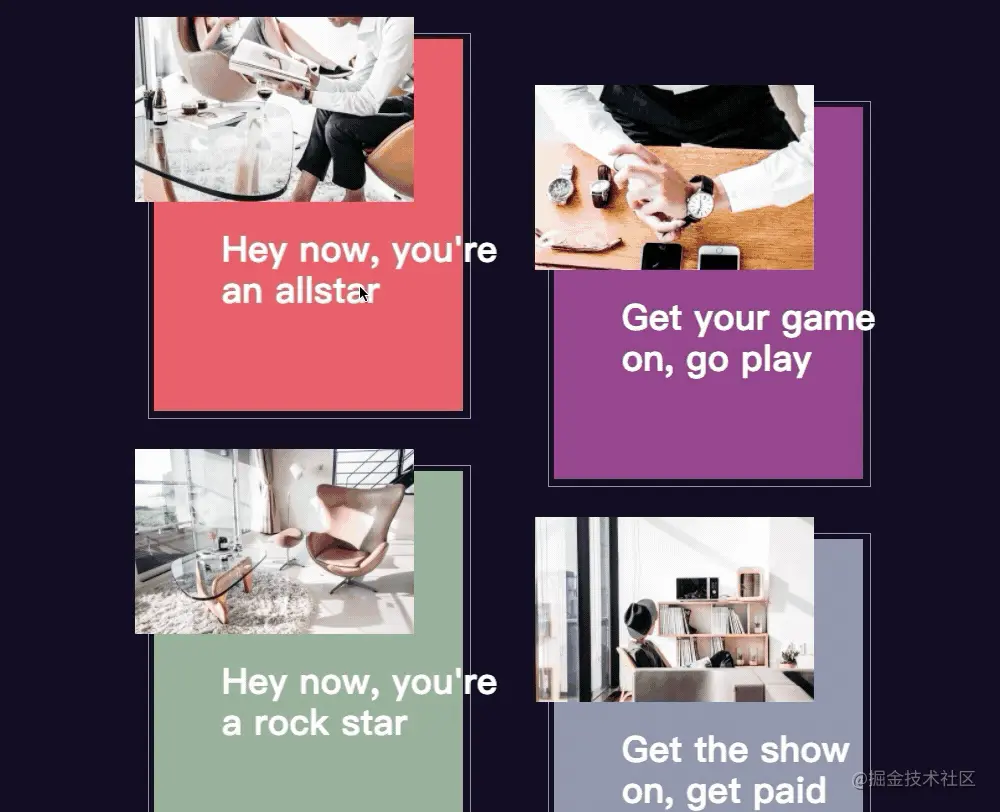
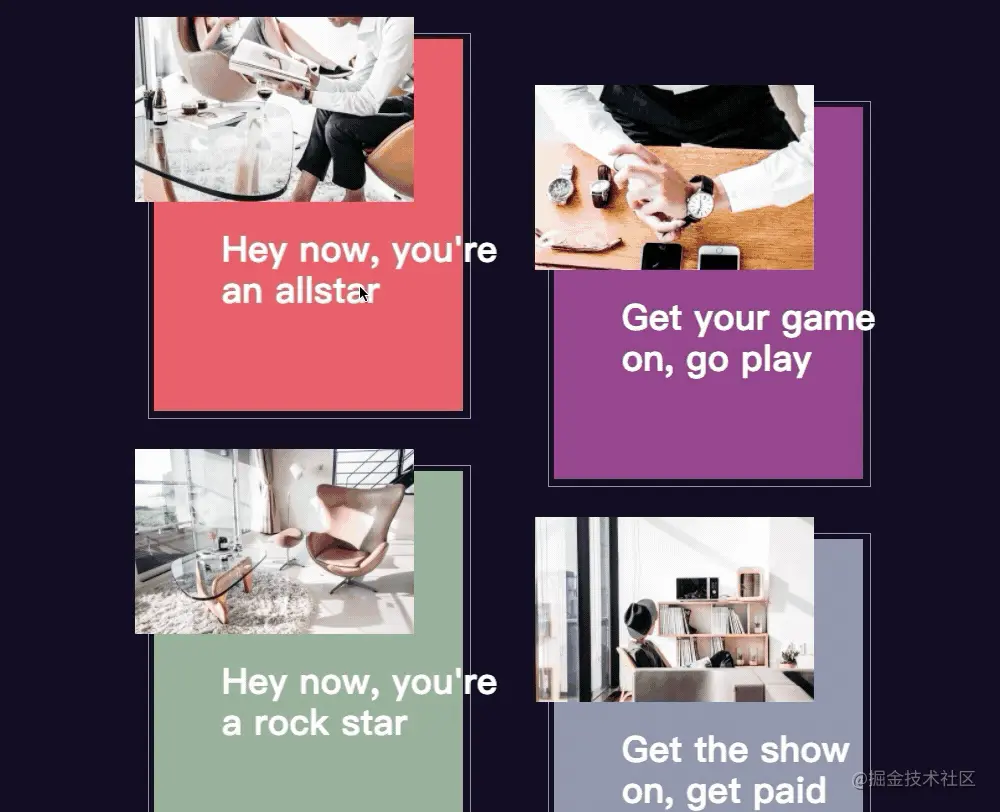
Card expansion page transition effects
❝Example description: When a card is clicked, a card expansion page will be generated Transition effects.
Sample source: Rachel Smith
Online address: https://codepen.io/rachsmith/pen/PWxoLN
❞
「Static rendering」

