
How to implement a folding menu in JavaScript: 1. Create an HTML sample file and define the menu div; 2. Add a script tag; 3. Pass "$(document).ready(function(){show(1.6) ...}" can be folded on the left side.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to implement folding menu in JavaScript?
js implements menu folding function
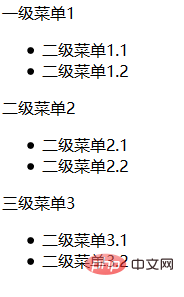
##Menu expansion effect: 
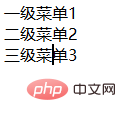
Menu collapse effect: 
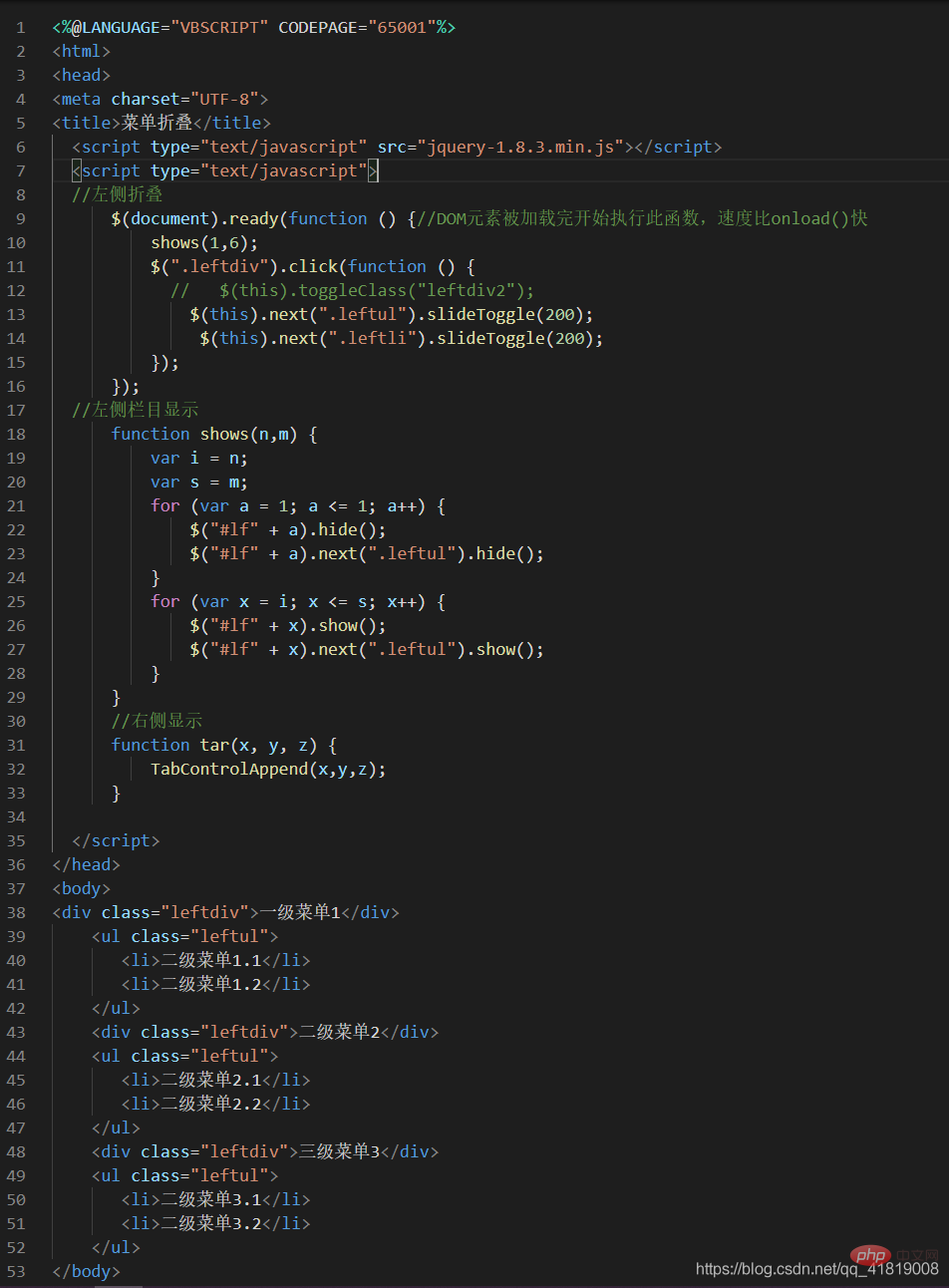
Source code
javascript basic tutorial"
The above is the detailed content of How to implement a folding menu in JavaScript. For more information, please follow other related articles on the PHP Chinese website!