「Gif dynamic rendering」

Single page scrolling depth of field effect
❝Example description: When scrolling the mouse wheel on the page , will produce a depth of field transition effect.
Sample source: Nikolay Talanov
Online address: https://codepen.io/suez/pen/JoWKKX
❞
「Static Rendering」

##「Gif Dynamic Rendering」

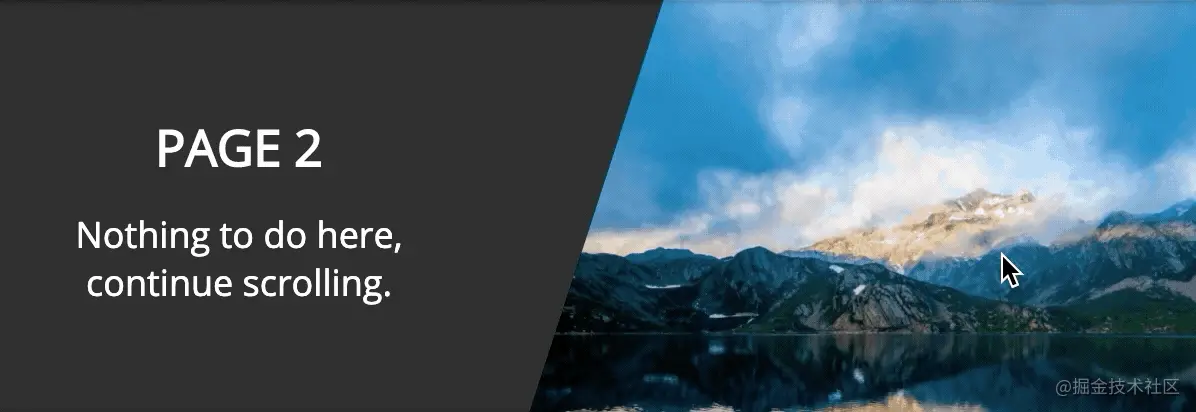
Single page scrolling tilt effect
❝Example description: When scrolling the mouse wheel on the page, it will Produce a tilt transition effect. Sample source: Online address: https://codepen.io/suez/pen/gadLre❞
「Static rendering」

「Gif dynamic rendering」

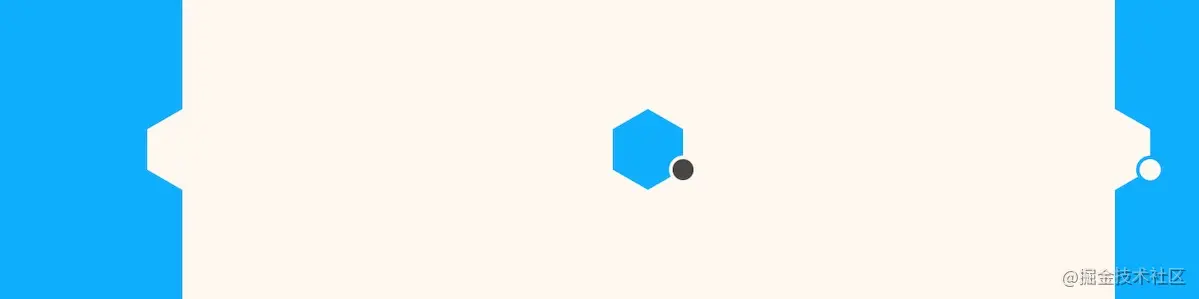
Hexagonal circular plate transition effect
❝Example description: When the user clicks on the hexagon on the page , will produce a circular plate transition effect. Sample source: Online address: https://codepen.io/hexagoncircle/details/MKaVzM❞
「Static rendering」


Sticky Edge Special Effect❝
Example description: When the user switches to the next picture , will produce a sticky edge transition effect.「Static rendering」Sample source:
Zoey Fan❞
 ##「Gif animated rendering」
##「Gif animated rendering」

More For more programming-related knowledge, please visit:Introduction to Programming
! !
The above is the detailed content of 10 collections of cool transition effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
Cross-domain is a scenario often encountered in development, and it is also an issue often discussed in interviews. Mastering common cross-domain solutions and the principles behind them can not only improve our development efficiency, but also perform better in interviews.
 How to add transition effects in Kuaiying app. Learn transition effects in five minutes.
Mar 12, 2024 pm 02:34 PM
How to add transition effects in Kuaiying app. Learn transition effects in five minutes.
Mar 12, 2024 pm 02:34 PM
How to add transition effects in Kuaiying app? The Kuaiying app has a variety of special effects scenes, and different special effects will present different video effects. If we want to add a shot transition at the beginning of the video, how should we do it? The added opening transition will make our video effect look more advanced. If you still don’t know how to add transition shots, let’s take a look at it. Learn the transition effects in Kuaiying app in five minutes. 1. After entering the homepage of Kuaiying app, click the video editing button below. 2. After clicking, it will automatically jump to the album page, where you can select the video to which you want to add transitions. 3. After coming to the editing page, select Add transition at the bottom.
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.




